React and Vue.js are the most popular JavaScript-based technologies for building interfaces. While React is a library, Vue.js is a framework, and both support modern programming techniques.
At Codica, we consider Vue.js and React among the most rapidly developing tools for frontend development for many reasons. While these technologies can help create the same products and applications, both of them have pros and cons.
Being experts in frontend development, we share with you the comparison of Vue.js vs React.js in different aspects: from general information to technical features and use cases. Both of these web development tools have mature communities, comprehensive support, and popularity. So, let’s see in more detail how they differ and which of them is best for your project.
React and Vue: tools overview
Before diving into a detailed comparison of these two frameworks, let’s understand what are these technologies.
What is React?
It is a free and open-source declarative JavaScript library for building interfaces based on components. Meta and a community of developers and companies maintain React. You can use React to develop single-page, mobile, and server-rendered applications.
What is Vue?
This is an open-source JavaScript framework for building interfaces. Vue provides declarative and component-based programming options. So, you can build simple and complex interfaces.
A brief comparison of Vue vs React
One of the critical factors in the comparison between Vue vs React was that Evan You, the Vue.js framework creator, used React as a source of inspiration for new framework development.
I figured, what if I could just extract the part that I really liked about React and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started. - Evan You
We will start our comparison of the two most popular technologies in question with a brief overview. Check out the table below to learn the basic info about Vue vs React.
| React and Vue: general information | ||
| Value | ||
| Definition | JavaScript library | JavaScript framework |
| Creator | Facebook/Jordan Walke | Evan You |
| First release | 2013 | 2014 |
| Website | https://react.dev/ | https://vuejs.org/ |
| Virtual DOM | + | + |
| Open Source | + | + |
| Syntax | JSX (JavaScript XML) | HTML (default), JSX |
| Key features |
|
|
| Popular websites/apps |
|
|
Similarities of React and Vue
These web development tools are particularly similar to each other. We can behold it even from Vue.js official documentation, where such similarities are displayed. The main initial common points are:
- Virtual DOM (Document Object Model);
- Reactive and component-based structure;
- JavaScript usage;
- Support of TypeScript;
- Core library and supporting libraries;
- Seamless version migration;
- Backward compatibility;
- A great variety of libraries and tools;
- PWA support;
- Flexibility, performance, and speed;
- Big, active communities.
One of the key similarities is the use of Virtual DOM. It is a replica of an actual HTML DOM where HTML elements are JavaScript objects. Virtual DOM appears on the browser as a regular web page. It helps an app gain performance as Virtual DOM does not require redrawing elements during web page re-rendering. Additionally, Vue offers the v-model directive for forms to facilitate two-way data binding, while React, lacking a built-in solution, allows for custom implementation of two-way binding if needed.
Both technologies implement unidirectional data flow. It means that data binding moves from parent to child. So, downward data binding means that children keep their content unless changed. This ensures a clean data flow architecture.
Differences between Vue and React
When it comes to the core differences between Vue vs React, we should mention the differences in terms. Vue is a progressive JavaScript framework, while React is an open-source JavaScript library. Each technology has its own use cases.
Another difference comes with the approach to rendering content to the DOM. React uses JSX, a JavaScript extension for building DOM trees, exceptionally for creating React components. Meanwhile, Vue uses HTML templates apart from JSX.
Finally, React and Vue differ in terms of pre-built and third-party tools. React comes with a competent architecture, Virtual DOM manipulation, and component state management. All other functionality is built and supported by the community members.
As a result of this approach, developers get more freedom. At the same time, new developers may find an abundance of third-party instruments challenging.
When it comes to Vue, its widespread tools and libraries are developed by its core team. In addition to them, there are community-based solutions as well.
To conclude, Vue has a more balanced combination of third-party and pre-built tools that satisfies the needs of both experienced developers and newbies.
The most popular web apps created with React and Vue
In fact, Vue and React are considered the best Javascript framework and library. So, it comes as no surprise that many companies use them in their custom software development services.
React helps deliver accurate search results in websites handling massive amounts of data, like social media. Building complex websites with React, developers ensure high startup speed and runtime performance. The library also allows developers to speed up the website development process and deliver a native user experience.
As for Vue, it also has advantages for creating websites. The framework can be used for automatic tagging and finding pictures, responsive administration boards, and content management platforms. These are just a few use cases for the versatile Vue framework.
Below, you can see the websites that use React and Vue and deliver interfaces that users enjoy.

React features to know in 2024
The React 18 version looks like a great release for 2022. In general, this release is feature-rich, easy to use, and gives the community more influence over the development process. Let's dive in and explore all the new features in detail!
Concurrency
This option was introduced in React 18. Concurrency in React means that two tasks can be in progress at once and prioritized depending on urgency.
In the past, React could perform only one task at a time. If the task started, you could not interrupt it. That was blocking rendering. The concurrent mode was created to fix that problem and make it possible to interrupt and resume tasks.
In the latest React 18 version, the concurrent mode was replaced with concurrent features. They are the foundation for concurrent rendering. These features help you set states as non-urgent to improve your app's performance. So, the app works better and your browser stays responsive.
Automatic batching
Previously, batching was possible only for event handlers. Now, it is possible to batch promises, timeouts, and native event handlers automatically. Automatic batching groups state updates into a single re-render. Thus, automatic batching streamlines the app's updating with new data and improves the app's performance.
Transitions
This is a new concept, and it defines how objects can behave in the app. They can be urgent or non-urgent. It means that a user expects or does not expect an immediate change.
For example, when clicking a button, a user expects an instant response in the UI (user interface). Meanwhile, the change in page look allows for a delay in action. This is where transitions are expected.
You can use transitions to tell the app where the updates start, how they change, and the results to show.
It is worth noting that non-urgent events can be interrupted by urgent ones. For example, if a user clicks a button, React will stop the non-urgent work and render only the latest updates.
If the data stops again, transitions will prompt React to show current content while delivering the transition content at the same time.

New APIs: Suspense, client-side, and server-side
React 18 introduces several features allowing for concurrent states. It is useful for weak devices and poor connections. While a user waits to load content, the Suspense API lets them know that the content is on the way. The Suspense API allows developers to create apps that have a more responsive UI and require less browser capacity. In the latest version, Suspense works best with transitions.
The new client methods show when React recovers from errors. On the server side, new APIs streamline the Suspense processes on the server. The renderToString method still works but is not recommended for use.
New strict mode behaviors
Strict mode is a development-only check. It helps destructure and restructure components and restore previous states the second time. Strict mode provides the following benefits:
- Eliminating mutations of values that lead to different results after each render;
- Facilitating work with the code written by other developers;
- Detecting programming bugs;
- Ensuring clean code by following the best React practices.
To sum up, strict mode shows issues in the program, helping streamline the development process. See more info here.
Read also: 6 Tips for Choosing the Right Web Development Firm
Vue features to know in 2024
As of 2023, the Vue 3 version is the new default. According to its creator, Evan You, Vue 3 is faster, smaller, easy to maintain, and simplifies target native. There are the following updates compared to previous framework versions.
Composition API
The new approach to APIs allows you to write components based on functions. This method was inspired by React Hooks and is a built-in feature of Vue 3 and Vue 2.7. Composition functions will embrace logic and reuse it across components. Check this API reference for more details.
It is another way to write component states and logic compared to Options API. With Composition API, you use imported functions. Meanwhile, Options API requires declaring options.
Composition API changes the way we use Vue. It brings more flexibility and scalability. Still, they are compatible with the Vue 2 syntax and options-based API. Therefore, if you decide to use the new approach, your code still will be compatible with older projects.
If you decide to use Composition API in your Vue 2 projects, you can use it as a plugin. Also, you can look through Composition API libraries: VueUse, Vue Composable, and VueHooks.
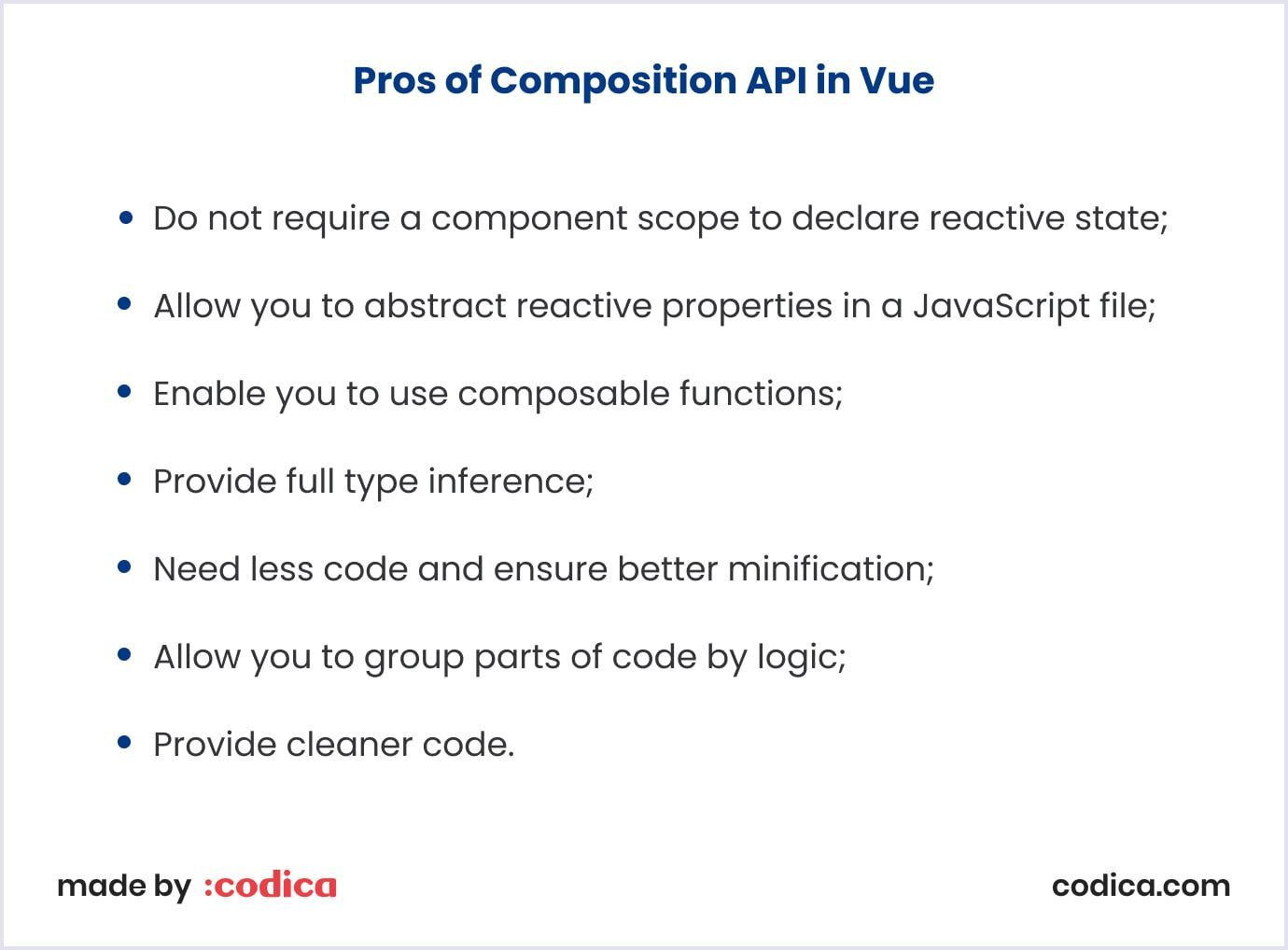
Though Composition API improves the development process, the authors declare that Options API will not be deprecated. This is because it is a part of Vue, and developers gladly use it. Below, you can see the advantages of Composition API.

Vite
It is a lightweight build toolchain created by Evan You. Vite powers the Vue 3 official build setup. The tool comprises a module bundler that will bundle your projects. Vite replaces Vue-CLI (Command Line Interface), which is in maintenance mode from 2021. So, it is recommended to start projects with create-vue based on Vite, unless you rely on specific webpack features.
The main reason to move to Vite is the great developer experience in terms of speed. The server starts promptly, as Vite has native browser support for JavaScript modules.
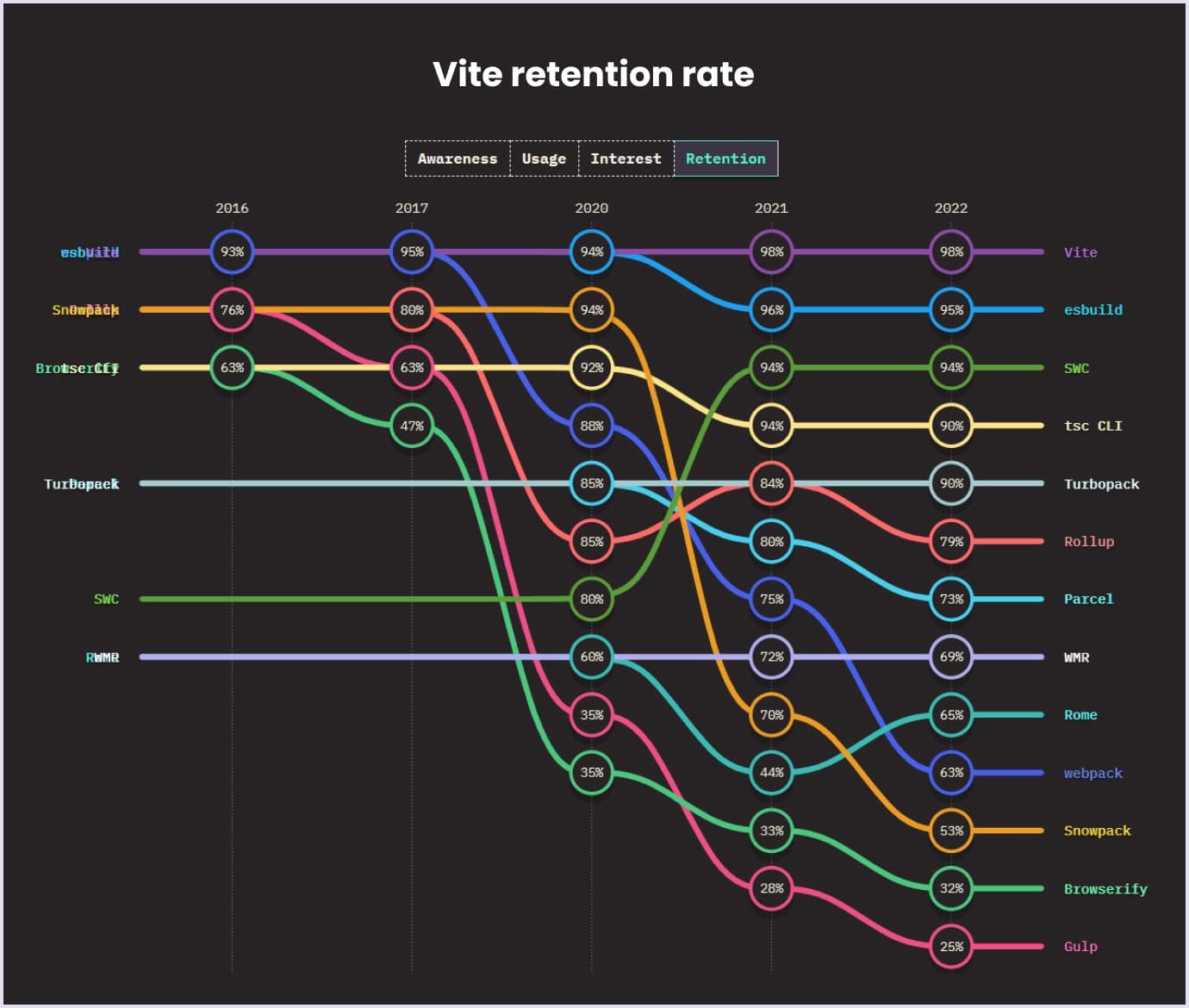
Vite shows the highest retention and interest rates according to the State of JavaScript 2022.

Pinia
The state management library Pinia for Vue has now been declared a default. Still, it works with both Vue 2 and Vue 3. The library allows you to declare a state among components and pages. It is intuitive and fully typed.
Pinia replaced Vuex for state management. You can still use Vuex, but it is in maintenance mode. So, it will not gain new features. The recommendation is to use Pinia for new web apps.
Pinia’s advantages:
- It weighs only 1 KB and will not affect the app’s performance when added.
- It is compatible with Vue 2 and Vue 3 devtools, giving the best developer experience.
- It is made simple, meaning there is less boilerplate code and concepts to memorize.
- It autocompletes data types.
- It has a plugin system that extends its default capabilities.
- It is modular by default and allows the code to be split if needed.
Other changes in Vue 3
Improvements in Vue 3 also embrace the following:
- Smaller Vue core. This size improvement has been reached thanks to code modularity, smaller core runtime, and a tree-shaking-friendly compiler.
- Virtual DOM rewrite. Portals are now called Teleports. These features help render the components within the Virtual DOM tree in different places. Teleport is helpful when you work with elements sensitive to placement in the Virtual DOM tree. They include popups, notifications, and modals.
Vue vs React: detailed comparison
Let’s dive into other aspects to get better acquainted with React and Vue and compare them in detail.
Maturity
When choosing the right tools for your web development project, select mature technologies that have already proven themselves.
When using immature tools, there are certain risks, for example:
- Bugs or vulnerabilities.
- Insufficient knowledge base or small community in case you need help.
As for the maturity of the technologies in question, they were created around the same time. ReactJS, now React, was developed and released by Facebook, now Meta, in 2013, while Vue.js was released in February 2014.
As you can see, both Vue and React have been used long enough to become mature tools. During this time, their initial flows were removed, and the technologies have been improved significantly.
Continuous enhancements allowed React and Vue to become the best Javascript frameworks that are used for building popular web products such as Instagram, Facebook, Gitlab, or Trivago, as already mentioned earlier.
Popularity and community
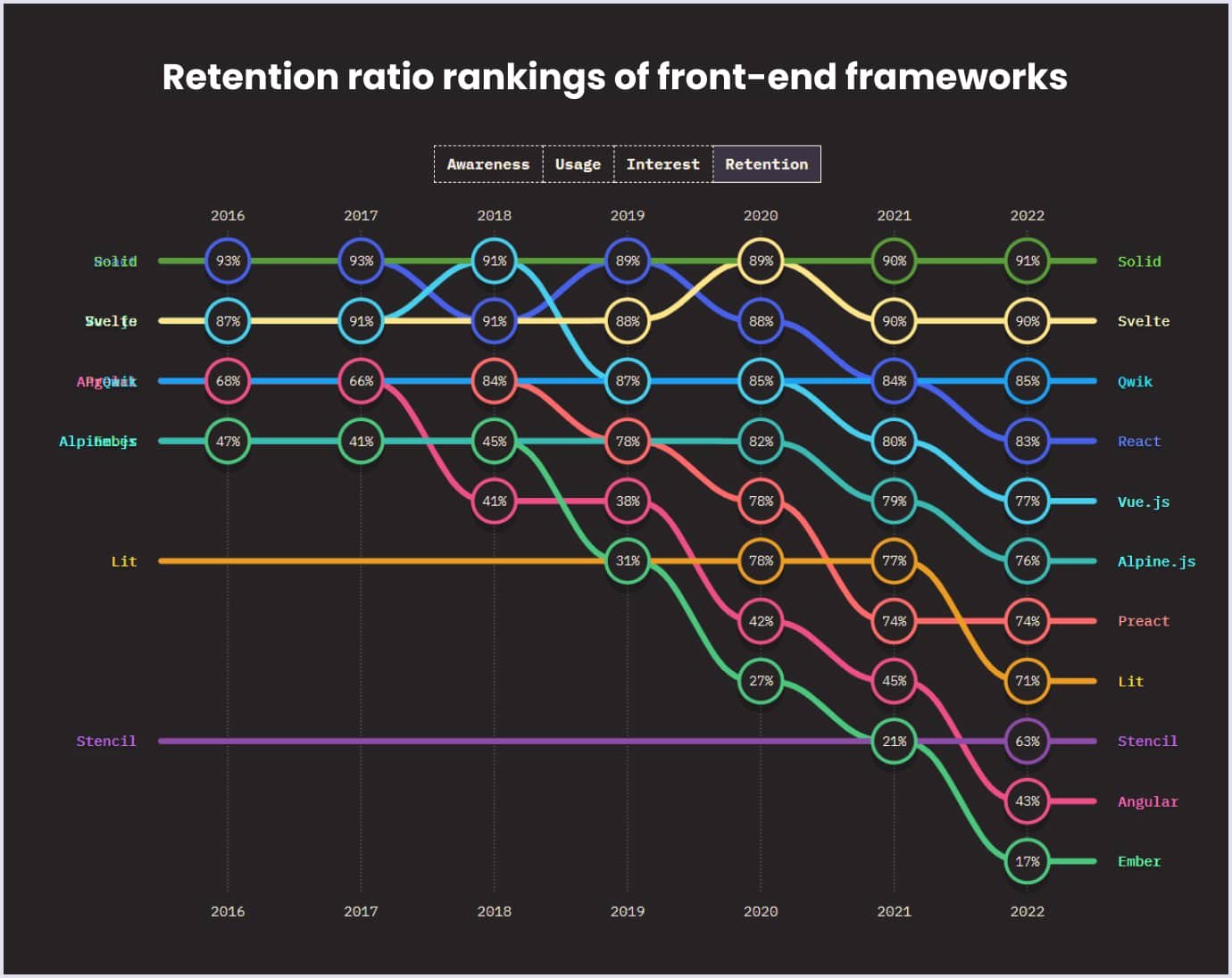
So, which technology is more popular: React or Vue? To answer this question, let’s check the results of the latest survey on the State of JS 2022.
Developers' retention and interest
Here, we can see that React and Vue are neck and neck in terms of retention and interest among JS frameworks.

Source: State of JS 2022
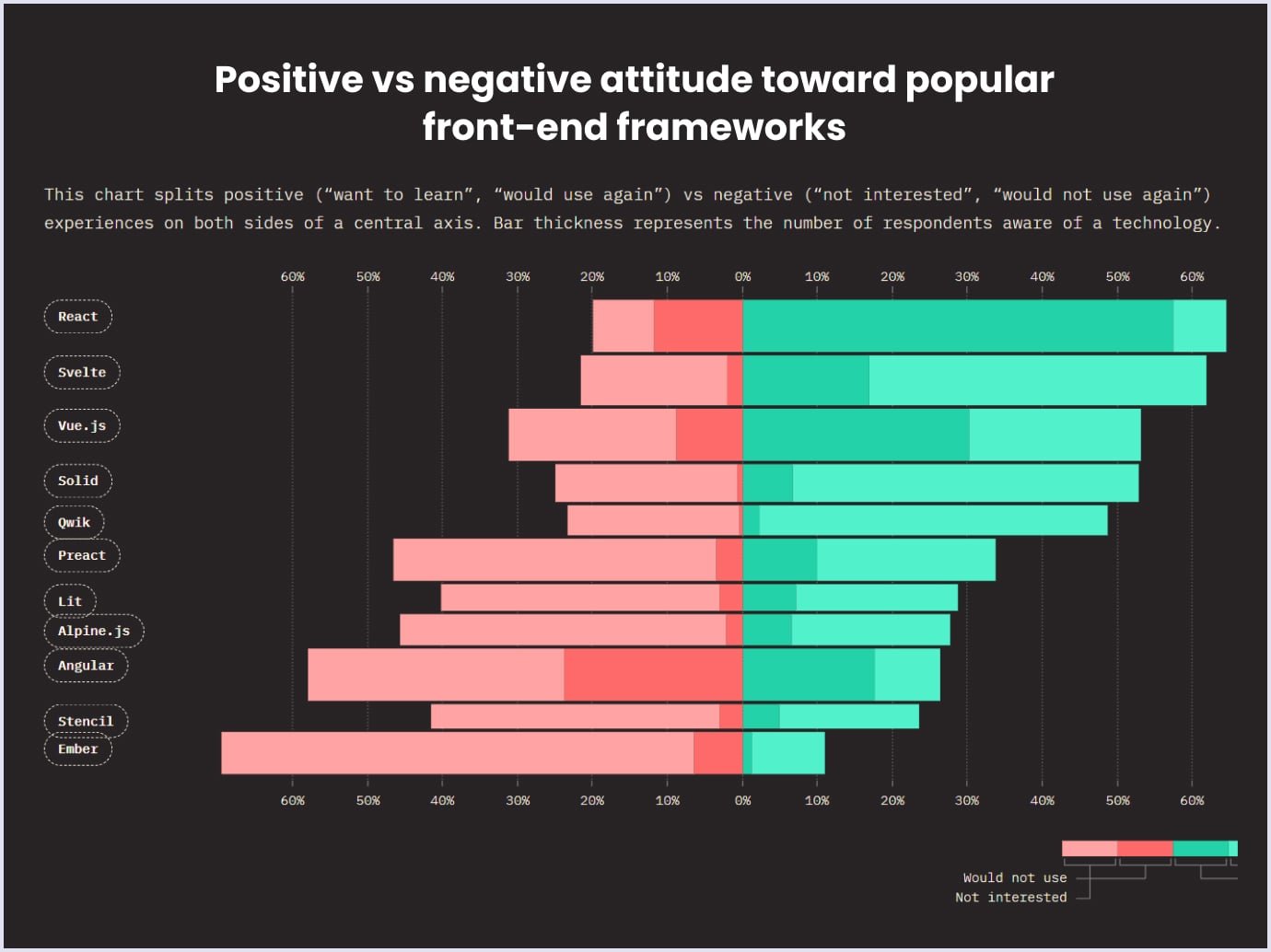
Developers’ attitude towards React vs Vue
Also, developers express their positive attitude toward using both of these technologies. For example, 57% of respondents would use React again. As for Vue.js, developers who would use it again make 30%, and 23% would like to learn it.

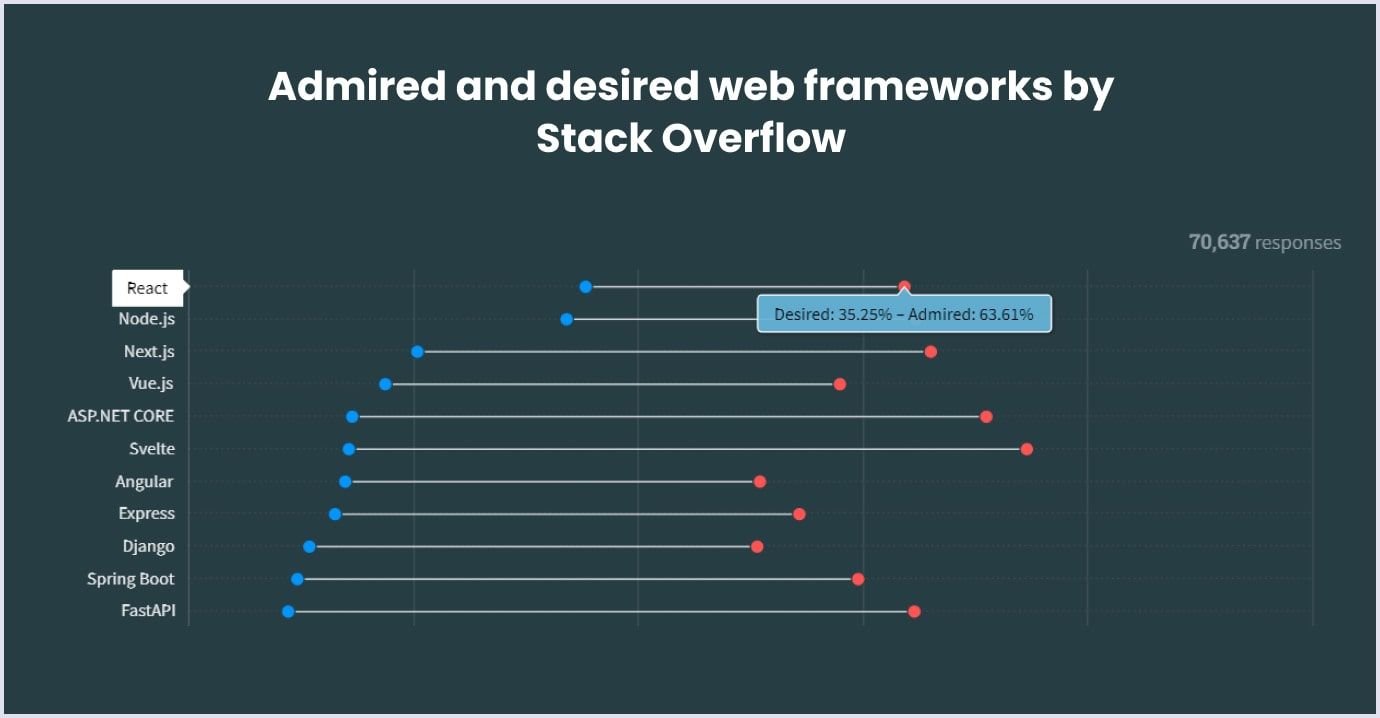
Most admired and desired frameworks
Stack Overflow Developer Survey 2023 is also a reliable source of valuable insights into popular technologies.
Recent findings show that React and Vue rank first and fourth in the list of web frameworks most admired by professional developers.

Most commonly used frameworks
However, if we take a look at the top of the most commonly used web frameworks, we will get a bit different results. React takes first place, and Vue lags behind.

Popularity on Stack Overflow and Github
Another factor that speaks to the popularity of any given technology is a number of questions asked on professional forums.
Thus, on StackOverflow, there are more than 470,685 questions within #reactjs. Moreover, it has over 215,929 stars at Github at the moment of article writing.
The React community is much bigger than that of Vue.js. However, the main problem refers to React’s fragmentary nature. So, it’s more complicated to get feedback on common questions.
You may also like: Top JavaScript (JS) Trends to Watch in 2024
On the flip side, Vue is a lightweight progressive framework that allows you to develop web applications easily and fast. Vue.js is also much easier to learn for new developers, as it takes less time and the learning curve is much lower.
Speaking about Vue.js popularity, there are about 106,251 questions on StackOverflow within #vue.js and more than 205,884 stars on Github.
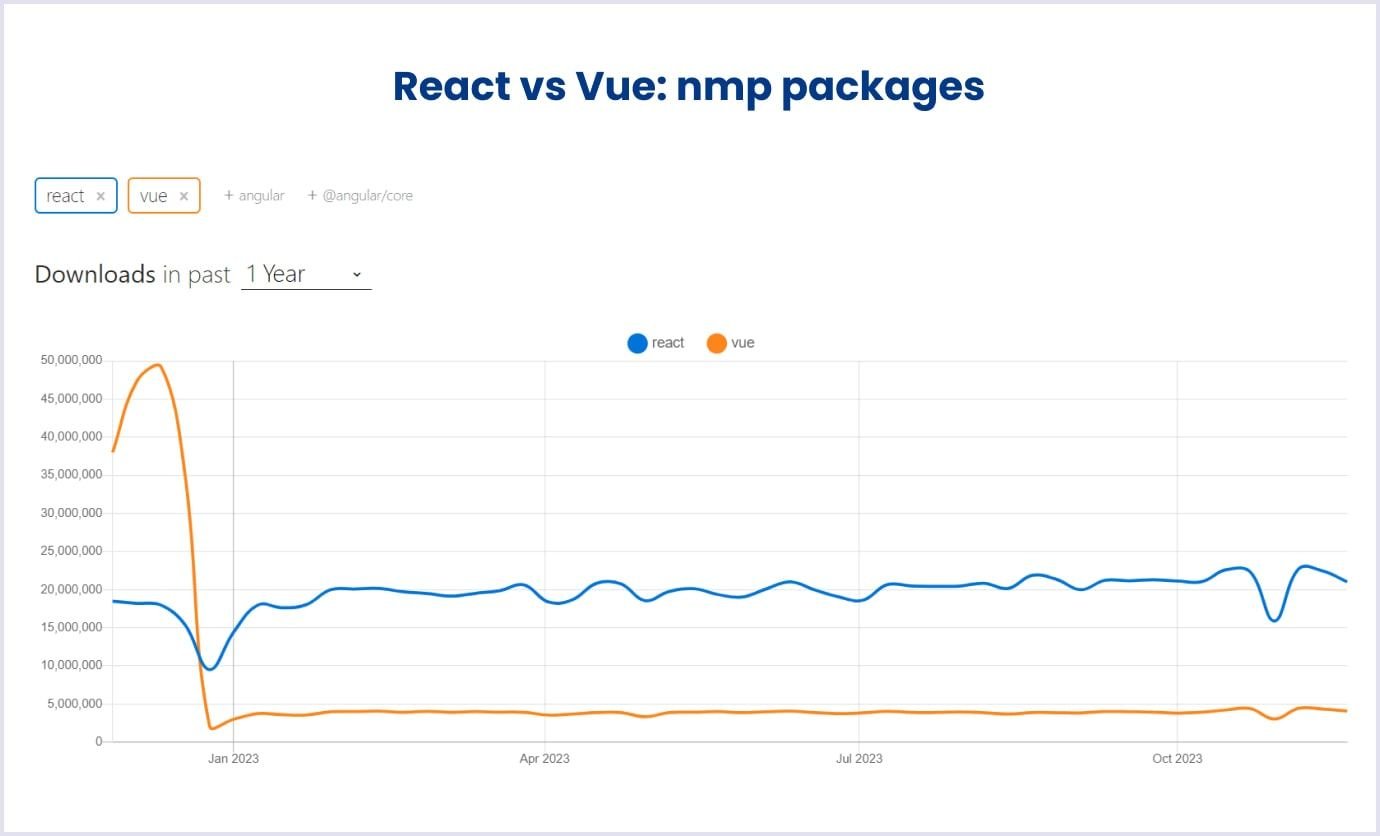
Finally, the last criteria for comparing Vue.js vs React is the number of package downloads.
Below, you can see the statistics on npm packages download counts over time provided by npm trends:

Development speed and cost
At the start of development, you need to choose what JavaScript framework/library to adopt. Any website or web application can be created using both Vue and React. The matter is development speed and cost.
Development speed
Our experience shows that Vue.js and React have similar development speeds. The thing is that there are many additional libraries, frameworks, and packages that help you build the application rapidly. Everything depends on the developers’ coding experience and skills, which allow them to tilt toward React vs Vue. But actually, the time estimates for similar tasks are exemplarily equal.
Cost
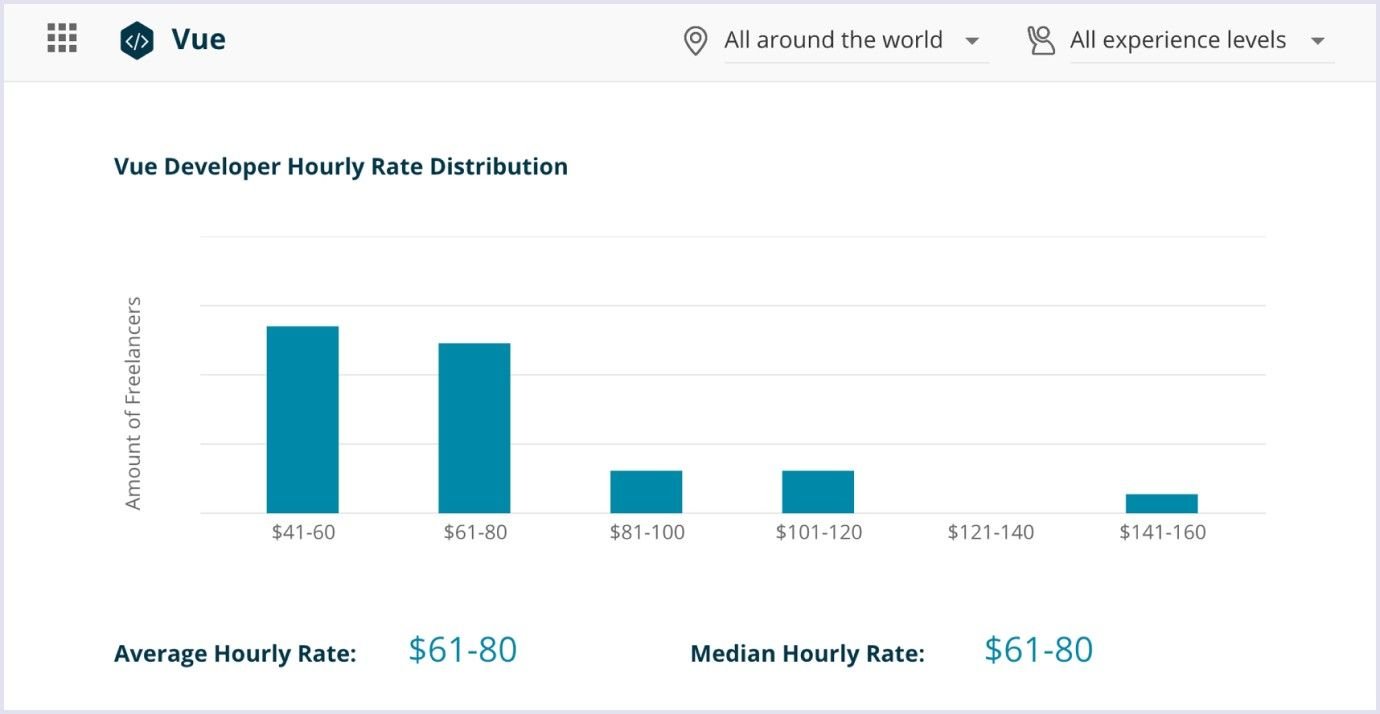
The cost depends on many factors, such as developer experience, seniority level, location, etc. So, it can vary greatly. To have some numbers in mind, we are adding the average cost from the Codementor platform for VueJS vs React.
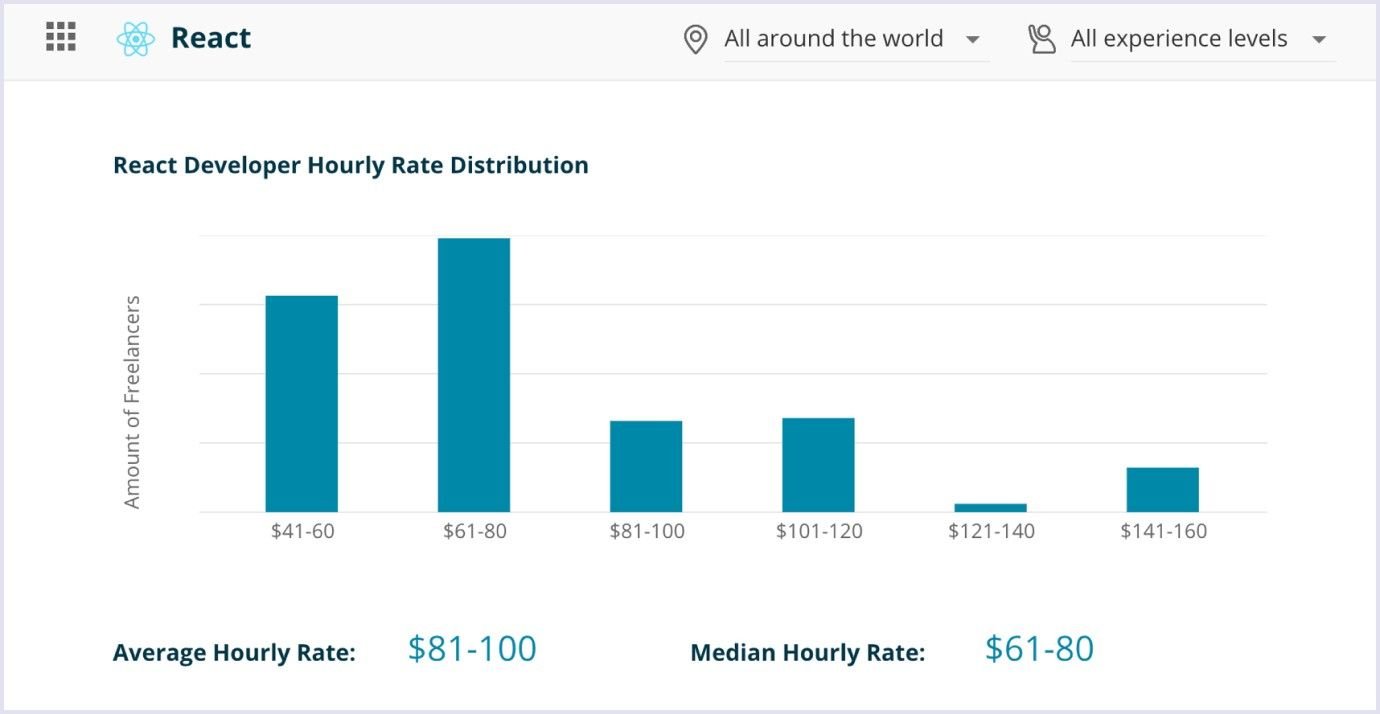
React developers' average rates:

Source: codementor.io
Vue developers' average rates:

Source: codementor.io
Therefore, the rates of React developers are slightly higher than the rates of Vue developers, which influences the project cost.
Tooling
React
For React, developers use an official tool called Create React App. It helps developers accelerate such work aspects as user interface development, adding scripts, and installing necessary dependencies.
Before the Create React App was released, developers had to copy the Webpack-config and other .rc files from previous applications each time they started a new web application or configure everything manually. Without using Create React App, you had to put the same configuration from one project to another. It did not take much time but was actually boring.
The Create React App provides a CLI interface for building applications with a basic structure. It installs all the necessary dependencies and adds scripts to the package.json to run, test, and build the application.
Indeed, React gains huge support for the main IDEs.
Further reading: How to Start ReactJS Development Fast: Solid Tools and Best Practices
Vue
Older versions of the Vue.js framework suggest Vue-CLI, which is a tool for quick project creation. Such projects have a ready-made structure, an installed configuration, as well as a number of basic files.
Today, it is recommended to use create-vue based on Vite, instead of Vue-CLI based on webpack. Vite supports the advantages of Vue-CLI and offers better development speed. Use the create-vue scaffolding tool to initialize Vite.
Vite is the new default now. So, Vue-CLI can stay for old apps, but if you build new Vue apps, you need to use Vite.
Flexibility
React
As React centers around UI, initially, you get help in building UI components. React’s XML-like syntax allows the creation of UI components with the included instructions for view.
However, React does not provide you with state management. When you are dealing with React, you can use Context API out of the box. This helps you manage the state. Keep in mind, though, that this method suits small applications best.
For state management in more complex web apps, you can use third-party libraries provided by React in abundance. The most popular libraries are Redux, MobX, Recoil, and Zustand. Redux is considered the best, built on the Flux architecture pattern. Experienced developers appreciate libraries and can choose the best one for a particular project.
Moreover, speaking of React router, it is not an official package but also a third-party one.
You may also like: The Power of CSS Processors in Web Applications Development
Vue
As a dynamic framework, Vue.js permits simply utilizing its most basic tooling to create an application. However, if necessary, it additionally offers the vast majority of all the functionalities that you may require:
- Pinia or Vuex for state management.
- Vue Router for application URL management.
- Vue.js server-side renderer for server-side rendering.
To sum up, Vue is more intuitive than React, both for small and large applications.
Mobile development
React
As a tool for mobile app development, React comes in the form of React Native. It is a framework for creating cross-platform iOS and Android applications using JavaScript. React Native appeared in early 2015 and is React-based. The framework does not use WebView and HTML technology, but native components have bindings in JS and are wrapped in React.
Actually, iOS support for React Native is better than Android, but the dynamics of Android support are rather promising. So developers use the framework to deliver quality cross platform app development services.
In addition, one of React’s use cases is PWA development services. Progressive web applications, or PWAs, have been widely known since 2015. These apps are built with the help of web technologies (CSS, HTML, and JavaScript) but perform like native mobile applications.
Related reading: How to Make a React Progressive Web App Application (PWA)
This approach is widely used by the world’s best businesses, including Alibaba, Twitter, and others, to deliver mobile experiences to users. Speaking about our practice, we have successfully delivered multiple progressive web apps for many domains, including insurance, recruitment, ecommerce marketplace development, and others.
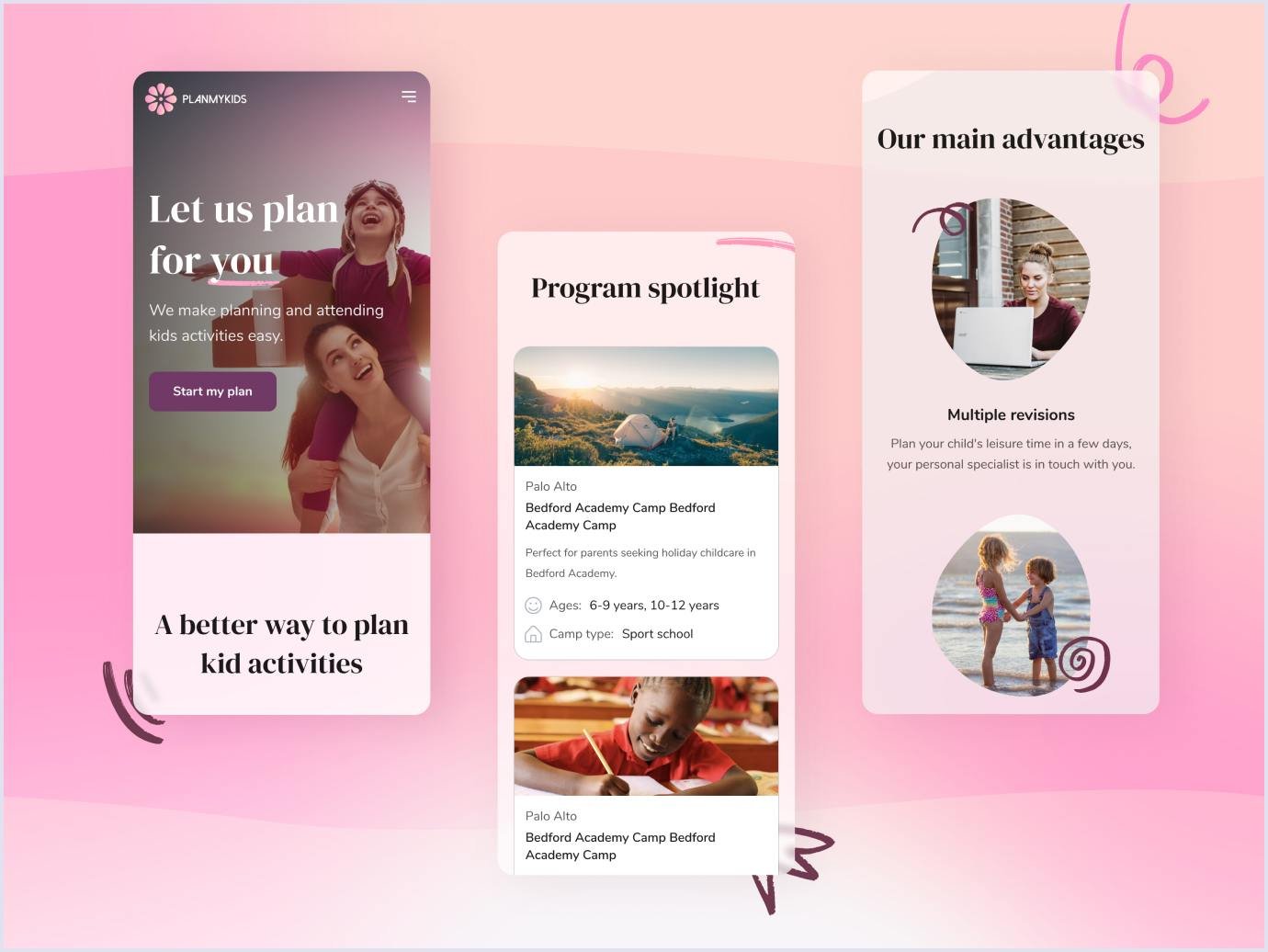
Here’s an example of a progressive web app for an activity booking platform, built with React and Ruby on Rails:

In fact, many of the products that the Codica team delivers are PWAs. This not only saves time and costs for minimum viable product development services but also provides a solution that is fast and optimized for search engines.
Vue
On the flip side, Vue.js is paired with NativeScript (NS), which allows you to build cross-platform applications using XML, CSS, and JavaScript. NativeScript solves the same problem as React Native mentioned above, but they have some differences.
- NativeScript syntax and implementation are much easier for a web developer to understand using HTML/CSS/JavaScript. XML usage is also similar to HTML in markup creation.
- NativeScript has direct access to the native platform API.
To compare the popularity and developers’ community usage of Vue.js vs React, let’s take a look at the Google Trends chart. It displays the data for the past 12 months.

Source: Google Trends
To conclude, developers show a higher interest in React Native. This can be attributed to the better performance it has compared to NativeScript. Regarding this virtue, we also provide React Native app development services to deliver better mobile experiences to users.
Component approach
Generally, both Vue.js and React implement the same component approach in development when you have one file for one component. There are still different aspects that are interesting to discover. So, let’s check them out.
React
As for React, it dislocates established best practices. For decades, developers have tried to separate templates and embedded Javascript logic, but in JSX, they are again mixed. Maybe it sounds almighty, but you should listen to Peter Hunt's speech “React: Rethinking Best Practices.”
He points out that the separation of patterns and logic is simply a technology division, not a responsibility. You must create components instead of templates. Components are reusable, integrable, and convenient for unit testing. Though the video was uploaded 10 years ago, the principles highlighted in it are relevant today.
Also, you can nest components inside other components. Thus, you will create complex user interfaces with simple building blocks.
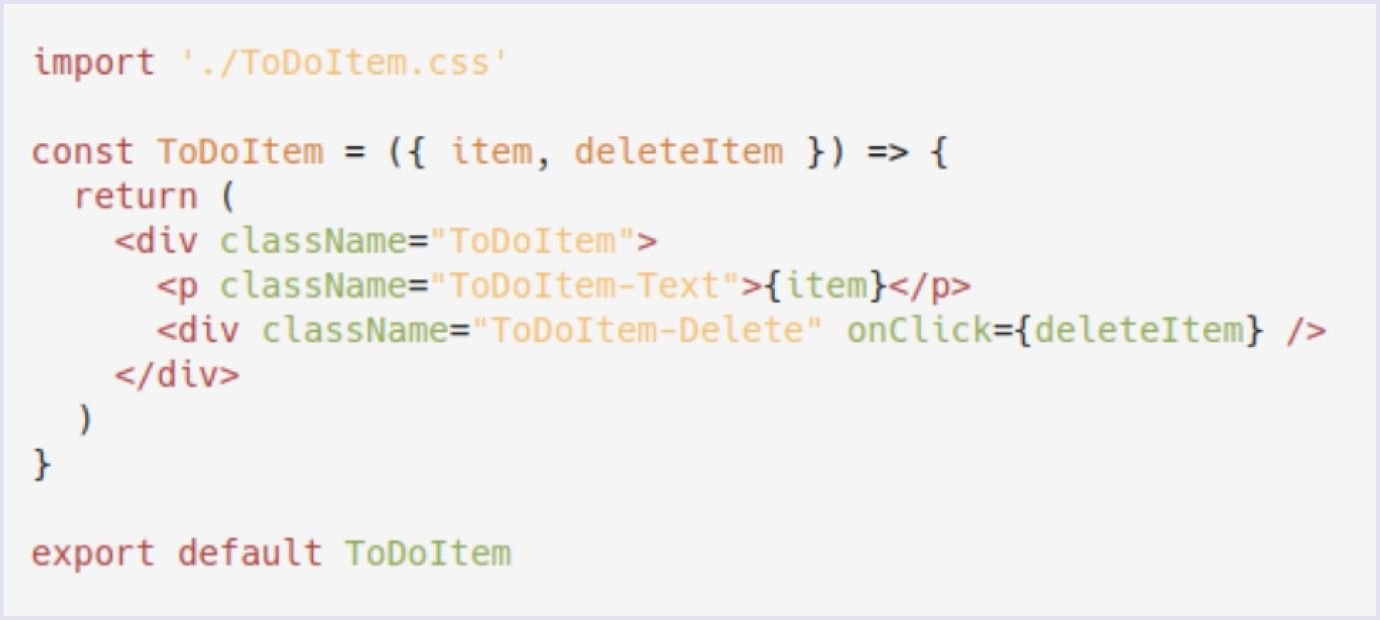
JSX is an optional preprocessor with an HTML-like syntax that is then compiled into JavaScript. Hence, there are some oddities. For example, you need to use className instead of class, because the latter is a reserved keyword in JavaScript.
Also, JSX is a great advantage for development since you will have everything in the same place, and autocomplete and checks at the compilation stage will work faster. When you make a mistake in JSX, React does not compile the code and displays the line number in which the error was made.
Recommended reading: Deploying a Static Website on AWS Web Hosting with GitLab CI
Vue
The Vue framework offers “single-file components”. This is like a compromise regarding the division of responsibilities; templates, scripts, and styles are not in one file but in three different, ordered sections. This means you get syntax highlighting, CSS support, and the ability to use preprocessors like Jade or SCSS easily.
Various sources state that JSX is easier to debug because Vue does not show syntax errors in HTML. This is not the case since Vue.js converts HTML into render functions; therefore, errors are shown without problems.
Examples of component structure
Let’s get acquainted with the same component created for a to-do list application in Vue JS vs React JS to see the difference between React JSX and Vue.js templates.
Vue component structure:

React component structure:

Vue vs React performance
Performance allows developers to create apps that deliver the best user experience. To check the Vue JS vs React, we turn to a great js-framework-benchmark that helped to compare both frameworks’ performance.
Duration in milliseconds ± 95% confidence interval.
| React and Vue performance comparison | ||
| Name | React (ms) | Vue.js (ms) |
Create rows Duration for creating 1000 rows after the page loaded | 49.7 ± 0.5 | 46.0 ± 0.4 |
Replace all rows Duration for updating all 1000 rows of the table (with 5 warmup iterations) | 50.5 ± 0.5 | 47.3 ± 0.6 |
Partial update Time to update the text of every 10th row (with 5 warmup iterations) for a table with 10k rows | 26.0 ± 0.5 | 25.0 ± 0 |
Select row Duration to highlight a row in response to a click on the row (with 5 warmup iterations) | 6.6 ± 0.2 | 4.6 ± 0.2 |
Swap rows Time to swap 2 rows on a 1K table (with 5 warmup iterations) | 163.0 ± 1.3 | 26.0 ± 0.4 |
Remove row Duration to remove a row (with 5 warmup iterations) | 21.5 ± 0.7 | 21.8 ± 0.6 |
Create many rows Duration to create 10,000 rows | 640.1 ± 2.9 | 470.5 ± 2.1 |
Append rows to large table Duration for adding 1000 rows on a table of 10,000 rows | 51.8 ± 0 | 47.9 ± 0.7 |
Clear rows Duration to clear the table filled with 10.000 rows | 17.1 ± 0.3 | 16.4 ± 0.4 |
Startup time Time for loading, parsing and starting up | 2,551.8 ± 0.0 | 2,101.7 ± 0.0 |
To summarize, React has excellent performance, but both React and Vue are pretty close to each other. This is compared to particularly slow or especially fast development tools (like Inferno).
State management
In general, both web development tools have similar approaches to managing the components’ state but still have some differences in immutability and other aspects. Let’s consider all of them in Vue.js vs React.
It is difficult to create UIs, as states are present everywhere — data changes over time, which entails an increase in complexity. Certain ways of working with the state are of great help when the application grows and becomes more complex.
How does state management work? Components describe a UI at a specific point in time. When data changes, the framework redraws the entire UI component; the data displayed is always relevant. We can call this idea “UI as a function.”
In other words, the application state is entirely in the object tree inside the unified storage. It helps to debug the application, and some functionality becomes easier to implement. The state is in read-only mode and can be changed only through actions to avoid a race condition (also useful for debugging). Reducers are created to indicate how actions can transform a state.
Further reading: React App Development: UI, Styling, State Management, Testing
Codica’s projects created with React
Thanks to its advantages, React is our favorite for the user interfaces of our projects. Its flexibility and robustness allow us to create apps with high performance and an excellent user experience.
When we started the domain sale website, we needed a tool that would help us optimize and enhance the interface of the existing platform. So, we decided to use React. It ensures the high performance and SEO friendliness of the web applications. Thus, we chose this library for the marketplace’s front-end part.
As a result, the platform became faster and more performant. We improved the search by adding filters that show domain names by industry and group them as rented, sold, and deleted.
We also implemented a toolbar for bulk changes. The toolbar menu allows users to make changes to domain name lists. So, you can make adjustments for thousands of domain names with just one popup.
Check out the video below for a brief look at the enhanced functionality that we delivered to the platform.
Another recent project built with React was a real estate SaaS application. The website holds complex features, including 3D tours. They show you the full view of the property.
Thanks to the Jamstack approach, including Gatsby and React technologies, the solution works fast despite the significant volume of data it handles. We also ensured an excellent user experience with the front-end and back-end by applying the best development practices.
The platform holds rich functionality connecting homeowners, tenants, and agents. We included a convenient menu that allows you to add info on the crucial aspects of the property. If necessary, a tenant or an agent can communicate with a homeowner via an intuitive form.
React vs Vue: comparison summary
As we discussed above, React and Vue have common and distinguishing features. Let’s sum up how these two technologies relate.
React
As articulated earlier, React is to be chosen if you need to build up complex web apps, e.g. an online marketplace for campers. It is an excellent tool for creating user interfaces, so we use it to provide custom software and SaaS development services.
Future maintenance and customization are much easier because of the community volume. There are a large number of contributors and developers ready to build any application. Their total amount is greater than that of Vue.
Another reason to opt for React is the vast number of libraries and tools that simplify and accelerate development. There is no need to write a function from scratch while the ready-made solution is available.
Vue
On the flip side, Vue.js is a good choice in case you are interested in creating lightweight and easy-to-fix web apps. The learning curve is lower. It allows new developers to master the framework in a short period of time and begin application development.
The Vue community is smaller than React, but it is growing at warp speed. Subsequent to the contribution volume, the number of tools and libraries available grows as well.
To sum up all the pros and cons, let’s have a look at the Vue vs React comparison table.
| React and Vue: Summary | ||
| Criteria | ||
| Maturity | Developed by Facebook in 2013, 215,929 stars on Github | Developed by Evan You in 2014, 205,884 stars on Github |
| Community | 470,685 questions on StackOverflow, around 6,000 npm packages | 106,251 questions on StackOverflow, around 6000 npm packages |
| Tooling | Official CLI Create React App | Vite and Vue-CLI |
| Flexibility | For React state management, you can use Context API for small apps. For more complex apps, you can use third-party libraries, such as Redux, MobX, Recoil, and Zustand | For Vue state management, you can use Pinia. It is a new standard that replaced Vuex |
| Mobile Development | React Native. It includes WebView, which is modern and well-supported. Native components have bindings in JS and are wrapped in React | NativeScript. Its syntax is much easier for a web developer to understand using HTML/CSS/JavaScript. It uses an Angular router, so it has framework features and direct access to the native platform API |
| Performance | High performance | High performance |
| State management | Context API for small apps, and libraries Redux, MobX, Recoil, and Zustand for larger apps | Pinia or Vuex |
| Development speed and cost | Improved development speed in the latest versions. The cost depends on the task | Improved development speed in the latest version. The cost depends on the task |
As we can see, both Vue and React have powerful tools and features that help us in web development. However, while choosing what to adopt, you need to keep in mind the differences presented in the table to make the right choice.
Best use cases for React and Vue
Both web development tools can be implemented to meet any needs and requirements. You can build web applications, single-page applications, and user interface components with their help.
Though you can include React and Vue components in one app, there are cases when one of these technologies is preferable.
Here is the comparison table considering different factors in choosing React or Vue.js:
| Choosing React vs Vue for your digital solution | ||
| Select if you: | ||
| Choose flexibility |  |  |
| Build large ecosystems |  | |
| Prefer JS and the all-is-javascript approach |  | |
| Want to create clean code |  |  |
| Want the simplest learning curve |  | |
| Want the most lightweight framework |  | |
| Want a division of responsibility within one file |  | |
| Develop an application that tends to grow |  |  |
| Want to access a larger community of developers |  | |
| Work with designers and need pure HTML files |  | |
Final thoughts
To sum up, both Vue and React are powerful tools for creating complex web applications. They have gone a long way in development. New versions of both technologies have improvements that help developers in their work and make the user experience even better.
At Codica, we are great fans of React and Vue.js technologies and have built many custom solutions with their help, for example, a SaaS platform for the bakery business. Also, we use these technologies for building solutions in specific domains, such as insurance software development.
Check out our portfolio to learn more about the projects we have delivered with React and Vue.


