The PWA approach was introduced by Google in 2015, and since then, it has become a hot topic among engineers. Therefore, progressive web apps are noted for responsiveness, fast loading, and rapid installation. Some experts even consider PWAs the future of the web.
In this article, we have gathered the most successful examples of PWAs. You will see how famous brands improved the main KPIs after this technology implementation.
What is progressive web app?
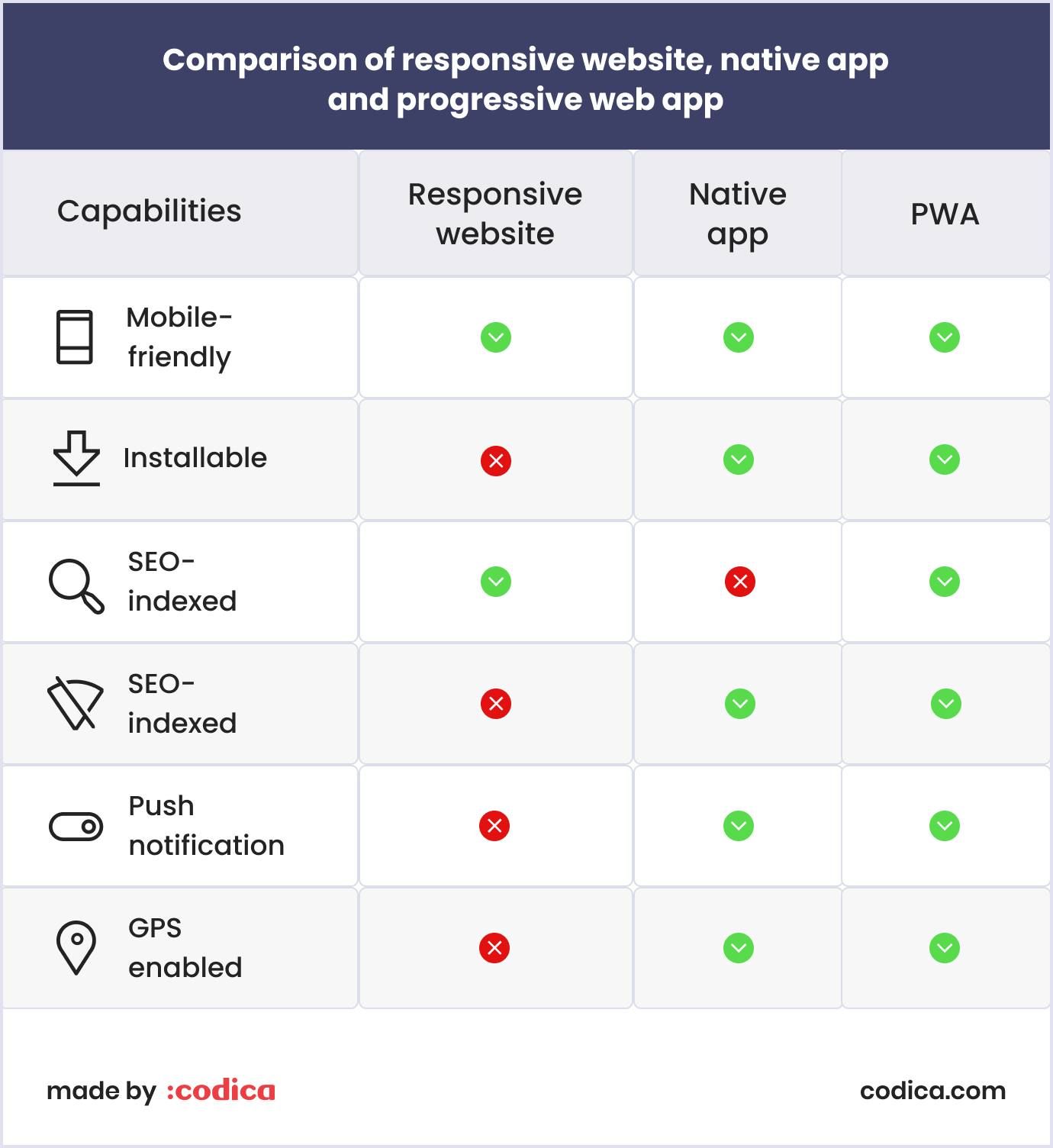
The function of progressive web apps is similar to the principle of native mobile applications, but PWAs can work without an Internet connection. PWA is considered a set of requirements for a web application that helps increase conversion rates, load time, mobile users, and usability of apps on all types of devices.

The relative ease of development, lightweight, instant program installation, and ease of use allow PWAs to stand out favorably against competitors. Also, three leading target indicators differentiate the look and feel of PWAs from native apps. Using PWA, you can boost reliability, user engagement, and speed of your business.
It is also expected that PWAs will become the future of web apps since they have had a substantial positive impact in various domains (social and traditional media, online booking apps, and business).

What are the benefits of progressive web apps?
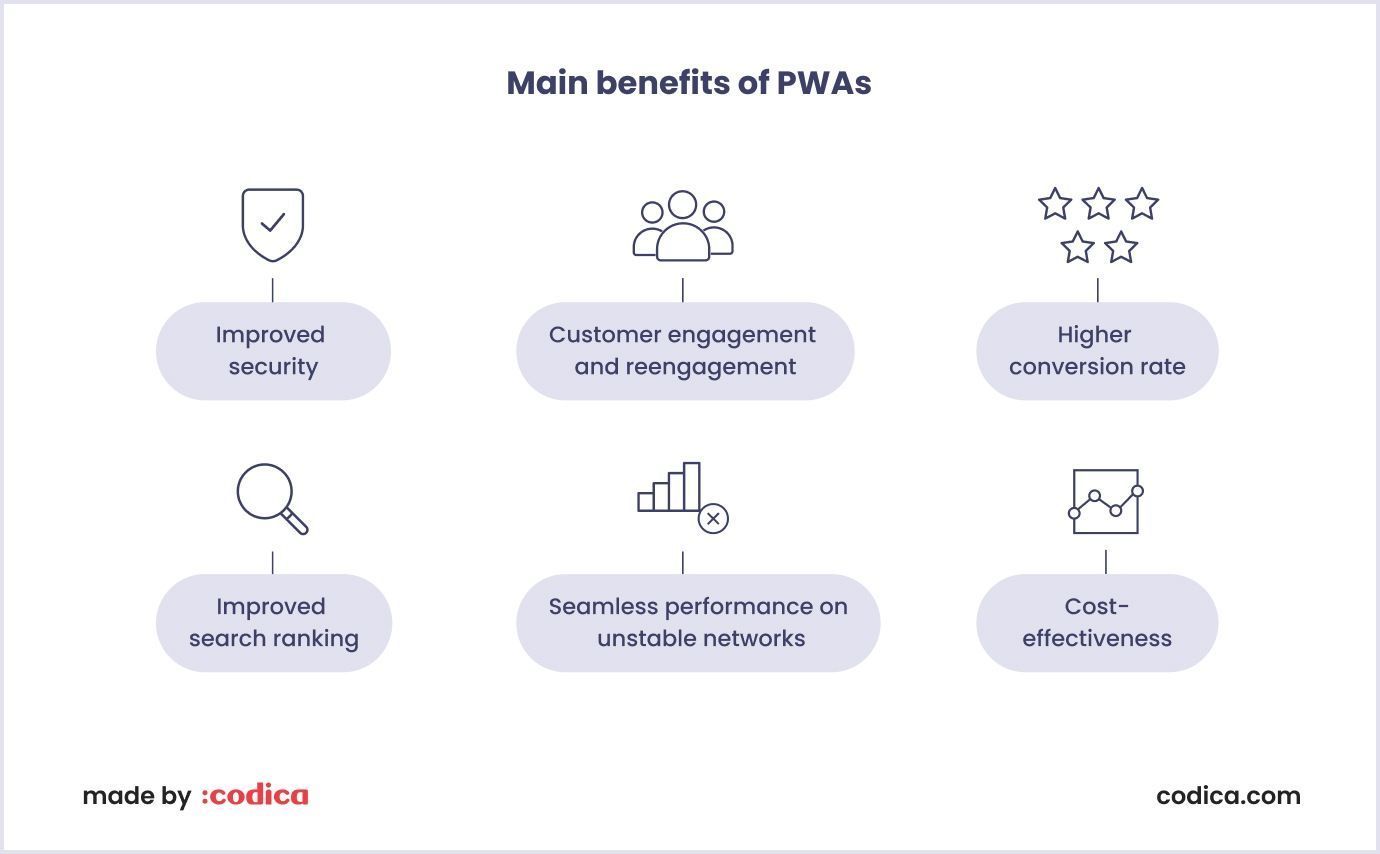
All the main advantages of progressive web apps stem from the fact that they merge the convenience and reach of the web with the functionality of native mobile apps. Now, let’s take a look at the general benefits of progressive web app development services.

Customer engagement and reengagement
In the crowded e-commerce world, consumers’ expectations are higher than ever. Suppose customers did not find the required item on your platform. What will they do? Right. They turn to your competitors, leaving you high and dry.
Given that, online marketplace owners make customer engagement their top priority. The most service-minded companies reap big rewards. For example, according to the ACA study in 2022, 83% of consumers are ready to support a company offering great customer experience, up 4% from 2021 (79%).
There are several ways how progressive web apps can help your business engage with active users.
First, merchants can use push notifications. This tool can inform the audience about new products, special offers, and discounts.
Secondly, “Add to Home Screen” option of PWAs makes it easier for customers to come back to the site and re-engage with their favorite brands.
Finally, the rapid installation increases users’ reach. Today customers don’t want to download and install a native app to their devices. So, they may want to give progressive web apps a try.
Improved security
When launching an online marketplace, think beforehand how you are going to earn the trust of buyers and sellers. For example, both parties will use your loyalty program more eagerly, knowing that it is a reliable and safe place to buy and sell products.
Progressive web apps (PWAs) use HTTP protocol and SSL certificate that carefully protect transmitted data and prevent men-in-the-middle attacks.
Read also: Web Application Security: The Ultimate Guide
Higher conversion rate
Remember to consider the importance of web speed and performance for your business. At the end of the day, the slow pace of response and poor performance can do the dirty trick and leave you without much needed conversions.
Regarding speed, native apps and regular websites have decent PWA competitors. PWAs are noted for high speed, simplifying all primary tasks on e-commerce marketplace platforms. User base can find a required product, add it to a shopping cart, or purchase an item online much faster.
Besides, progressive web apps cache and display images, text and other content efficiently. As a result, impeccable performance positively influences user experience and boosts conversion rates.
Finally, sellers can use a location tracking feature to target the right consumers at the proper time. Merchants can send them personalised messages on the abandoned shopping cart or seasonal discount. Thus, you will get a great chance to boost your user engagement or conversion rate.
Seamless performance on unstable networks
Offline mode is another substantial benefit of PWA technology. Thanks to built-in service workers, the important features and information of a progressive web app are cached automatically. It means that there is no need to download it. Also, the user base can access the required data even when they are not connected to the Internet.
The offline functionality will be a great bonus for people living in rural communities with unstable Internet connection or consumers going in and out of connectivity during the day.
Improved search ranking
The first page of Google search results is like a holy grail for businesses, especially for the e-commerce brand. Entrepreneurs know that if their platform has a low page ranking, they will not get the desired traffic which leads to loss of potential customers.
Google prioritizes fast and mobile-friendly websites, which is significant since 94% of organic search traffic comes from Google. It means that your business platform should possess these qualities to be ranked higher in search engine page results. That’s when the services of a PWA development company will be helpful for your business.
First, progressive web apps are user friendly websites in their nature. They don’t require download from the app store. You just add an app to the home screen of your device and can interact with it right away.
Besides, since it’s still a website, each page of a progressive web app has a unique URL, and Google discovers and crawls them easily and effortlessly. It means that when active users are looking for a particular item available on your online marketplace, they will find your platform in no time. As a result, you will get so much needed traffic and leads.
Finally, such a crucial ranking factor as a bounce rate can be significantly improved with the PWA version. Thanks to their responsiveness, visitors don’t leave these sites too quickly. As a result, the bounce rate is getting lower. Such PWA examples as Jumia and OLX achieved a significant decrease in bounce rate after PWA development. According to the statistics of 2022, the bounce rate of Jumia is 48.83%, and the bounce rate of OLX is 31.93% respectively.
Cost-effectiveness
In the beginning, in 2015, companies had to build a PWA from scratch. It was still less expensive than creating native mobile apps for every OS but came with costs between $400K and $1M, for example.
Now, since Progressive Web Apps (PWAs) are getting more popular, it is no longer the only way. Businesses can shorten the time and reduce implementation costs by using ready-to-go solutions. This can be at least 75% cheaper than building a PWA independently, and it can be faster (about 2-3 months).
That’s why you should give progressive web apps a try.
You may also like: How to Choose Web Hosting for Your New Product
Best PWA examples in 2023
As you can see, progressive web apps have undeniable benefits for customers. But what about particular results? Are they really that exciting? Believe us, they are.
Below you can take a look at ten best PWA examples. To get an unbiased view of the real performance of these PWA examples, the Similarweb platform will provide us with all the necessary data.
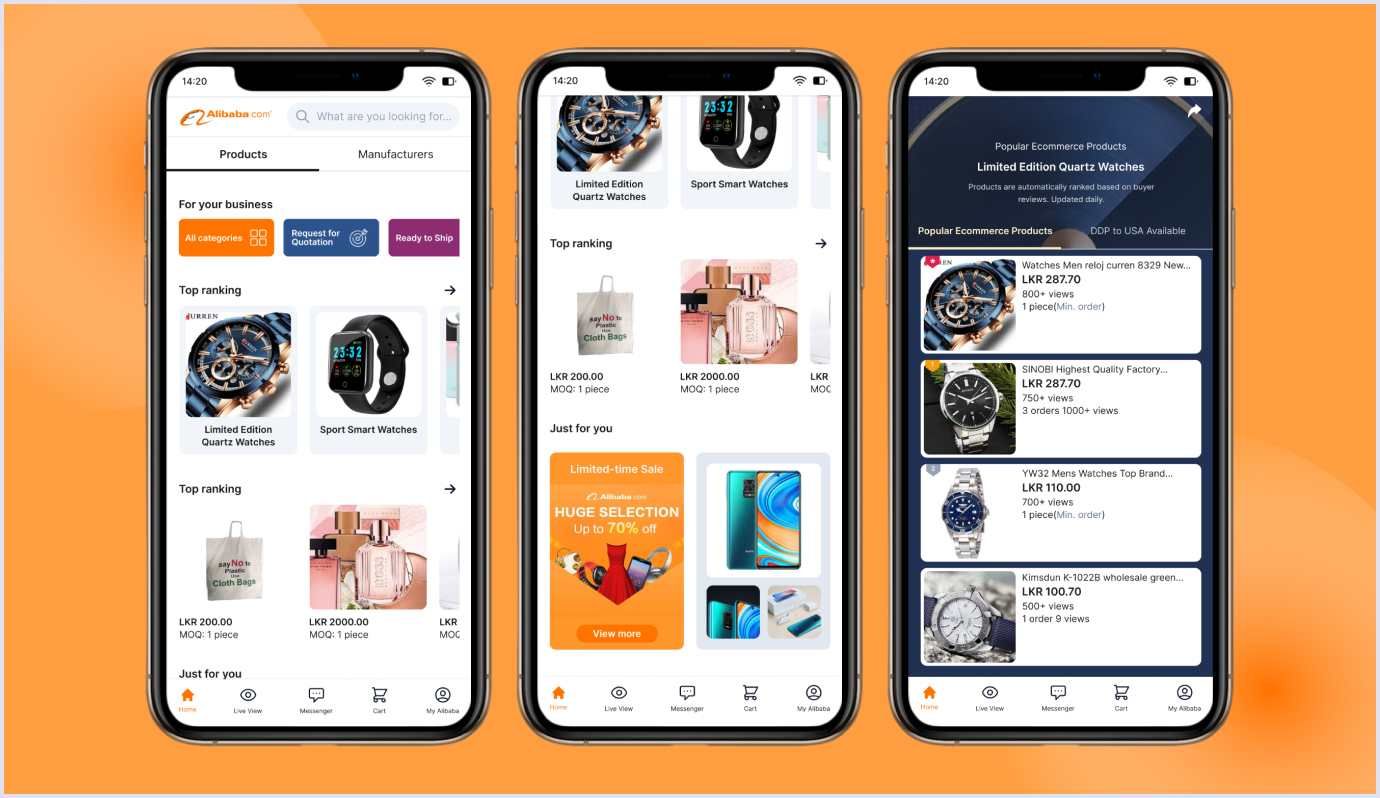
Alibaba

Alibaba is a global wholesale trade platform. It bridges millions of buyers and sellers located in more than 200 countries.
Most active users discover Alibaba via the mobile web. Therefore, a well-designed and highly functioning mobile web app experience was their priority.
The company moved beyond the mobile web presence and launched a native app. However, the director of the Mobile Team at Alibaba realized that customers may not want to download a mobile app to add to cart a needed item or complete a transaction. They will perform these actions more eagerly from their mobile browser.
WallStreetZen tracked the annual number of active users in Alibaba's retail marketplaces in China by quarter and found considerable variation in the statistics. So, according to the report, Alibaba reached 903 million active users in the first quarter of 2022 compared to 811 million users in the first quarter of 2021.

Source: WallStreetZen
Also, here are some important metrics for the Alibaba PWA:
- 98.3 million total visits;
- 4.36 pages per visit;
- 47.36% bounce rate;
- 19 category rank in e-commerce and shopping marketplace (in the US).
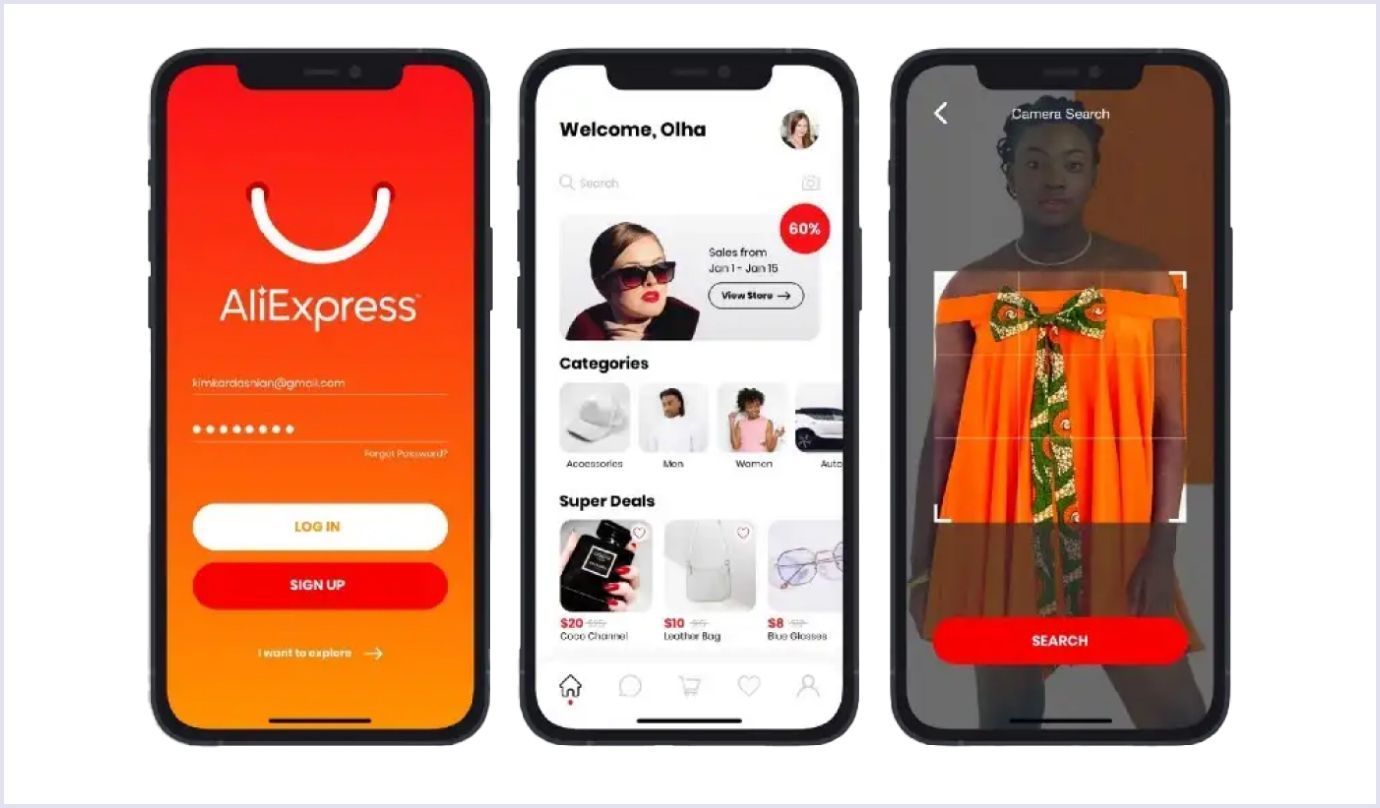
AliExpress

AliExpress is a global online retail company launched in China in 2010. It is owned by Alibaba Group Holding Limited. AliExpress gained huge popularity in such countries as Brazil and the US. Owing to the independence of the sellers offering their goods directly to buyers, this progressive web app is often compared to eBay.
AliExpress noticed that their mobile commerce platform was growing rapidly and decided to build a solution for both mobile and desktop versions.
A fast and reliable progressive web app was developed. It allowed the company to revamp its mobile presence, improve visitor engagement, and achieve an increase in conversions.
Let’s take a look at the impressive results that PWA implementation brought to AliExpress:
- 460.2 million total visits;
- 5.23 pages per session;
- 39.62% bounce rate;
- 16 category rank in computers electronics and technology marketplace (in the US).
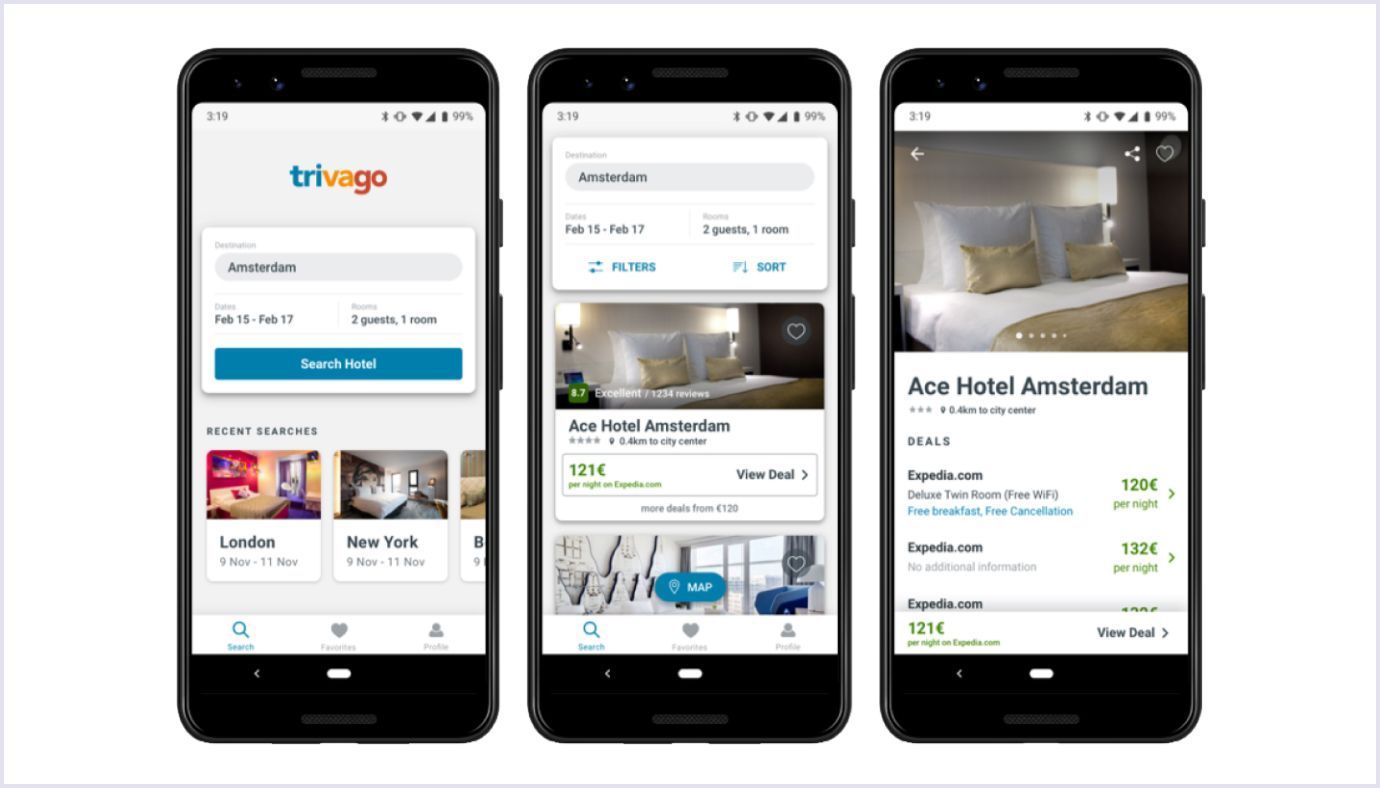
Trivago

Trivago is a metasearch engine that compares accommodation prices and offers provided to customers by various booking sites. This German technology company was founded in 2005 in Düsseldorf.
Trivago cooperates with many booking sites worldwide, including online travel agencies, hotel chains, and independent hotels. Trivago's websites have about 5 million hotels and accommodations in nearly 190 countries.
Booking platforms, hoteliers, and suppliers list rates and advertise on Trivago. Then, this PWA version compares and shows different offers from many booking sites, and they pay Trivago for clicks on their offers.
Analyzing this well-known progressive web app example in the hotel, lodging, and metasearch domains, it is crucial to explore the following leading indicators:
- 7.8 million total visits;
- 3.23 pages per visit;
- 48.52% bounce rate;
- 17 category rank in accommodation and hotels marketplace (in the US).
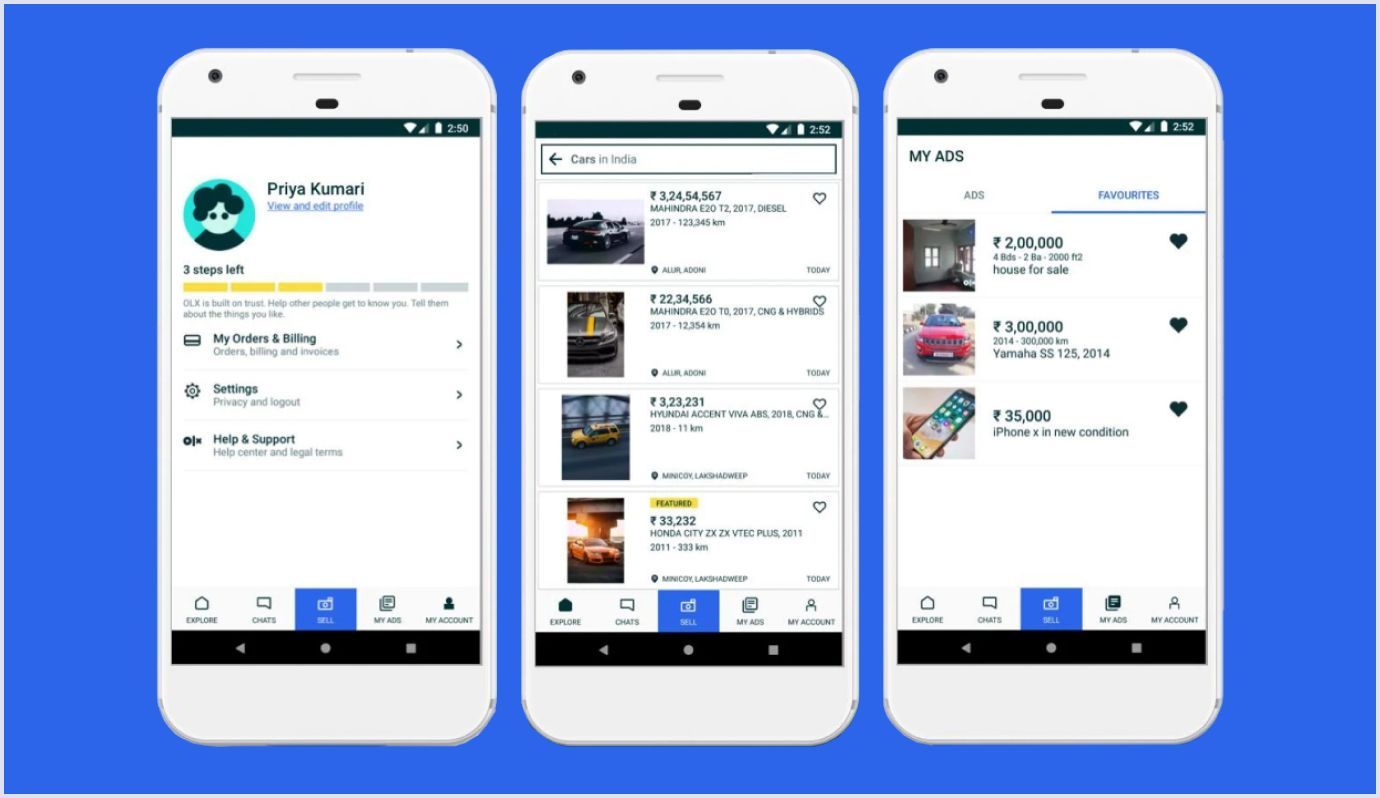
OLX

OLX is a global online marketplace headquartered in Amsterdam that operates in 45 countries. Initially, the website was created as an alternative to Craigslist for the world outside the US. In 2014, 95% of OLX was acquired by the South African media group called Naspers.
OLX gets most of the traffic (90%, to be more specific) from a mobile device rather than the desktop version of all active users. These figures are constantly growing. The primary traffic sources are their native app and mobile website. The application brings the most conversions, while the website’s slow speed has led to an increase in bounce rate.
The company needed a solution for providing their customers with a native mobile app experience that could improve the metrics in the above fields. That’s when a progressive web app came into play.
As in other cases, PWA implementation proved successful. ‘Add to home screen’ feature and push notifications alone were able to increase the engagement level by 250%.
Other results for OLX PWA look the following way:
- 100.3 million total visits;
- 10.46 pages per visit;
- 25.56% bounce rate;
- 2 category rank in e-commerce and shopping marketplace (in Poland).
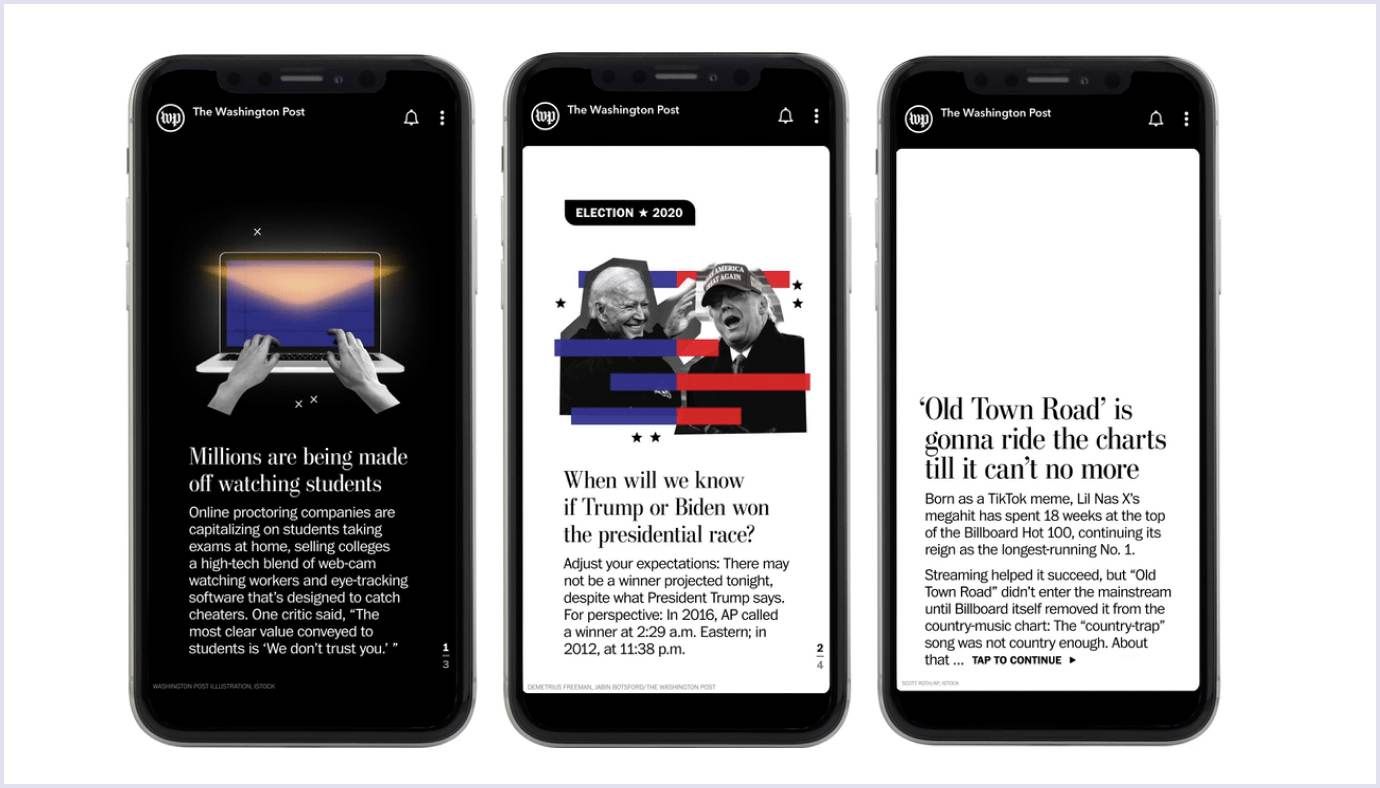
The Washington Post

The Washington Post is one of the leading daily American newspapers like The New York Times, the Los Angeles Times, and The Wall Street Journal. This newspaper became primarily known for its political reporting on the workings of the White House, Congress, and other aspects of the US government.
The Washington Post was founded in 1877, and it is now owned by Jeff Bezos, the founder of Amazon. In 2016, The Washington Post launched its PWA to reach a broader audience on mobile devices and guarantee users a seamless, uninterrupted reading experience.
This PWA uses browser service workers that preload and cache content in the background, providing such optimized viewing performance that it even works offline.
The Washington Post PWA offers users fast loading time, real-time updates, and a design consistent with their website. Therefore, these aspects contribute to the increased retention rate of a more significant number of readers. Here are some interesting metrics for The Washington Post PWA:
- 186.2 million total visits;
- 2.5 pages per visit;
- 59.03% bounce rate;
- 6 category rank in the news and media publishers marketplace (in the US).
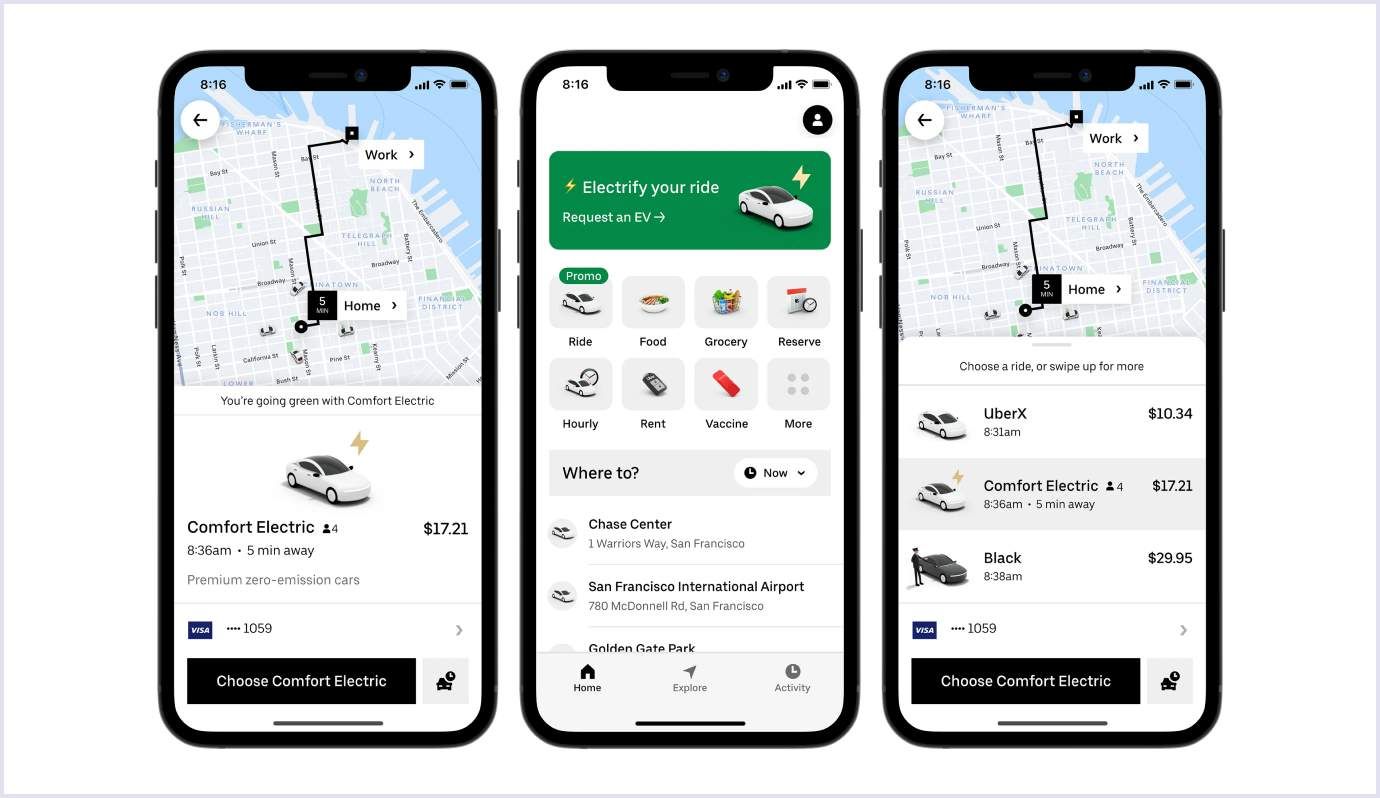
Uber

Uber is one of the successful PWA examples that will inspire you to build one. Uber is an American company that created a mobile application of the same name for finding, calling, and paying for taxis or private drivers. This company favors a new phenomenon in the digital economy when the company does not produce anything but becomes a digital intermediary between the seller and the buyer.
In 2008, entrepreneurs Garrett Kemp and Travis Kalanick decided to create a platform that would allow people to choose a taxi via smartphone and drivers to find passengers easily. Therefore, in 2009, the UberCab company was registered in San Francisco.
Due to its huge popularity, Uber began to expand and launch many new directions. For example, in 2014, the UberPool function appeared, which allows you to split a trip between two passengers with outbound routes. Moreover, Uber is well-targeted in local markets as well. Specifically, in India, you can find Uber to order a rickshaw; in Istanbul and on the coast of Croatia, Uber was launched to book water transport; in California, Uber drivers can provide you with a tour of vineyards.
The company Uber has become a revolutionary in the world of taxis. Therefore, this PWA version currently has the following metrics:
- 57.2 million total visits;
- 3.56 pages per visit;
- 54.17% bounce rate;
- 1 category rank in the ground transportation marketplace (in the US).

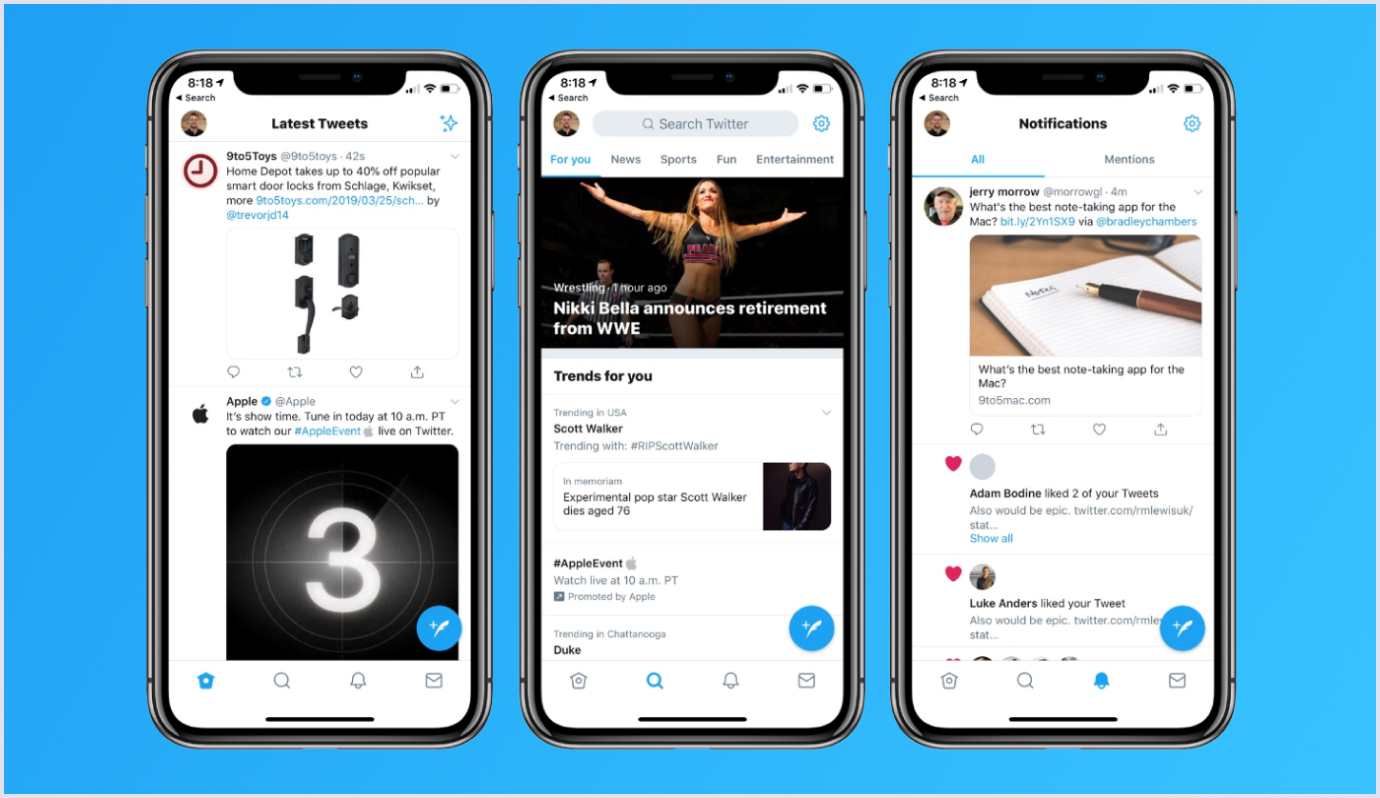
Twitter is one of the most popular and fastest-growing PWA examples in the world. It is used by more than 300 million users from all corners of the globe. Twitter was founded in 2006 in San Francisco. What is relevant, since October 27, 2022, the CEO of Twitter has been Elon Musk, an American business magnate and investor.
Twitter gained popularity due to a rather unusual format at the beginning of its development. The point was to post a topic with only a limited number of characters, with further access to its discussion by the audience. Twitter is the headquarters of many actors, companies, and political and public figures. Due to this, the platform often becomes a site for all kinds of sensationalism, discussions, and even internet debates, because of which this network is often criticized.
However, despite specific issues of freedom of speech or privacy, Twitter is still one of the most popular PWA examples worldwide, attracting thousands of new active users daily. On Twitter, you can publish your thoughts, subscribe to other users, find out the latest news, or search for publications by hashtags, for example.
Moreover, Twitter has a new accelerated mobile version of its site called Twitter Lite. It was created primarily for users from developing countries and areas with low Internet speed and expensive traffic. This version weighs less than a megabyte and supports traffic-saving mode.
When you consider the functionality and capabilities of progressive web app examples, then you should also glance at some Twitter attractive statistics:
- 6.8 billion total visits;
- 10.36 pages per visit;
- 31.5% bounce rate;
- 2 category rank in social media networks marketplace (in the US).
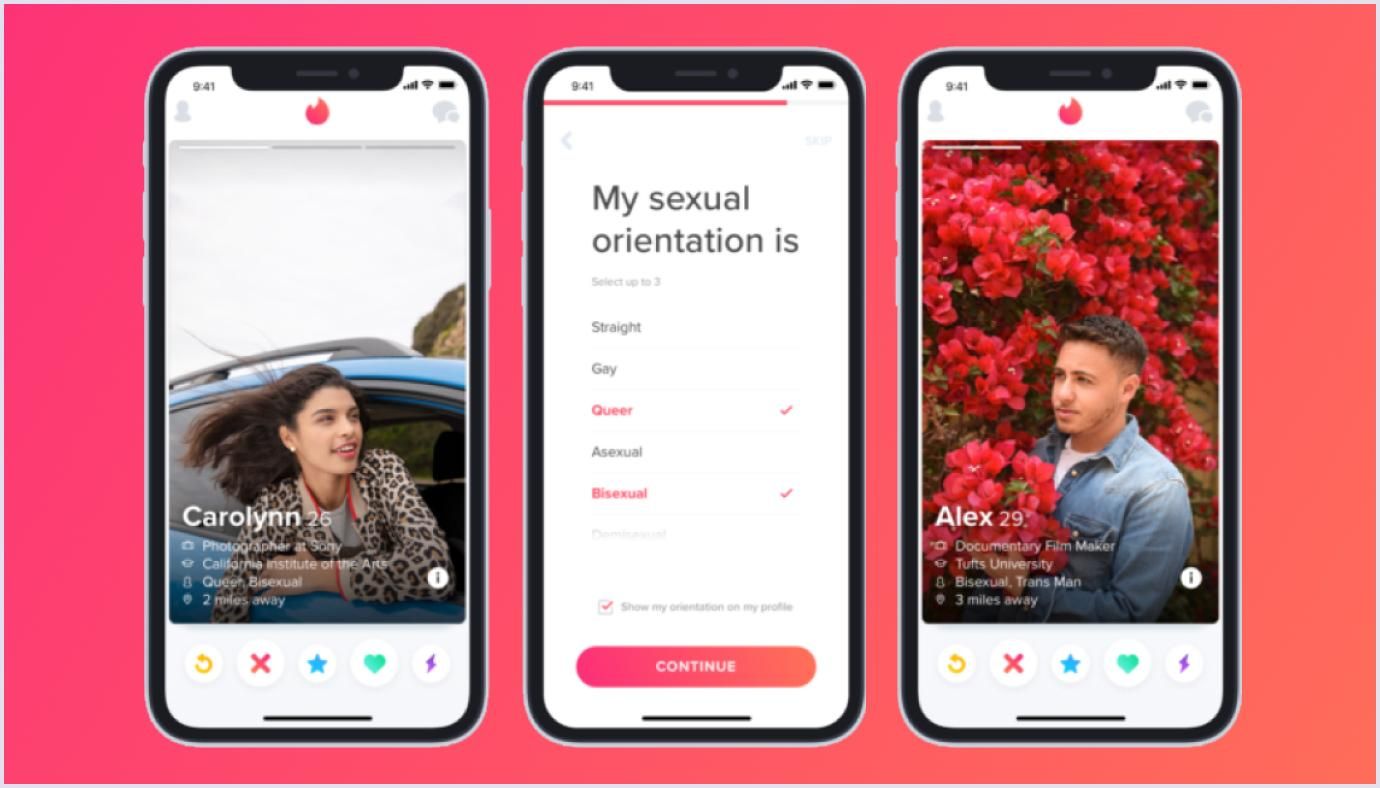
Tinder

Tinder is a popular mobile app in today's online dating world that primarily uses your location information from your mobile devices to find other users in your area. The initial release of Tinder was in 2012.
Many users immediately liked Tinder for its innovative approach to finding partners.
In 2017, the company invested in its own PWA after three months of development. One benefit was that Tinder PWA could reduce its data from 30MB in the native app to just 2.8MB in the PWA. Moreover, this PWA ensures faster page loading and better user interaction, including browsing, messaging, shopping, and spending sessions.
Tinder Online is available to all users on desktop and mobile versions. It uses JavaScript performance optimization techniques, service workers for network fault tolerance, and push notifications for chat communication.
Some interesting statistics about this one of the best PWA examples are given below:
- 97.9 million total visits;
- 9.47 pages per visit;
- 21.34% bounce rate;
- 2 category rank in dating and relationships marketplace (in the US).
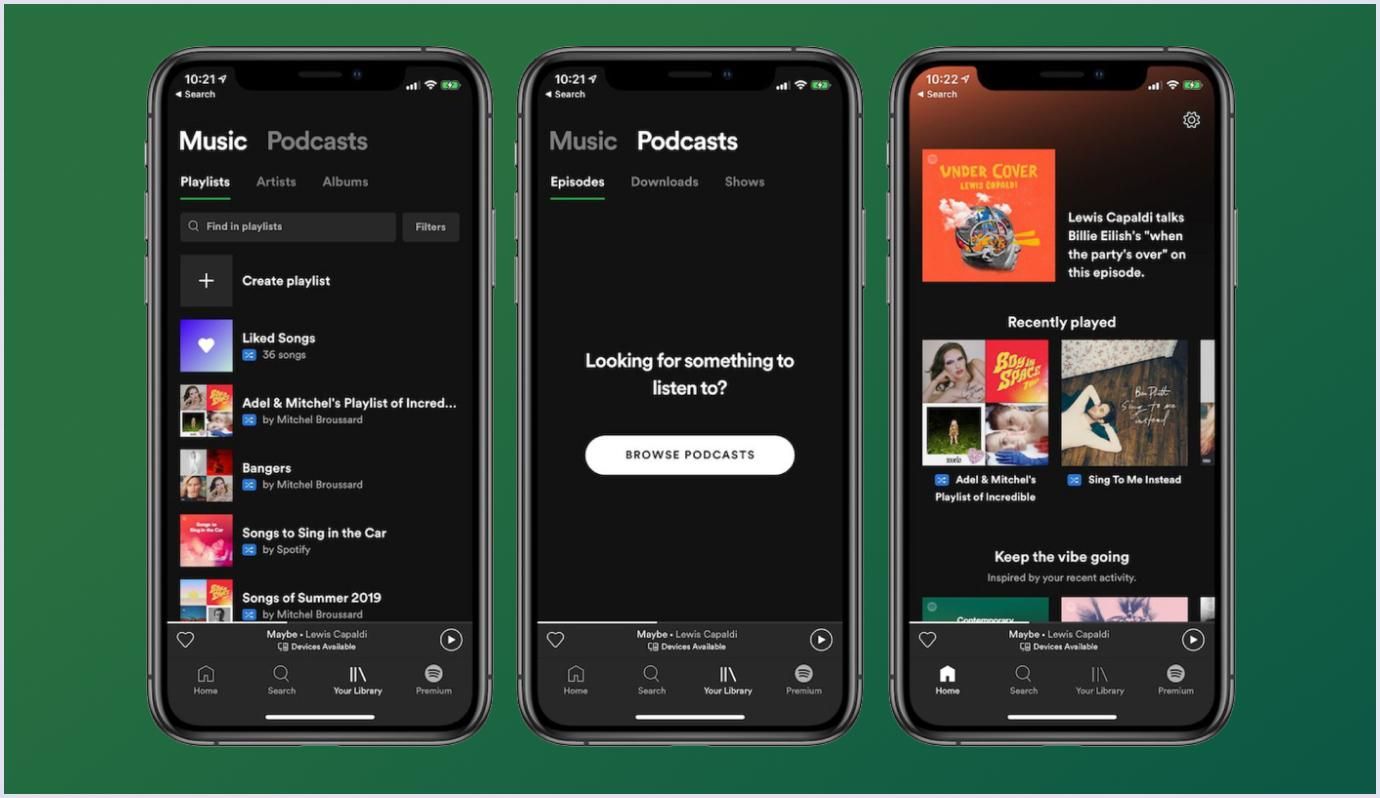
Spotify

Spotify is a music streaming platform launched in 2008 in Sweden. Today, Spotify is still unavailable in most countries, but it remains the world's most famous music streaming service.
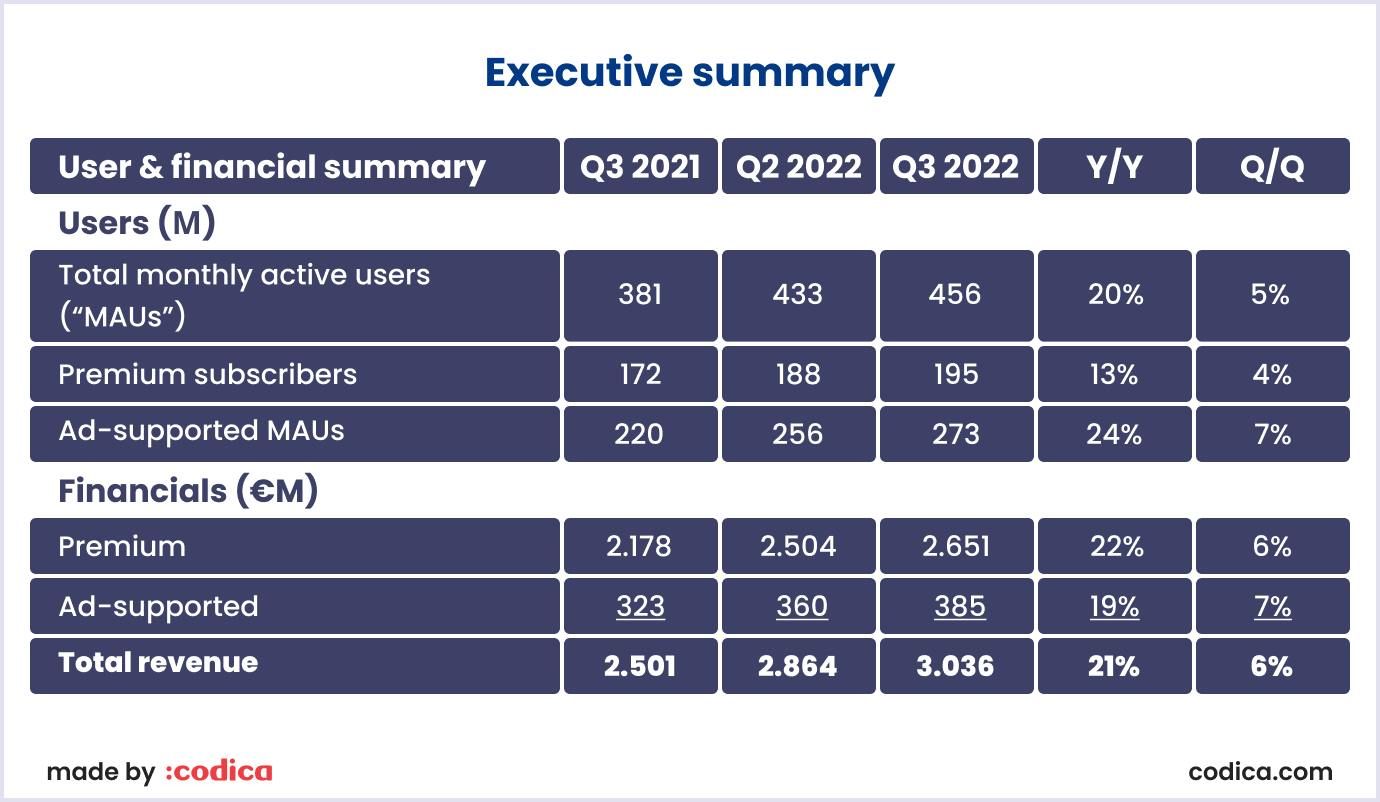
While there have been many attempts at online music streaming before Spotify, only this company has been able to change the game of music consumption. Spotify is one of the best PWA examples and the largest music streaming service provider, with over 195 million paying subscribers as of September 2022.

Source: Spotify
Active users prefer Spotify primarily for its recommendation engine. Spotify's software algorithms quickly determine your musical tastes and form accurate automatic playlists according to your preferences.
The company is also investing heavily in neural networks and artificial intelligence. These aspects not only help to guess your mood but also try to shape it based on what you want to listen to, as well as information about the mechanisms in the human body that control our mood.
You can use Spotify for free. There are also several paid subscriptions - Premium, Spotify Duo, and Spotify Student. Where to use this PWA? This service has a desktop version, an app for Windows and macOS, and a mobile version for iOS and Android platforms.
Here is some fascinating information about this PWA:
- 464.5 million total visits;
- 5.67 pages per visit;
- 39.95% bounce rate;
- 2 category rank in the music marketplace (in the US).

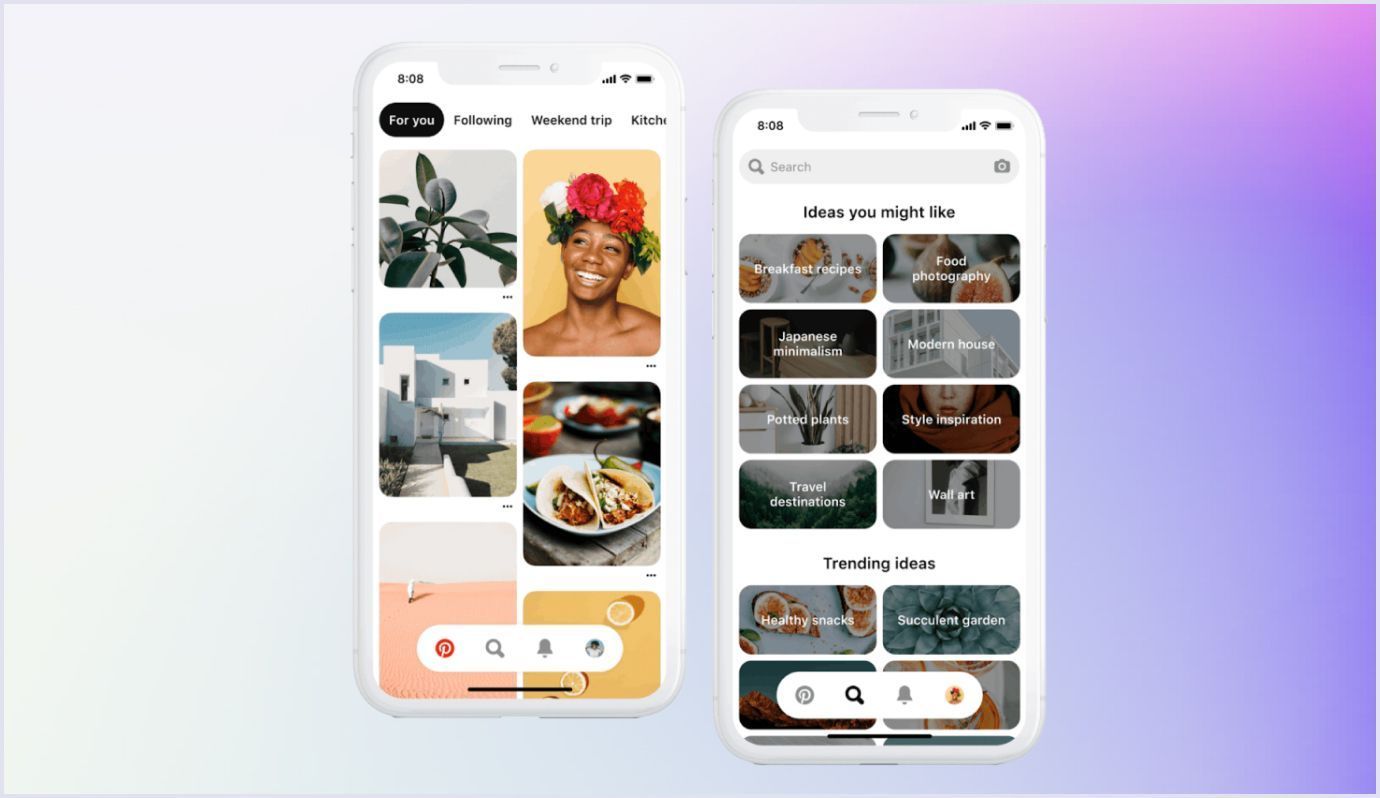
Pinterest is one of the best progressive web apps for finding ideas, which in a short time, has gained the trust of millions of users. Pinterest mainly offers users inspirational selections with photos, animated GIFs, or videos.
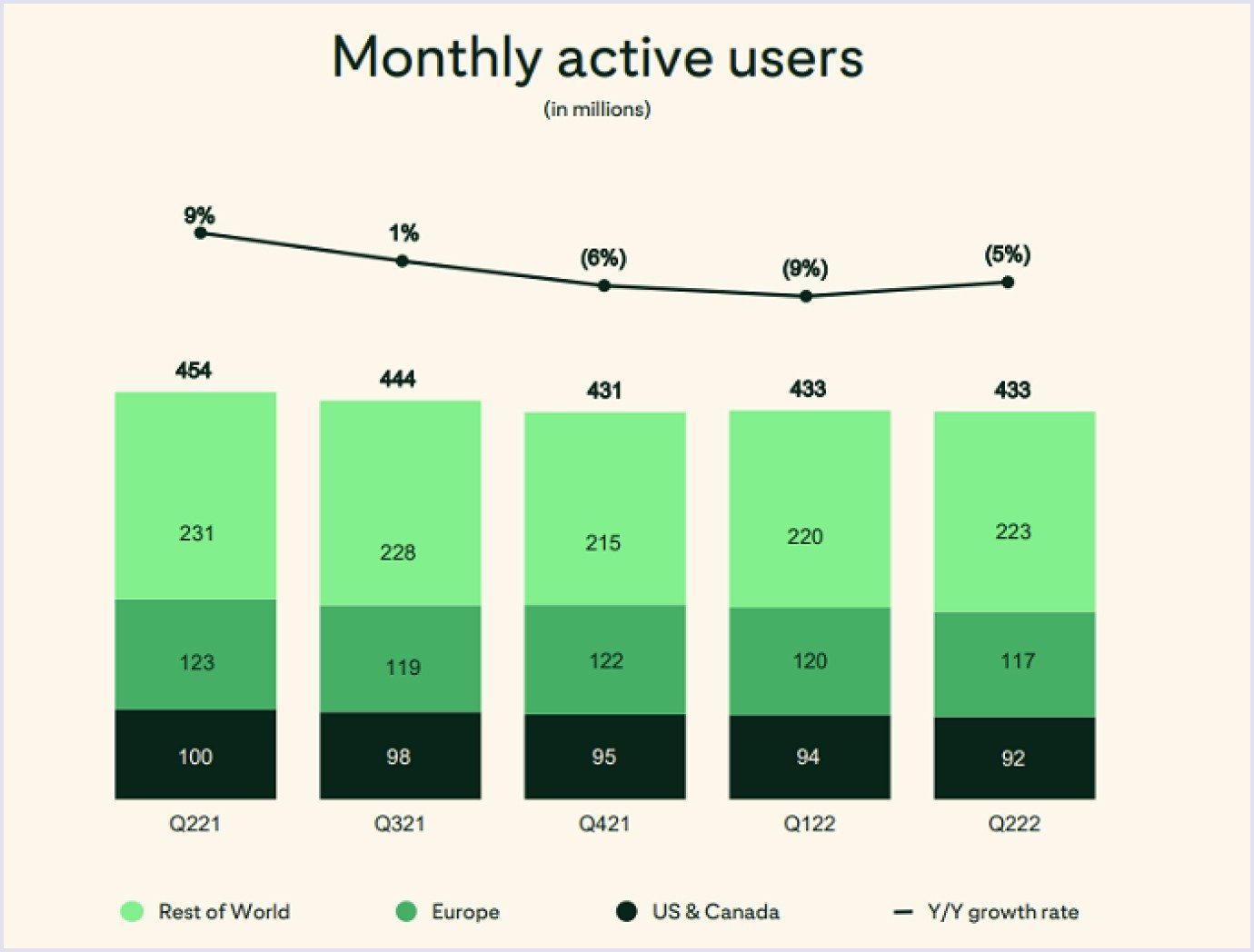
It continues to grow thanks to the constant improvement of its capabilities. This platform was founded in 2009, and it had 433 million monthly active users as of July 2022.

Source: SocialMediaToday
Thanks to the massive database of images and the ability to add pictures, you can share ideas with friends, look for inspiration, and view other people's "boards."
Pinterest PWA can be compared to a search engine, and you get hundreds of pictures instead of text output on request. The great benefit of the service is that the added content becomes "viral" and spreads in a few hours. After getting into social confirmations (Top pages), the account receives free traffic, allowing you to promote your business successfully.
Therefore, Pinterest has only two types of accounts - personal and business - which are almost indistinguishable at first glance. The main difference is that companies using Pinterest for commercial purposes must register on the platform and sign an agreement.
In addition, Pinterest PWA is an ideal tool for building a community for your business. The more exclusive content you have, the more people visit your site. And if such content is regular, then the growth of a loyal, active audience is guaranteed.
Let's check the primary metrics of this PWA example:
- 1 billion total visits;
- 6.25 pages per visit;
- 43.41% bounce rate;
- 8 category rank in social media networks marketplace (in the US).
Starbucks

Starbucks is probably the most famous chain of coffee shops in the world. In addition, Starbucks Corp. also sells coffee beans. The company was founded in 1971 and began its journey as a chain of coffee shops.
Starbucks is one of the few coffee shops where customers are asked for their names that are written on the glasses. The company says they do this to establish the best contact between the customers and the baristas.
Today, Starbucks is not just a place with coffee and desserts. The company is also engaged in related types of business - books, cinematography, and music. There is even a particular division, Starbucks Entertainment, which develops the entertainment direction of the company.
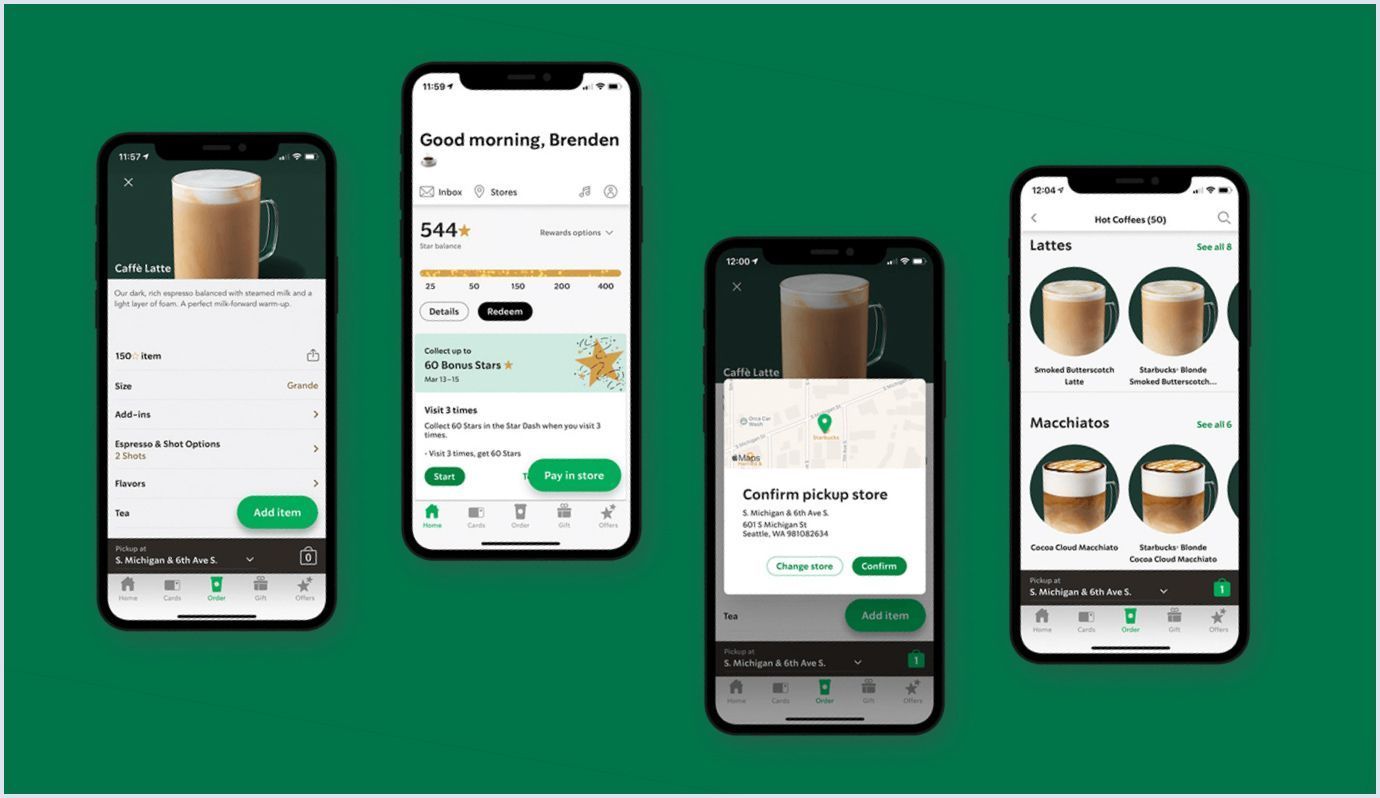
Starbucks has launched its brand application, introducing a rather exciting loyalty program. The crucial idea of Starbucks PWA was that every user who registered in the app had a virtual account. If the user bought something in the cafe, points were credited to this account, which could then be exchanged for the establishment's products.
Then the company implemented another convenient feature of the application. The user could enter the application, place an order and get it at any convenient time without waiting in line. For example, over the past two years, more than 40% of sales in the US have been made through a Starbucks PWA.
Starbucks also launched Starland, a mobile game based on augmented reality. It is similar to catching Pokemon, but you must catch flying stars here. The game gives the opportunity to win coffee, desserts, and even valuable prizes. The use of a game tool is aimed at increasing the involvement of participants and the interest of young buyers.
It is worth looking at the following Starbucks’ statistics:
- 25.3 million total visits;
- 3.42 pages per visit;
- 53.02% bounce rate;
- 7 category rank in restaurants and delivery marketplace (in the US).

How can Codica help you with progressive web app development?
At Codica, we are passionate fans of PWA technology. For example, the Codica team created a fitness progressive web application for Impact. This platform allows clients and trainers for assigning and tracking personal training and nutrition programs.
You can watch a short video below about how this app works.
As a result, our team helped Richard Gunter, the Founder of Impact Personal Training, develop the weight loss app, laid out the map of the following steps, steered him in a creative direction, and consulted on business issues along the journey.
Let's watch a testimonial video from our client.
If you want to build a PWA like Impact or any other for your business, then you need the help of qualified developers. Here are some reasons to choose Codica for progressive web application development.
Profound PWA development expertise
We have been creating progressive web apps since 2015 for different domains, including e-commerce/online marketplaces, fitness, automotive, insurance, and finance. Owing to this experience, our developers have gained both market and industry knowledge and improved their proficiency.
Thanks to our expertise, hard work, and experience, the Codica team was recognized as one of the top web app development companies by such listing websites as Clutch, The Manifest, and Top App Development Companies.

Strong team of experts
For creating progressive web apps, our developers use the most advanced technologies and tools that allow for delivering fast high-quality web solutions. For example, we utilize React.js and Vue.js for frontend, and Ruby and Ruby on Rails for backend.
Building a PWA requires a team of experienced front-end developers with profound knowledge of JavaScript, HTML, and CSS. We can say for sure that each built-in service worker of Codica meets these requirements. They always continue learning new approaches and tools. That's why we immediately embraced the potential of our professional developers as soon as PWAs were introduced.
Cost-effectiveness and quick launch
Based on our experience, we have developed an efficient PWA development process that is entirely transparent for our customers. Moreover, this process guarantees that your progressive web app will be delivered on time and within budget. This way, using PWA over a native app with Codica’s help, you will save money, time, and effort.
Following Google’s recommendations
We follow all trends and Google recommendations and adapt our PWA examples according to industry standards and best practices.
Thanks to this, our progressive web apps load fast, keep your visitors engaged, and improve your brand visibility via cross-platform presence.
Final words
It’s clear that the benefits of progressive web apps are numerous. However, the specific figures make the power of this technology even more meaningful.
The PWA examples discussed above show that PWA development services can help you achieve any business goals you set for an online platform. For example, it is about increasing the time spent on the website or boosting the conversion rate.
If you already have an idea for transforming your business idea into a PWA version, contact us. Our experienced team will be happy to help boost your business with a progressive web app.






