To start with, let’s make everything clear. A progressive web app is a very robust decision for boosting your business’ performance. It has numerous advantages, including improved user experience, cost-effectiveness, offline functionality, and lower bounce rates.
PWA’s absolute advantage can be described in numbers. For instance, on average, PWAs increase conversion by 52%, while overall usage session increases by 78%. Considering average users’ attitudes, in 2023, PWAs boosted engagement by more than 100%, along with a 42% lower bounce rate in comparison with mobile websites.
At Codica, we have sturdy experience in building PWAs, along with numerous examples of successfully delivered projects. We can easily cover everything from small startup ideas to enterprise-level development.
Relying on our expertise, in this article, we will provide more insightful information on the progressive web app benefits you will get after building it. For more convenience, we’ll also cover the advantages of PWA and the cons it has, along with some prominent examples.
Why use PWAs?
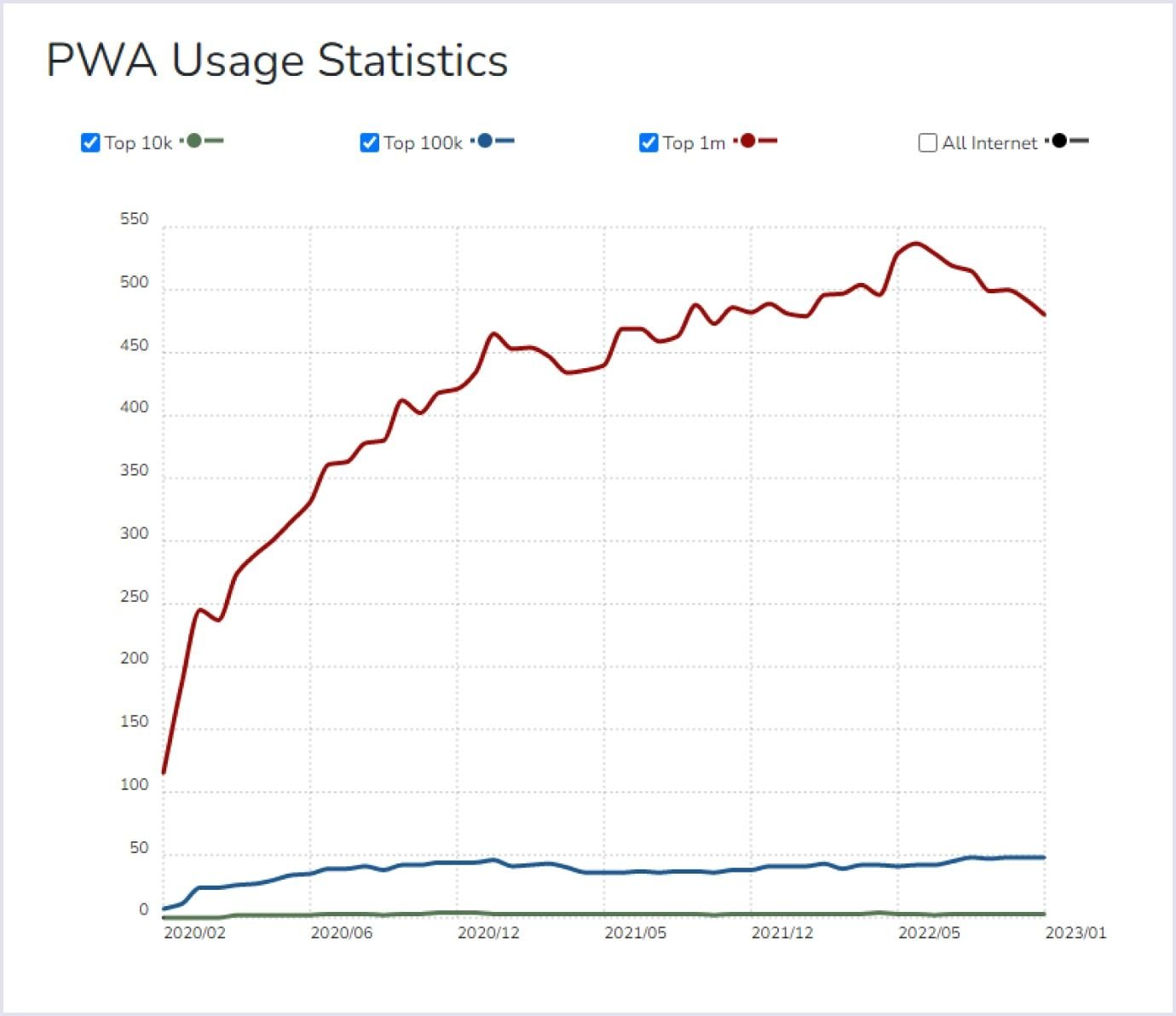
In the world of steadily increasing mobile traffic, no one asks the question: should we target our mobile users? Now the question is: how do we target our mobile users best? As we can see, PWA usage has continued growing over the years, and more than 22,000 customers’ websites prefer it as of January 2023.

Besides going mobile, customers are getting pickier and expect the best experience from every interaction with your website or app, which of course, includes the speed. Fast-loading websites are not a miracle anymore, they have become an expected reality. Besides, slow websites rank lower in Google searches.
So the question is: how will you grab your customers’ attention?
Until recently, you would have to choose between a mobile responsive website or a native mobile app.

A responsive website is easier and faster to build, while a native app provides the best user experience possible. But let’s be honest here: how often will a user come back to your website, no matter how user- and mobile-friendly it is? And how many people will download your app if they don’t need to use it at least once per week?
And here come PWAs. Being the most modern and sophisticated way to struggle for users’ attention, PWAs stand in the middle of a native app and a website and provide the unique experience of a native app while not being one.
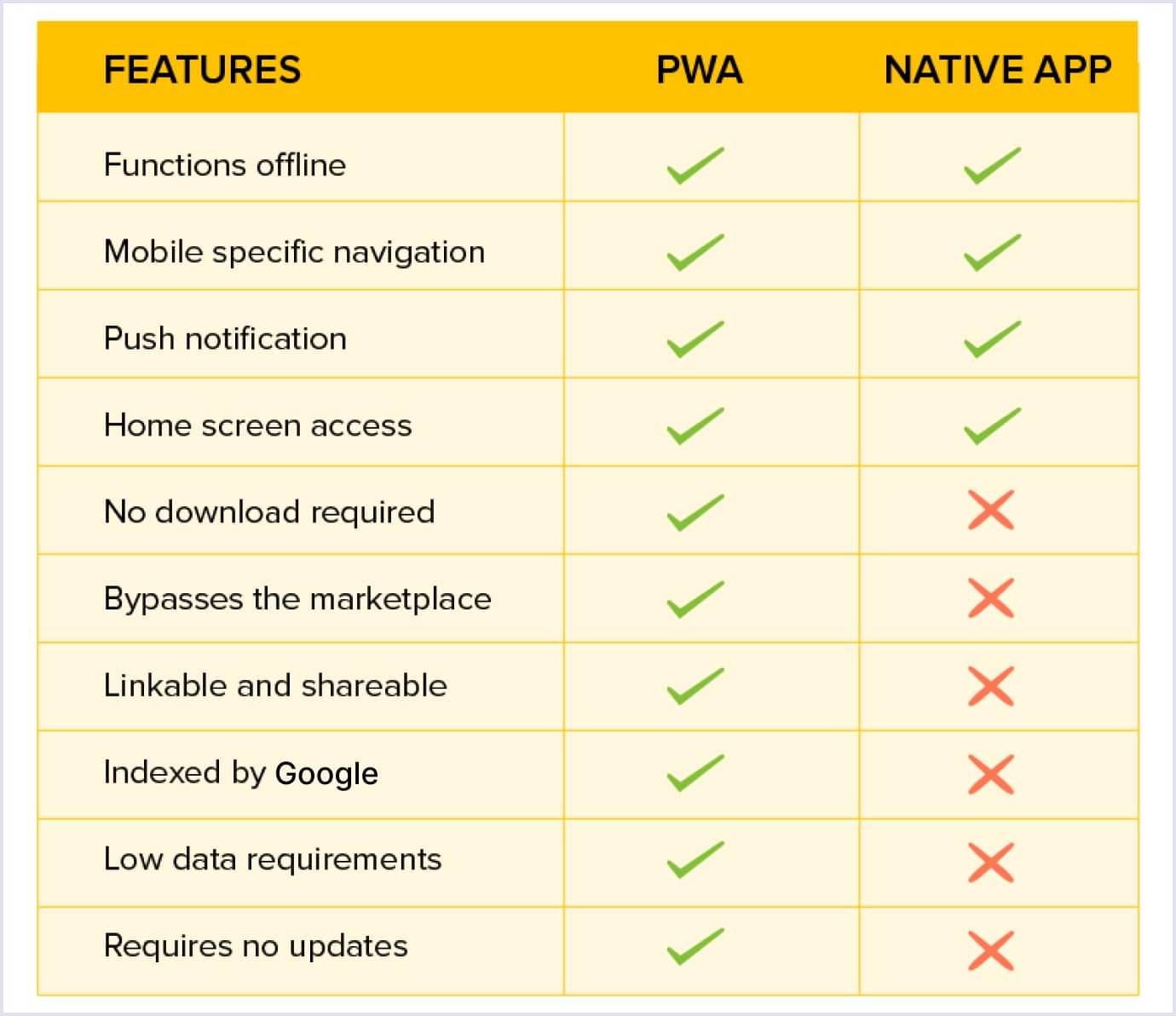
See also: Progressive Web Apps vs Native Apps
Benefits of progressive web apps for businesses
Let’s look into progressive web app benefits in more detail and see what positive changes they can bring to your customer’s experience.
Easy installation process
To add your PWA, the customers simply need to open your progressive website in a browser on their mobile device. At some point, they will be prompted to add the app to their home screen. From this point, it is fully installed and ready to use.
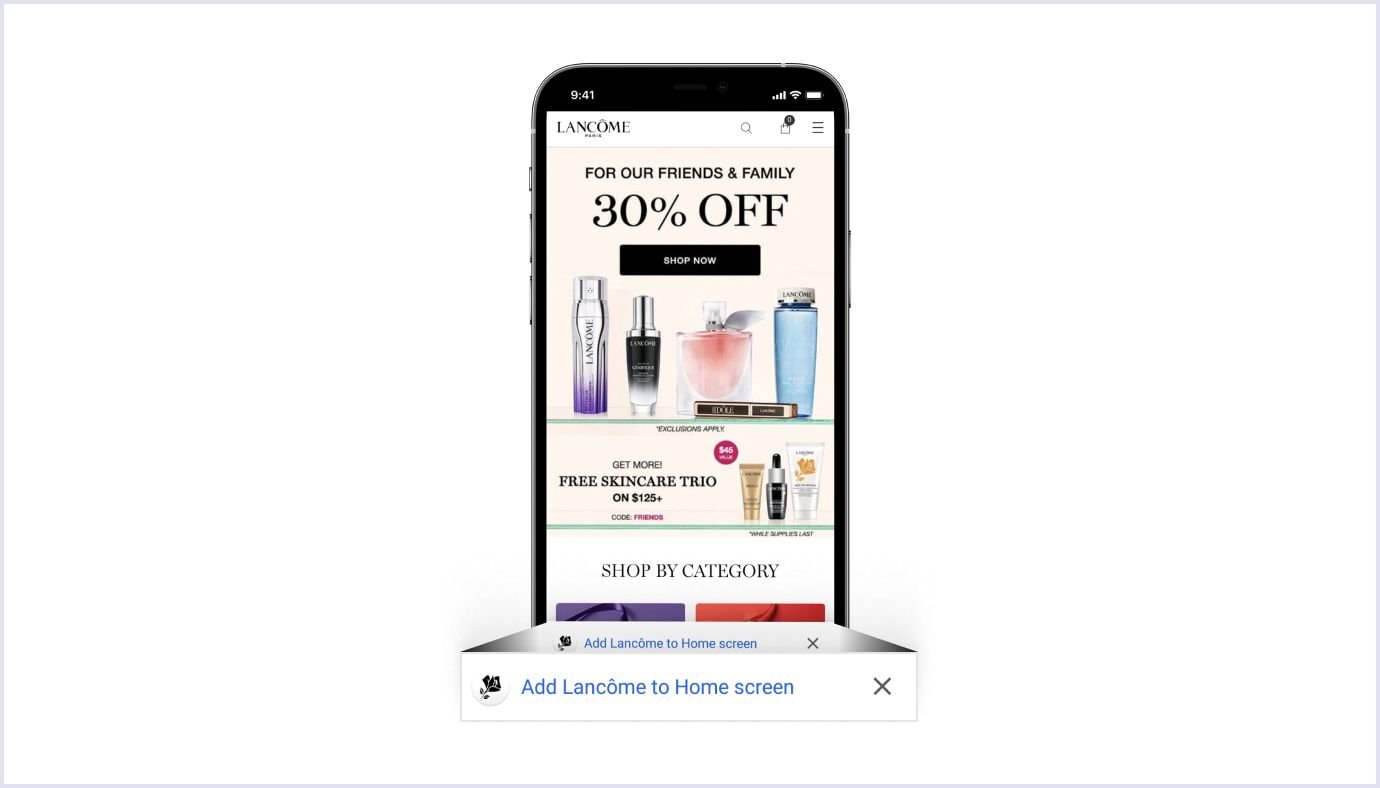
Lancome will suggest you add their PWA as soon as you open their website on the phone:

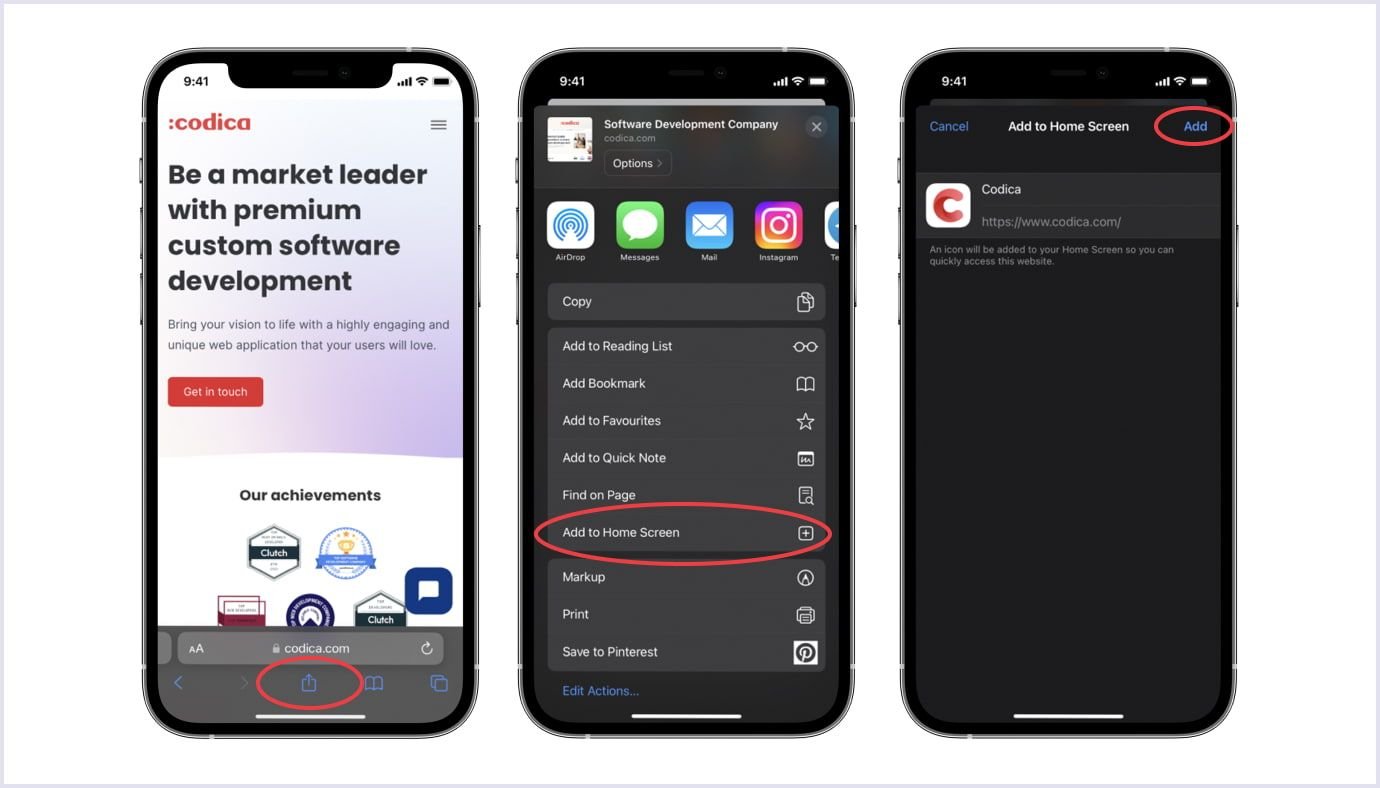
Or, as an option, users can add the PWA themselves from the browser menu.
This is how it works on our website, where we have partially implemented progressive functionality:

Both options are completely different from a multi-stage installation of native apps, where users need to find your app in the store, download it, then install it:
As for updates, PWA users don’t have to update your app each time you release a new version - they will always have the newest one.
Reduced development and support costs
Developing a PWA is easier, faster, and more cost-effective compared to creating separate versions for each platform. A single PWA can work seamlessly on both Android and iOS platforms, eliminating the need for multiple versions. Additionally, easy and simultaneous updates ensure that you only have one app version to maintain, saving you from incurring extra costs to support multiple versions.
Increased conversion rates
As sales are the primary goal of any business, PWAs are getting popular as a great tool to boost conversion rates. Later in the article, we will dive deep into the examples of businesses that can easily prove this fact.
To begin with, when added, PWAs are available on users’ home screens. And we all know that if an app is on our home screen, we tend to use it more often.
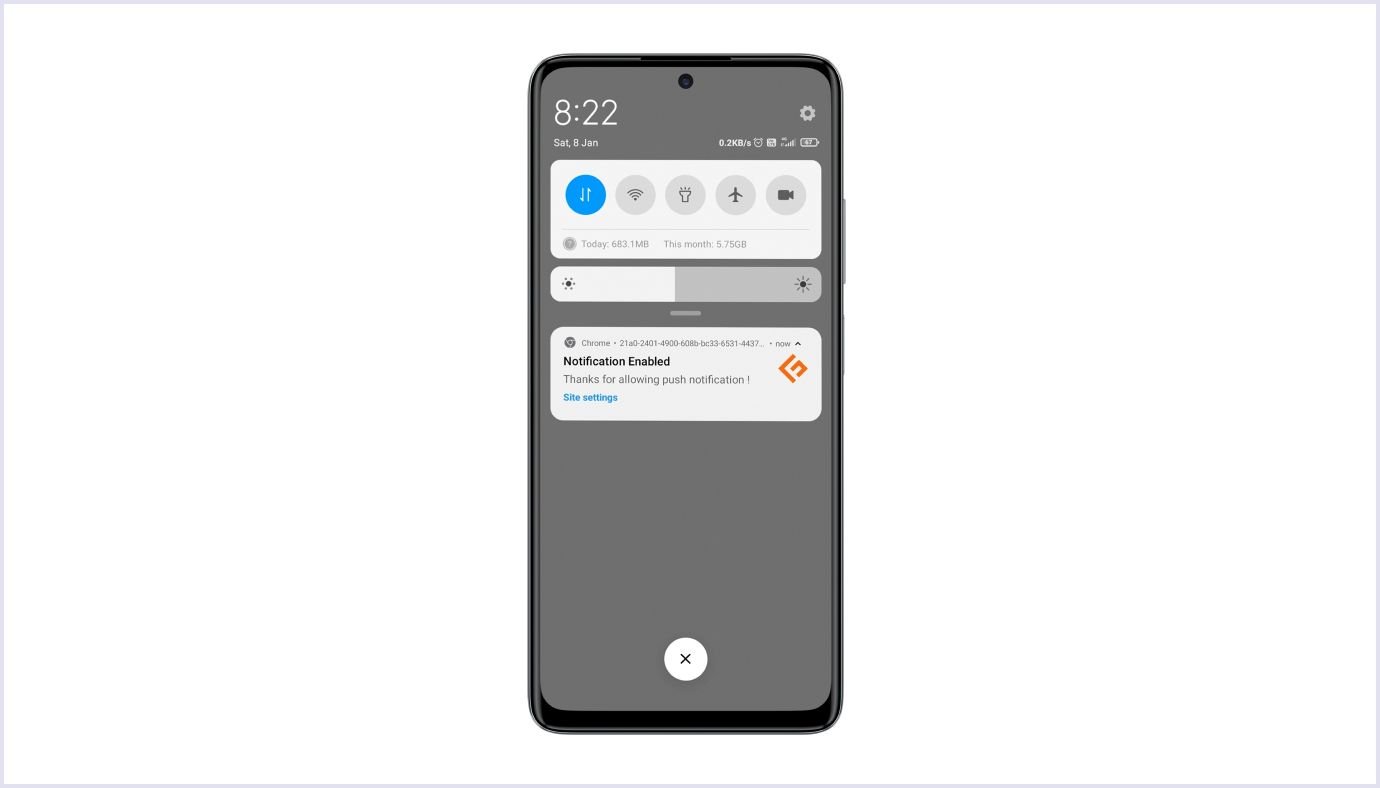
Second, there are push notifications, just like notifications from a native mobile app. They greatly increase engagement rates, reminding users about the solution and keeping them interested.

This is extremely important for e-commerce, so there’s no wonder why many famous online shopping websites are actively adopting PWAs.
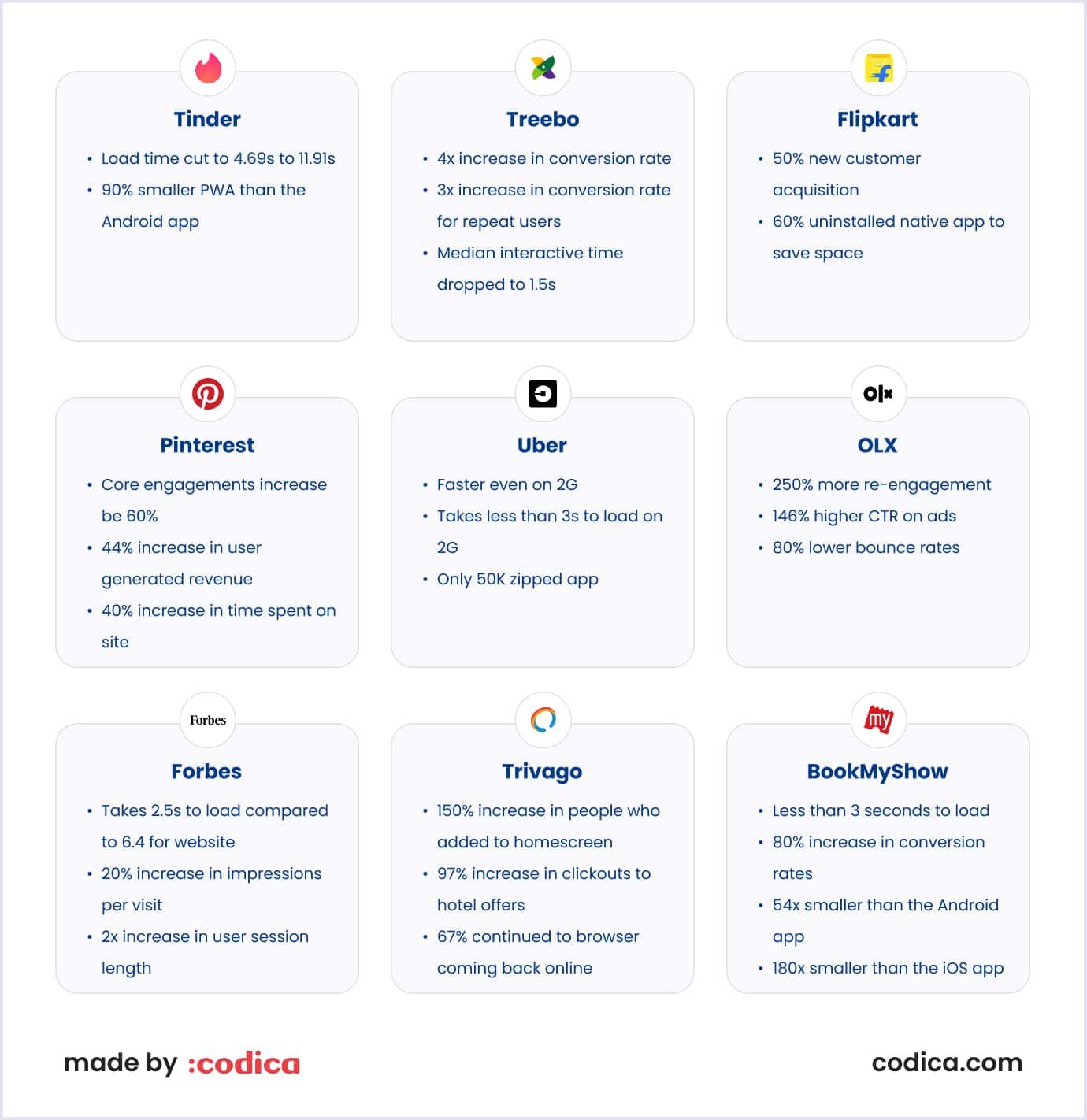
A snapshot of statistics of companies using PWAs for their businesses is living proof of that:

Source: LambdaTest
Want some more examples? Housing.com would be the telling one. By shifting to PWA, this Indian real estate e-commerce platform cut their user acquisition costs from $3.75 per user to $0.07.
Fast, light, and safe solution
With PWA implemented, your website can load within 1 second, which is possible thanks to caching data by Service Workers. And we all know that the faster a website or app loads, the higher user satisfaction. Overall, extending your business with PWA can make it better in a few ways.
- Fast. As Google points out, 53% of your potential customers will leave your website if it loads over 2 seconds. You definitely don’t want to lose them, so the progressive website is the best solution for this issue right now.
- Light. Being smaller in size than native mobile apps, PWAs are more light and efficient and use less device capacity and data. At the same time, they provide a user experience close to that of a native app.
- Safe. All progressive web applications work via HTTPS, which means extra safety and no unauthorized access to the data.

Optimized for SEO
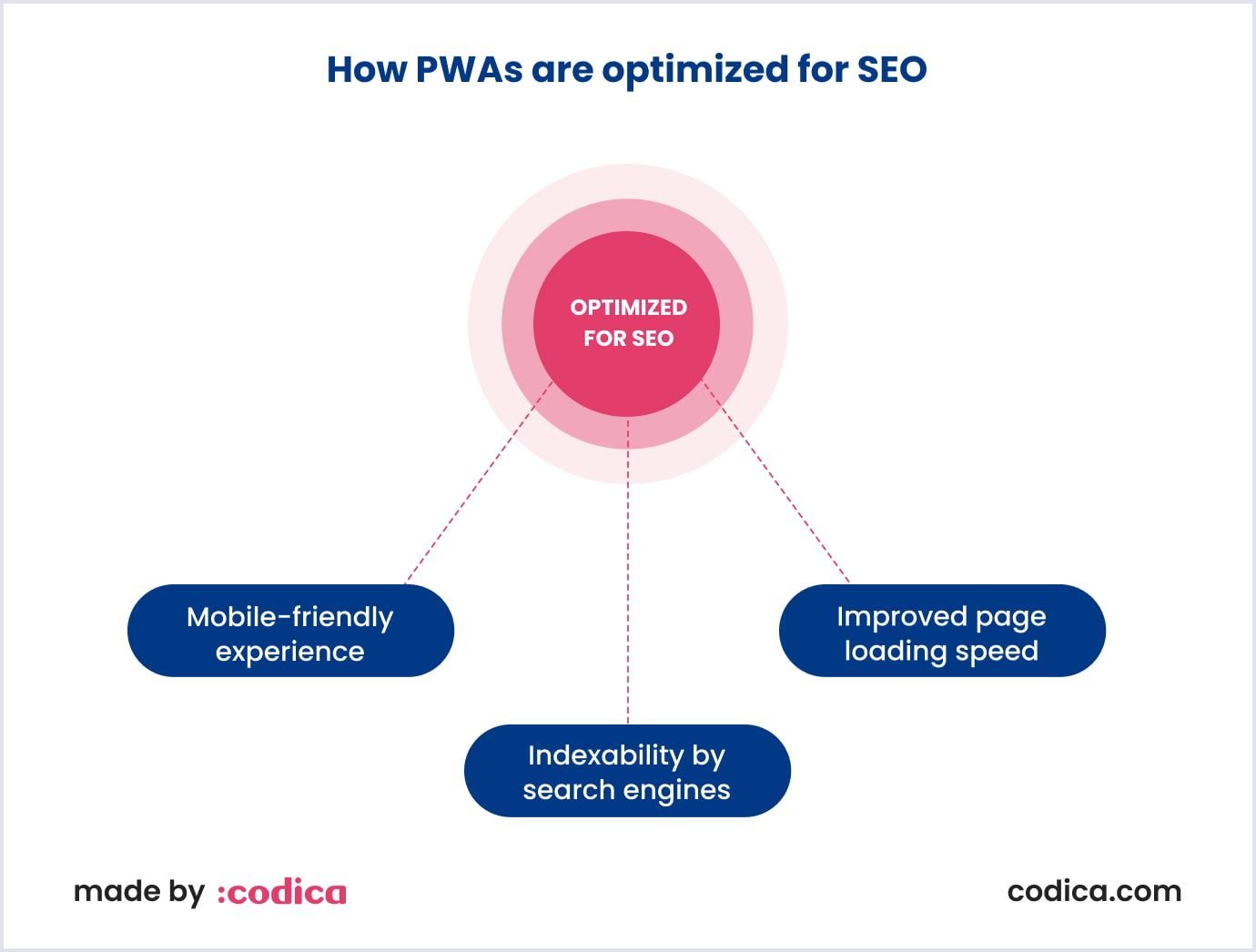
Progressive web apps offer several benefits for search engine optimization. Let’s consider them in more detail.

- Mobile-friendly experience. Given the growing focus on mobile search, PWAs provide an innate mobile-friendly and responsive experience, ensuring consistency and optimization across devices. A mobile-friendly website is imperative for achieving SEO success.
- Indexability by search engines. Search engine bots have the ability to crawl and index PWAs, enabling search engines to comprehend and rank the PWA's content. This indexability significantly enhances the PWA's visibility in search results and boosts the potential for organic traffic.
- Improved page loading speed. With a focus on performance, PWAs are crafted to deliver faster loading times and an enhanced user experience. Since page speed is a vital SEO factor, search engines prioritize websites that provide a seamless and swift browsing experience.
Avoid dependence on any app store
Among other PWA advantages, it doesn’t depend on application stores. To have your native mobile app published, you would need to submit it to the Google Play Market and Apple App Store. Submitting for both platforms takes time, effort, and expenses. Moreover, their policies differ, having varying requirements for the apps. Besides, if there are any technical issues, their resolvent with the support team may linger for weeks or months.
With a PWA, there’s no need to wait for the moderation period to finish and no risks of installation backlog moments from App Stores. As already mentioned, to install your progressive app, your clients will only need to open the website and hit the ‘Add to home screen’ button.
Though behaving like a native app, your PWA would still be a web page, clickable and shareable, and it is also indexed by Google. So your potential customers have better chances to find it.
Reliable and work offline
PWAs utilize service workers to cache essential resources, such as HTML, CSS, JavaScript files, images, and API responses. This caching allows PWAs to work offline by providing access to previously loaded content even without an internet connection.
Additionally, PWAs can synchronize data with the server when online, ensuring reliable performance in low or unstable network conditions. Overall, PWAs offer an uninterrupted offline experience and reliable performance for users.
More efficient security
Progressive web apps prioritize security and offer several robust measures to ensure a safe browsing experience. As a result, it can provide several worthy aspects in terms of security efficiency.
PWAs prioritize security through HTTPS encryption, Content Security Policy (CSP) to prevent attacks, secure origins, isolation within a separate container, and easy updates for vulnerability patching.
These measures ensure data integrity, protect against malicious activities, mitigate risks from untrusted sources, maintain isolation from other web content, and allow swift security updates for enhanced protection.
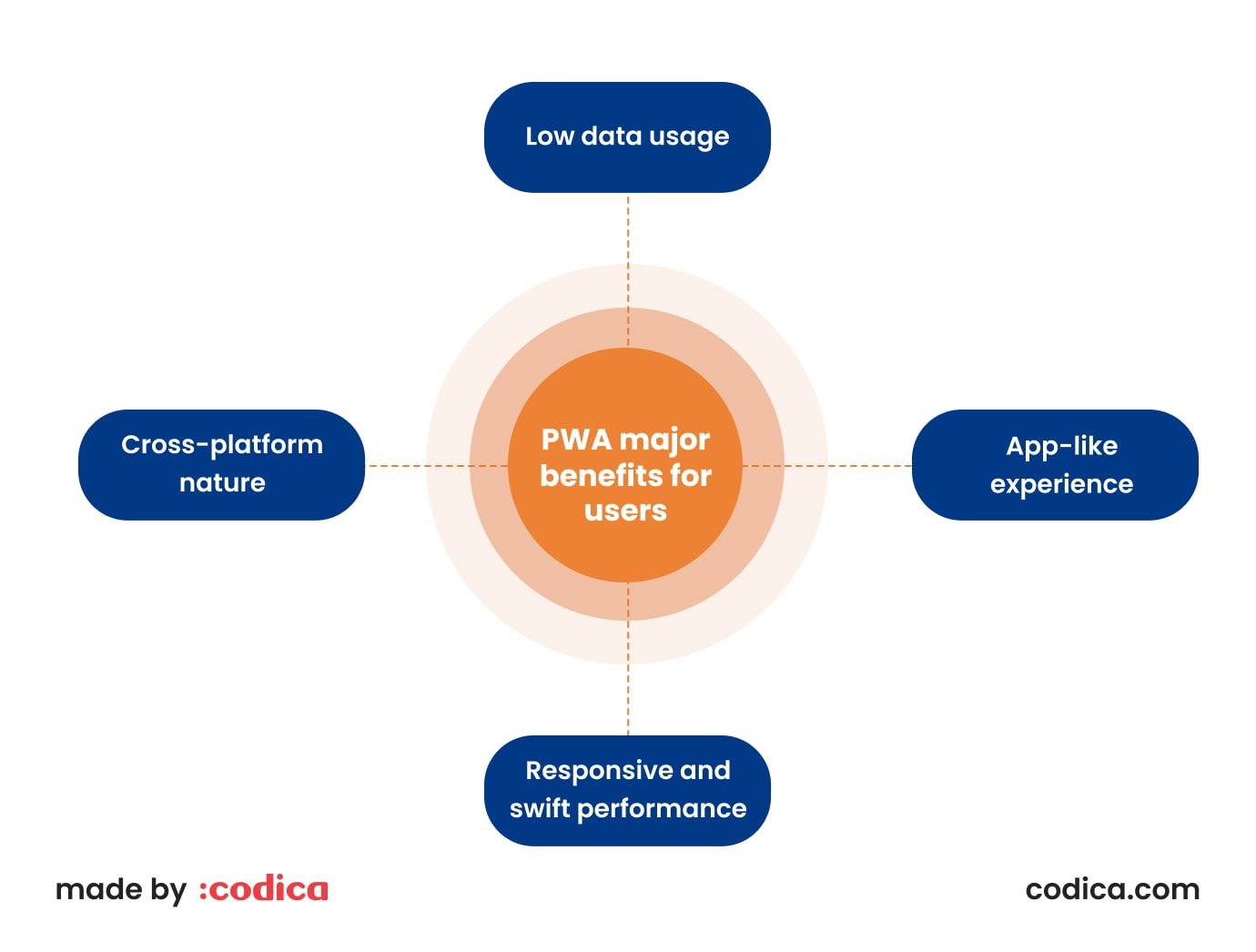
PWA benefits for users
PWA is beneficial not only for business expansion but also for users. From their perspective, PWAs have several major advantages we’ll cover next.

Low data usage
PWAs are crafted to be lightweight and prioritize efficient data usage, resulting in lower data consumption compared to traditional websites or native apps. This is particularly advantageous for users with limited data plans or slower internet connections, as it helps them conserve data and ensures smoother experiences.
App-like experience
PWAs offer users a native app-like experience right from their web browser, allowing them to add PWAs to their device's home screen, receive push notifications, and access them effortlessly with a simple tap. This seamless integration provides the convenience and familiarity of native mobile apps.
Responsive and swift performance
Designed for optimal performance, PWAs deliver swift loading times and seamless interactions. This heightened performance enhances the user experience by minimizing wait times and ensuring a smooth and responsive interface.
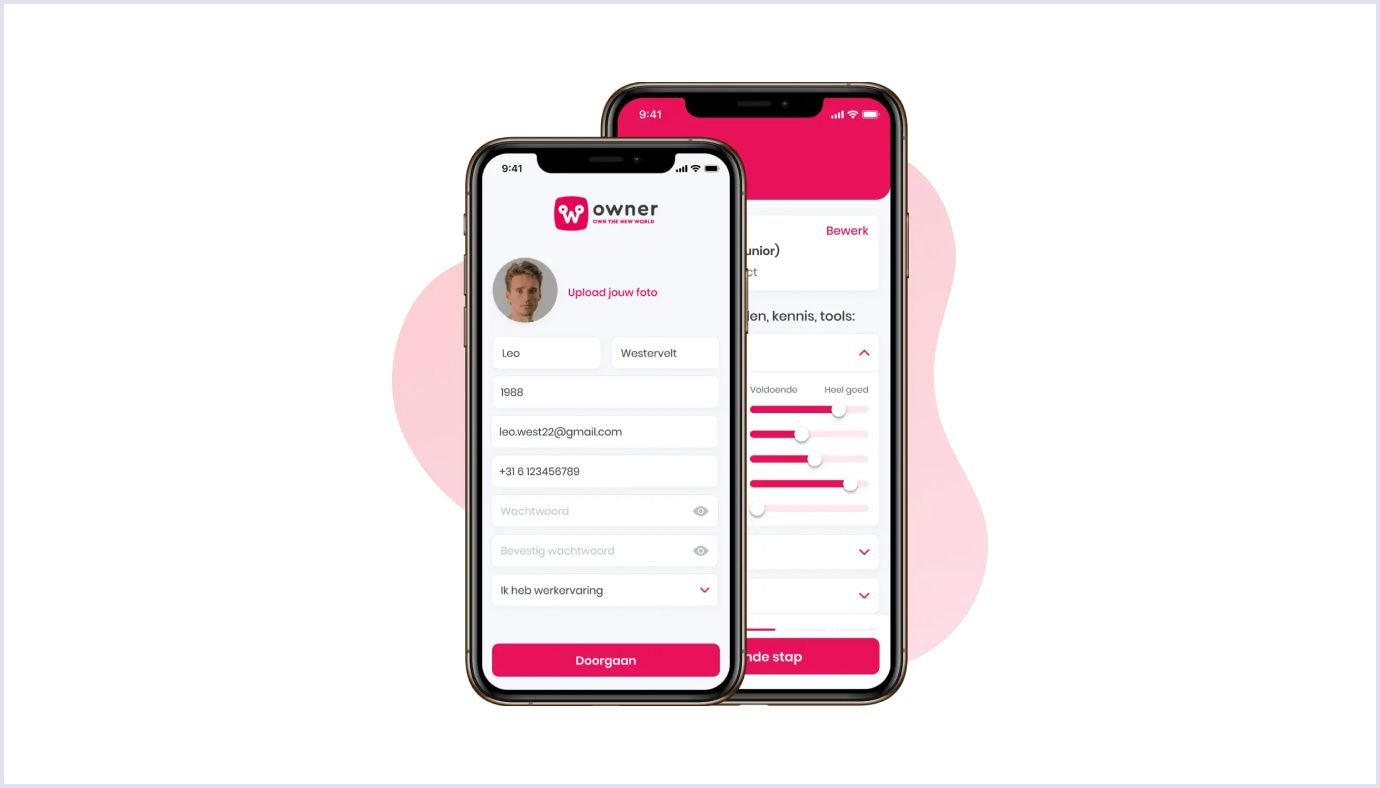
When building a Wowner, we put a huge emphasis on swiftness and responsiveness, knowing how important it is in smart job search service. With our expertise, we delivered a performant and robust PWA with several key advantages.

Wowner is a quite flexible platform accessible from any platform. It features a customizable user profile and a neat career dashboard. In the latter, users can find job opportunities, labor market scores, relevant education, and matching job lists.
Last but not least, we thoroughly worked on security as the job matching website always involves exposing sensible or personal data. Overall, we managed to put great functionality and potential into a compact PWA that’s available on the go!
Cross-platform nature
PWAs are seamlessly compatible across various platforms, such as desktop, mobile, and tablet devices. Users can effortlessly access the PWA from any device equipped with a modern web browser, eliminating the necessity of developing separate apps for each platform.
Benefits of PWA for developers
From the development perspective, PWAs are quite effective solutions to put the effort in. They are fast to build, easy to maintain, and straightforward to distribute. Let’s take a closer look at why developers like building them.

Cost-effective development
Developers can make the most of their current web development skills and resources through PWAs. By reusing code and assets from their website, they can significantly reduce the time and costs typically involved in creating native apps for various platforms.
Easy maintenance and updates
Updating and maintaining PWAs is a breeze as developers can make quick modifications to the service worker. This worker manages the app's caching and functionality, enabling developers to swiftly deploy updates and bug fixes. Consequently, users can always enjoy the latest version of the app without any hassle or delays.
Seamless development for all platforms
Developers construct PWAs utilizing web technologies like HTML, CSS, and JavaScript. This approach empowers them to establish a unified codebase capable of operating on various platforms, encompassing desktop and mobile devices. As a result, the necessity for distinct development endeavors is diminished.

Simplified distribution
Distributing and sharing PWAs is a seamless process as they can be easily accessed through a URL, streamlining the distribution process in contrast to native apps requiring submission to app stores. Developers enjoy greater control over the distribution of PWAs and can deploy updates without enduring lengthy app store review processes.
Progressive web apps’ disadvantages
Apart from the benefits of PWA app, they have their own limitations. Some of them affect functionality, performance, or limited access to the device’s native features. Nonetheless, let’s explore the most influential ones you should definitely know about.

Potential trust issues
PWAs might face skepticism from certain users who are accustomed to relying on trusted native apps from established app stores. Concerns related to the security, reliability, and overall user experience of PWAs may arise. However, it's important to note that modern web standards and security measures are continually improving to address these concerns.
Performance restrictions
Despite significant advancements in performance, PWAs may encounter certain limitations in comparison to fully optimized native apps. Native apps have a clear advantage as they are purposefully designed for a specific platform, enabling them to leverage system resources more efficiently.
PWAs, in this matter, are less performant. However, this lack is usually compensated with extremely low data usage and advanced security measures.
Restrained access to the device’s features
Today’s smartphones have numerous neat features native apps utilize. Compared to native apps, PWAs may have restricted access to specific device functionalities. They may include NFC, Bluetooth, Face ID, or advanced camera controls. Native apps, on the contrary, enjoy more comprehensive access to these hardware features and system-level integrations.
In addition, our exciting guide lets you discover more about common pitfalls in mobile app development.
Success stories of implementing progressive web applications
For the past couple of years, progressive web apps have been successfully adopted by a number of businesses, including Twitter, Lancome, The Washington Post, Virgin America, Home Depot, and others.
Let us introduce you to several of the case stories showing the successful implementation of PWA in more detail.
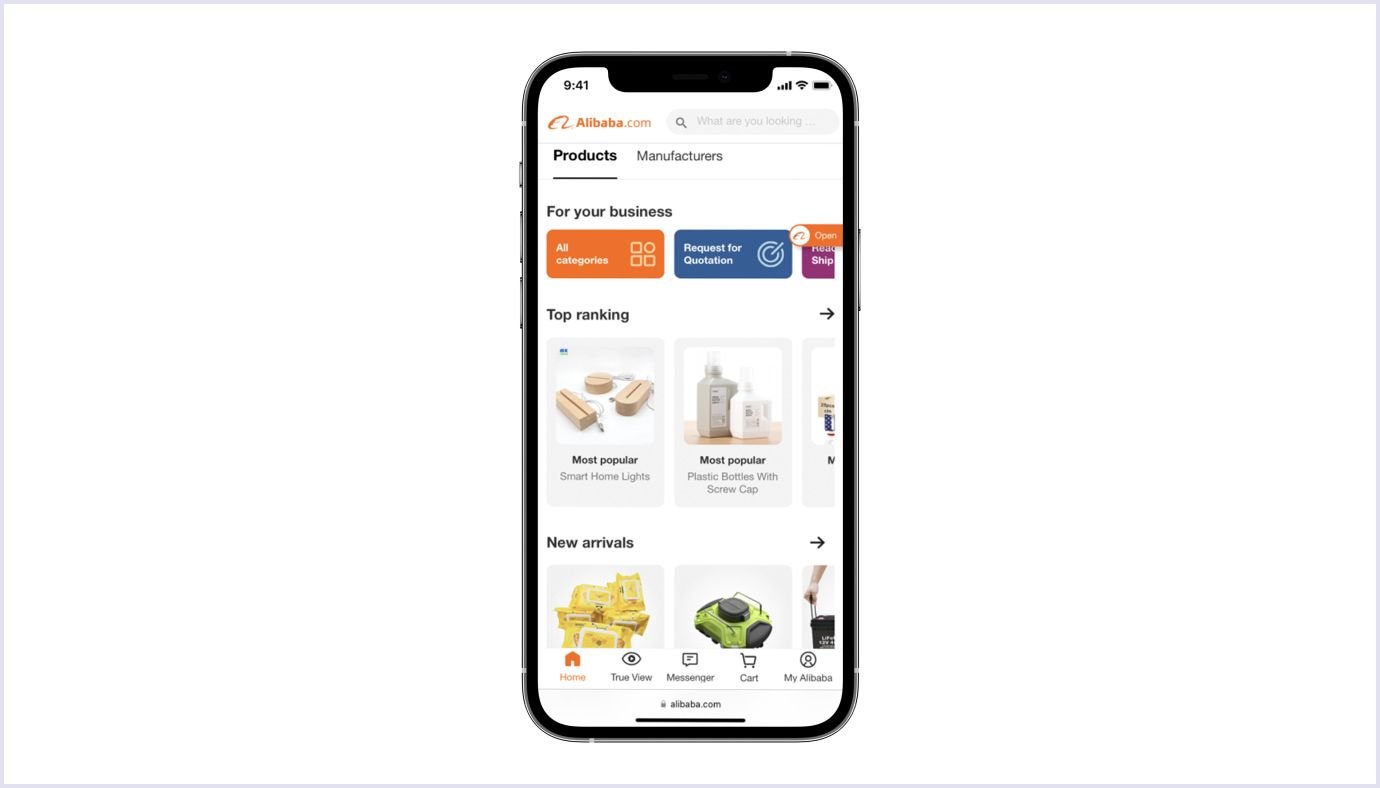
Alibaba

At the moment, Alibaba serves over 200+ countries and regions.
At some point, the company realized that it had difficulties engaging more buyers. Users chose to stay on the web over installing and operating a native mobile app, which was considered a bit too much commitment.
Alibaba’s strategy was building an effective web presence, and their choice was to provide a great user experience on the web. So they decided to build a PWA so that even if a user didn’t install the native app, they would still increase the engagement of new and existing customers.
As a result, Alibaba increased its total conversion by 76% across browsers.
Such enabled options as push notifications and the ‘add to home screen’ button allowed Alibaba to grow active Android user rates by 30 percent. Moreover, their PWA increased the number of active users on iOS by 14 percent monthly.
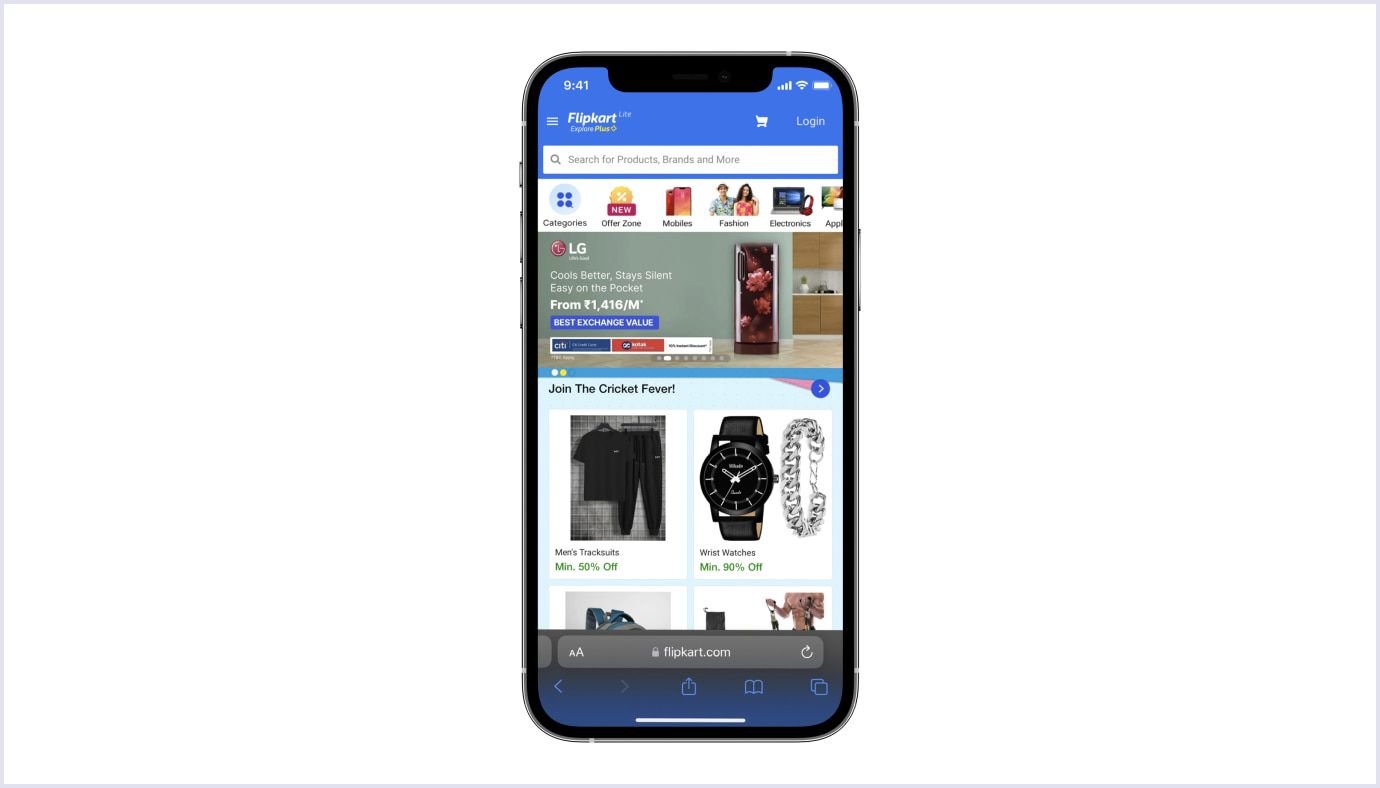
Flipkart
Being the largest online store in India, Flipkart quickly captured its online presence. In 2015, the company decided to pursue the app-only strategy, shutting down the mobile site for some time. The reason for this was simple: bringing an equally engaging user experience as they had in the native app was very difficult.

Flipkart wanted to combine these two approaches somehow. So they took the course on PWA. And did it properly introducing Flipkart Lite.
The results were impressive. To begin with, the time a user would spend on the site leveled up to 3,5 minutes if compared to 70 seconds in the previous mobile version. Users started spending 3x more time on the website!
Along with that, data usage on the users’ devices has decreased by 3. Additionally, the option “Add to Home screen” has led to a 70% greater conversion rate, and the re-engagement rate has increased by 40%.
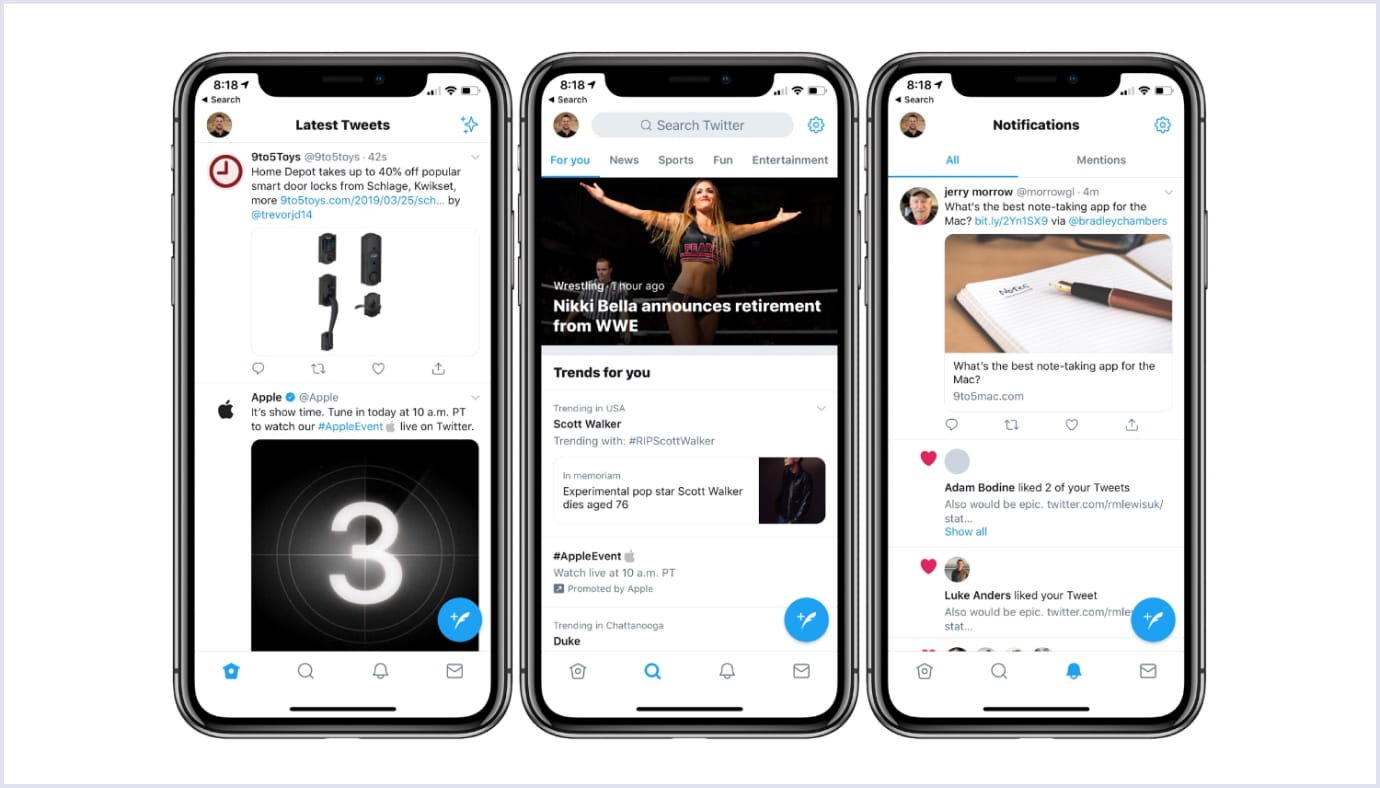
As per the latest data, Twitter has 328 million monthly active users worldwide.
80% of Twitter users use mobile devices.

At some stage, the company made a decision to increase users' re-engagement on mobile devices. Additionally, Twitter wanted to make the mobile web experience to become faster and more reliable. So they chose the PWA technology for creating the Twitter Lite solution.
The results of introducing Twitter Lite were overwhelming:
- 250,000 unique daily users launching the solution from the home screen 4 times a day thanks to the ability to add the PWA to the screen;
- Decreased bounce rate by 20% thanks to web push notifications;
- The increased amount of tweets sent by 75%;
- Pages per session progressed by 65%.
Additionally, Twitter Lite lowers data consumption by optimizing images. And installation itself requires a lot fewer data, with a PWA size of only 600 Kb if compared with the native app, which is 23.5 Mb.
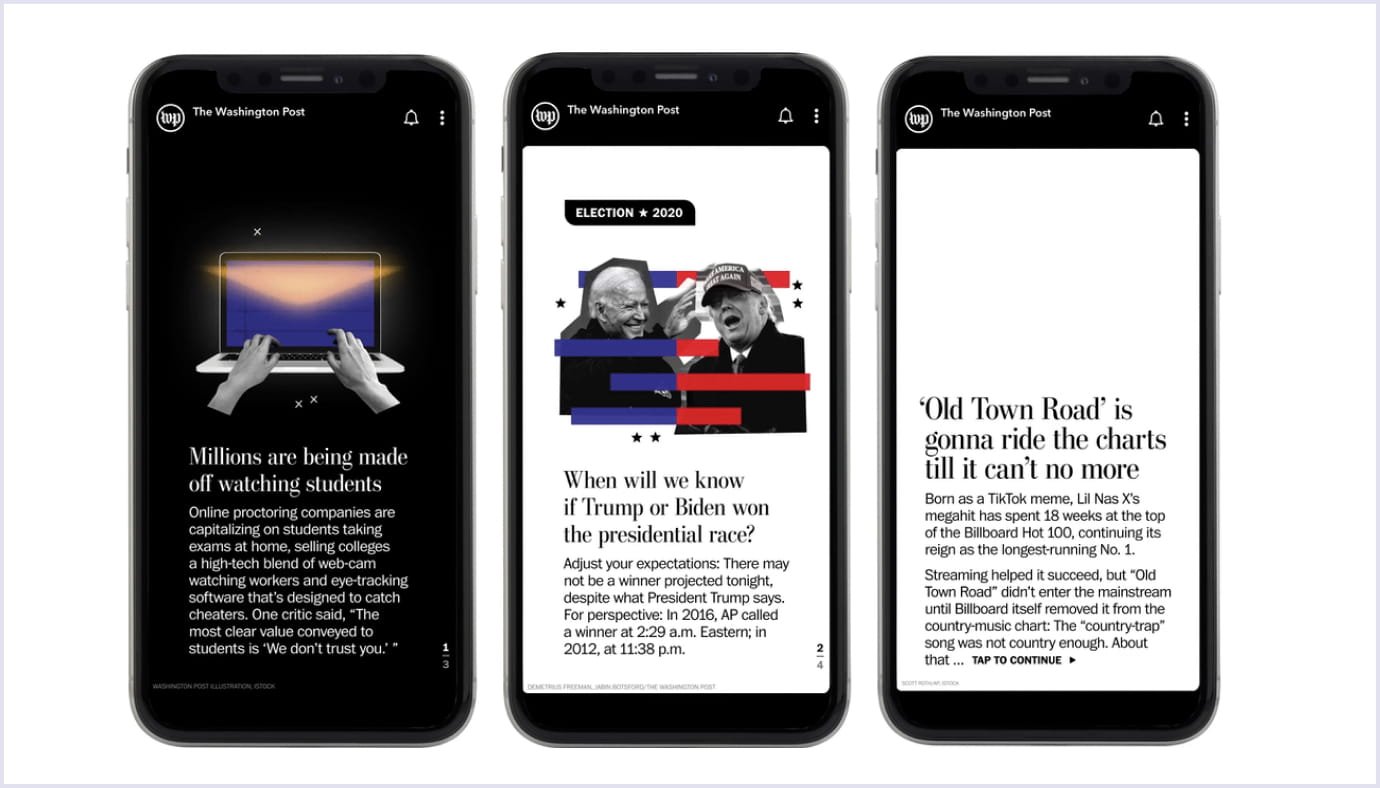
The Washington Post
The Washington Post, a prominent daily American newspaper, introduced its progressive web app in 2016. The main goal was the same as with other products: to expand its mobile audience and ensure a seamless reading experience for users.

By utilizing browser service workers, this PWA preloads and caches content in the background, resulting in optimized viewing performance, even in offline mode. The Washington Post PWA offers real-time updates, a neat user-oriented design, and quick loading times.
After all, The Washington Post PWA significantly boosted the platform marking a total of 186 million visits. Along with an almost 60% bounce rate, these achievements are extremely high compared to how easy it is to build a PWA.
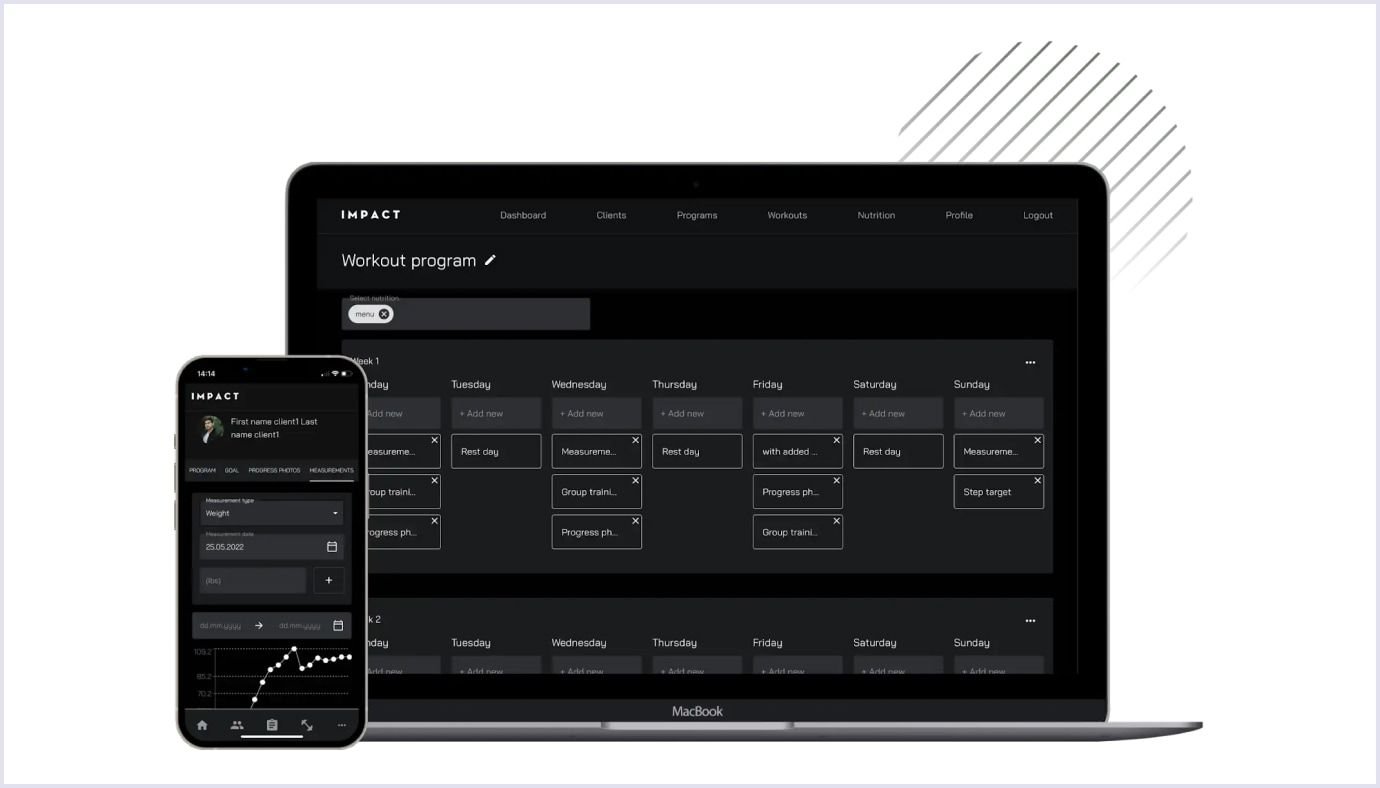
Impact
Another worthwhile PWA example is the Impact app we built at Codica. It is a fitness progressive web application aimed at helping people organize, track and diversify they’re sports routine.

Expanding the platform with a PWA opened a whole range of possibilities for further improvements. As of now, Impact features an extensive exercise list. It allows users to manage their training, set goals, and compose handy nutritious programs.
To wrap up
In conclusion, progressive web applications offer a compelling solution for projects seeking to enhance user experiences and expand their reach. PWAs combine the best of websites and native apps, providing seamless access, offline functionality, and cross-platform compatibility. With the PWA app benefits, businesses can reach a broader audience, improve user engagement, and enjoy easier installation and updates. Embracing PWAs opens up exciting possibilities for thriving in the digital age.
At Codica, we have solid experience building progressive web applications for our clients. We keep up with the latest technological trends and, of course, support the initiative to reinvent the web. As a matter of proof, feel free to check our portfolio.
Consequently, if you’re into the idea of PWAs, we are ready to put your ideas and thoughts into practice. Let’s get in touch and discuss your project.
