It is understandable that choosing the appropriate framework for developing a mobile application might seem challenging when faced with a vast number of options. Two of the most favored options are Flutter and React Native, both of which have their own set of strengths.
Flutter, for instance, offers a vibrant and intuitive development experience, allowing developers to create visually appealing apps. On the other hand, React Native has a strong community and is integrated seamlessly, making it straightforward to base projects on earlier ones. How can you choose the right one for your project?
In this article, we’ll examine the essential features of both frameworks and help you find the best fit for your app development journey. Whether high performance, beautiful design, or seamless integration is your goal, we're here to support you. Let's explore further.
The basics of Flutter: a short guide
Back in 2017, Google came up with Flutter – an open-source framework built on top of Dart. It has quickly captured the desired attention, as everybody expects Google products to be easy-to-use and regularly updated. Flutter became no exception.
It’s powered by the Dart programming language and comes with a rich set of ready-to-use widgets to help you design beautiful and functional user interfaces. One of its standout features is hot reload, which lets you see changes in real time without restarting your app, making development faster and more enjoyable.
Flutter’s architecture is optimized for performance, so apps run smoothly and feel like native applications. It also supports both Material Design (for Android) and Cupertino (for iOS) widgets, ensuring your app looks great on any platform. With its flexibility and ease of use, Flutter has become a go-to choice for developers building cross-platform applications.
Today, many world top companies heavily rely on Flutter and its functionality. For instance, it was used to build the SpaceX app, Google Pay, Etsy, and Stadia. Moreover, BMW and Toyota chose Flutter to build apps for car owners.
The basics of React Native: a short guide
Back in 2015, Facebook (Meta) came up with React Native – an open-source framework for building mobile applications using JavaScript and React.
It allows developers to build apps for both iOS and Android with a single codebase, saving time and effort. React Native uses native components instead of web views, ensuring that apps look and perform like native apps.
The framework features hot reloading, so developers can see changes immediately without rebuilding the entire app. It's easy to integrate with native code, providing the flexibility to add platform-specific features as needed. React Native is popular for its efficiency, strong community support, and ability to deliver cross-platform applications with a native feel.
For example, big names like Walmart, Bloomberg, Wix, Facebook, and SoundCloud have all built their apps with React Native. Here's how you get started with it.
A side-by-side look at Flutter and React Native
Once you've got the hang of the workflow, you might think they're basically the same. Just to give you a heads-up, they're not. The two workflows may seem similar at first glance, but there are actually quite a few major differences. Let's look at some more ways Flutter and React Native differ.
Flutter architecture
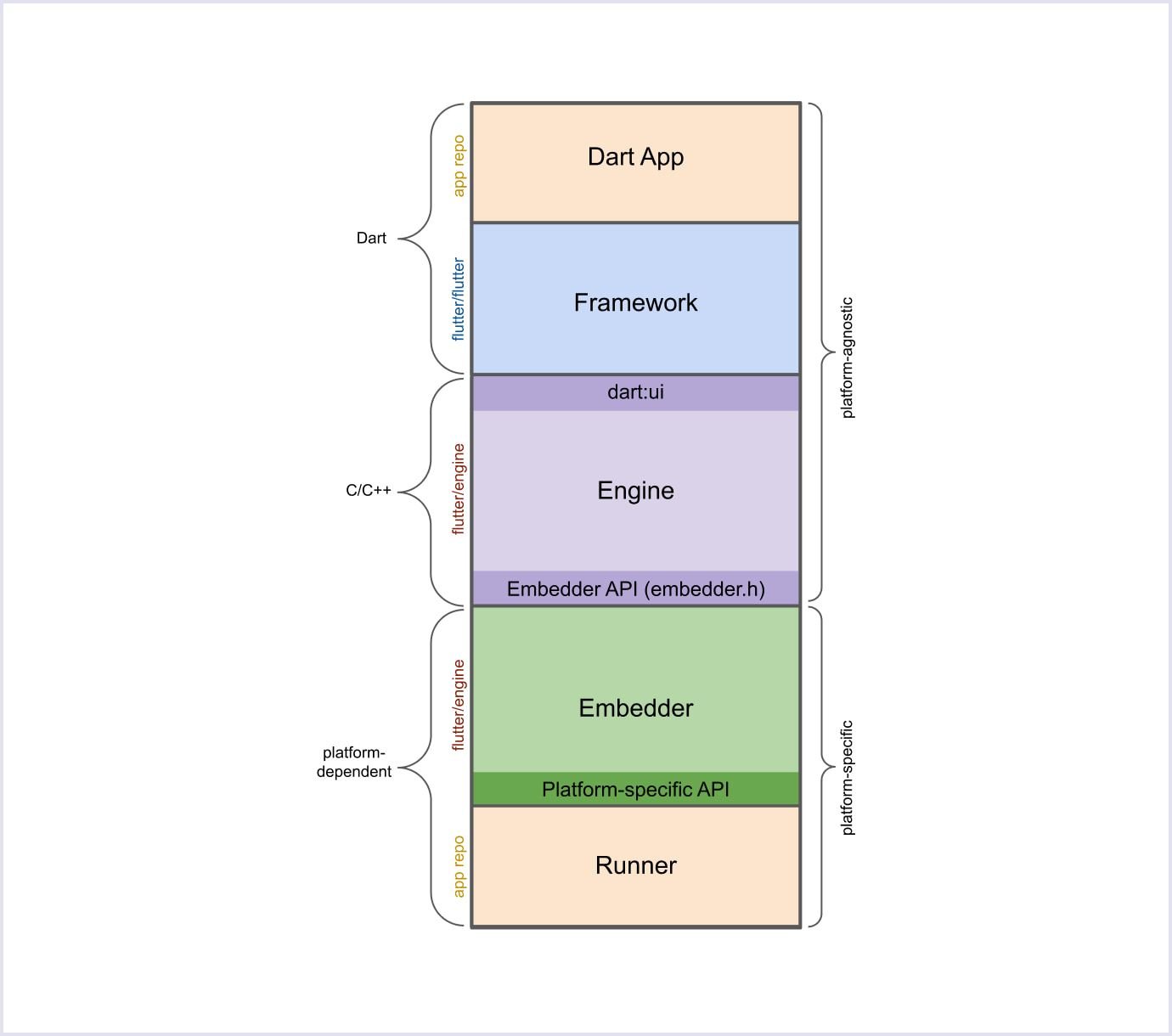
Despite its streamlined workflow, the underlying complexity of a Flutter app is impressive. Understanding its architecture provides insights into how the app works and how Google has structured its components. Here’s a short breakdown of Flutter's architecture and its key parts:

Source: Flutter
- Dart app. This layer represents the app’s business logic and widget structure. It transforms widgets into the user interface you see on the screen. All the logic coded by the developer lives here and drives the app’s behavior.
- Flutter framework. The framework delivers high-level APIs needed to build robust apps. It manages widget compilation, accessibility features, and combines the widget tree into a "scene." A scene, in this context, is a container that controls app windows and presents the UI instance you’ve created.
- Engine. The engine handles rendering scenes produced by the framework. It offers low-level implementations of Flutter’s core APIs, managing graphics, UI layout, and rendering. The engine connects to the framework using the dart:ui library.
- Embedder. The embedder bridges the app with the target operating system (iOS, Android, or others). It manages app lifecycle events, input/output (I/O) tasks, and the event loop, ensuring smooth interaction between Flutter and the underlying OS.
- Runner. Finally, the runner compiles all components into an executable app package. This package is then ready for testing and deployment on the intended platforms.
React native architecture
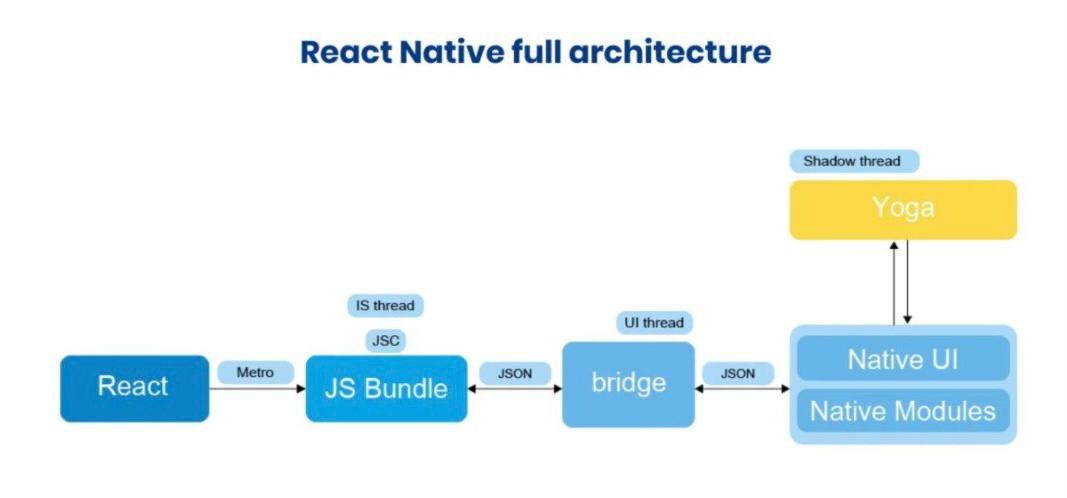
Like Flutter, understanding React Native’s architecture helps developers grasp its core concepts and workflows, aiding in the development process. Here’s an overview of React Native’s architecture:

- JavaScript and native bridge. At its core, React Native enables JavaScript to interact with Native UI components and platform APIs using bridge technology. The JavaScript logic works on React’s architecture, making React.js web development and React Native mobile development similar.
- Yoga library. React Native uses the Yoga layout engine for rendering UIs efficiently. It simplifies interaction with UI components and ensures consistent layout behavior across platforms.
- Hermes engine. Starting with version 0.60, React Native introduced the Hermes engine for Android, which later extended to iOS in version 0.64. Hermes enhances app performance with optimized JavaScript execution.
React Native's new architecture (v0.68 and above) brings powerful improvements to address bridge issues and modernize the framework. Turbo Modules improve integration and support for native code, while Fabric, the new native renderer, improves rendering performance and cross-platform consistency. In addition, JSI replaces the bridge system, allowing JavaScript and C++ objects to talk directly to each other for better concurrency, synchronous execution, and type safety via auto generated code using Flow or TypeScript.
Development
When comparing development, two key aspects stand out: programming languages and package managers. Both can significantly influence your choice of a framework.
Language
Dart is an emerging language, so it has a strong typing system and garbage collection that make it easier for developers to write maintainable and robust code. However, Dart itself is still evolving, which means that the language may change significantly over the next few years. This is a double-edged sword: its evolving nature, along with its novelty, makes it difficult for companies to find reliable developers or freelance specialists who can work with Dart.
On the other hand, JavaScript, which powers React Native, is a mature and fast language. Unlike Dart, it does not need to be compiled every time you run your application, making development and debugging much faster. JavaScript also excels at interoperability: it works seamlessly with other programming languages and frameworks, and is highly optimized.
JavaScript has its own challenges. Its maturity and the fact that it has been so actively developed over the years means that scalable, clean, maintainable code is harder and more expertly done compared to Dart. This is due to the variety of patterns and practices that have evolved over time.
Package managers
Package managers simplify routine development processes such as installing, updating, and managing libraries by providing additional functionality that would otherwise be time-consuming to develop from scratch.
- Flutter and Dart use the pub package manager. It hosts over 55,000 libraries and packages, as well as provides tools and solutions specifically for Flutter development.
- React Native and JavaScript rely primarily on npm (Node Package Manager). However, Yarn, developed by Facebook, addresses the performance and consistency issues found in npm, making it a popular alternative for React Native projects.
The popularity of JavaScript makes npm and Yarn very popular with developers, and therefore well maintained. However, this huge ecosystem comes at a cost. Many libraries, especially niche or less popular ones, can become obsolete or go unsupported for years. This compatibility problem can slow down development or require more maintenance.
On the other hand, Flutter's ecosystem is still in its relative infancy, which helps to reduce the risk of outdated or poorly maintained packages. While the selection may be smaller than that of npm, the available libraries are often up-to-date and well-supported.
The UI
The UI in Flutter
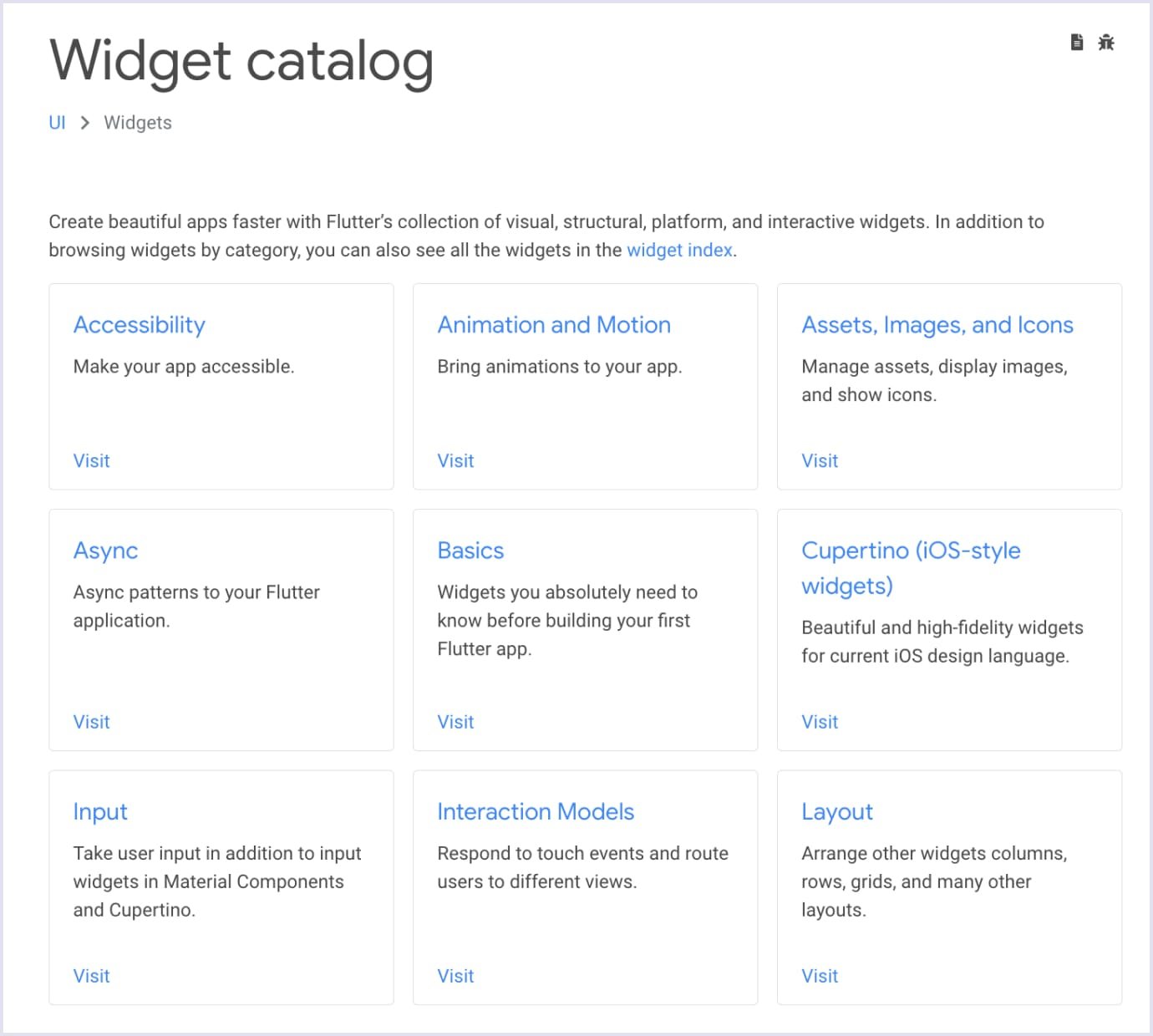
Flutter offers a comprehensive kit of pre-built components known as widgets. It includes two core visual libraries:
- Material (for Android-like design), and
- Cupertino (for iOS-like design).
Along with these, Flutter provides a number of libraries for animation, foundation, physics, widgets, and painting that allow developers to easily implement advanced UI features, custom animations, and transitions.
Using Flutter's widgets feels very much like building a native application, which is one of the biggest pluses. These widgets are highly customizable, allowing developers to customize and create unique UI elements according to their needs.

Source: Flutter
The latest version of Flutter, 3.24, brings some great new features. It's now got updates to existing widgets like CupertinoActionSheet, and there's a new one called CarouselView for making your UI look even better. Plus, Flutter now has full support for WebAssembly (Wasm), which makes it even faster and more powerful for web apps.
The UI in React Native
On the other hand, React Native uses native components to build its UIs. A new React Native project is set up with 24 core components and 31 APIs by default. These are pretty basic, and to build a full-fledged app, you'll need to add a lot of libraries.
For example, React Native doesn't have all the built-in features you'd expect, like web support or fetching requests between an app and a server. That's where the React Native community steps in with its huge collection of third-party components, many of which are free and open-source. These community-driven utilities give developers lots of flexibility to enhance functionality in their applications.
- As of React Native 0.76, the New Architecture is enabled by default, improving performance and providing modern React features like Suspense and Transitions.
- React Native introduced DevTools, a debugging tool similar to browser DevTools. It features reliable breakpoints, an improved React Components Inspector, and a more robust JavaScript console.
While creating entirely custom UI elements in React Native can be more challenging compared to Flutter, the robust third-party ecosystem enables developers to build native-looking and smooth interfaces with a natural feel. Popular libraries often simplify this process, making React Native apps more scalable and visually appealing.
Performance
Performance is a big deal in the development process, especially when it comes to speeding up an application. Both Flutter and React Native have their own pros and cons when it comes to this particular area.
Flutter
Flutter is known for its speedy performance, largely because it compiles directly to native ARM (Advanced RISC Machine) code. This means it can render things faster and animate smoothly, almost as if it were native:
- Compilation. Flutter combines just-in-time (JIT) and ahead-of-time (AOT) compilation. AOT compilation translates the code into native machine code, significantly reducing app startup time and boosting runtime performance.
- Hot reload. One of Flutter's standout features is hot reload, which allows developers to make changes to the source code and see the results in real-time without restarting the entire app. Changes are seamlessly updated in the Dart Virtual Machine (VM), making the development process extremely time-efficient and productive.
Overall, Flutter’s architecture is optimized for performance, especially when it comes to rendering complex UIs and animations.
React Native
React Native, by default, uses just-in-time (JIT) compilation, which can be slower compared to Flutter’s AOT compilation. However, its performance is still respectable due to its ability to render native-looking components and access platform-specific APIs.
- Community support. There's a great ecosystem around React Native, with third-party integrations and tools that are designed to optimize performance and speed up loading. For example, Hermes is a lightweight JavaScript engine that starts up faster and uses less memory.
- Fast refresh. React Native introduced a version of hot reload, called fast refresh, in version 0.61. Developers can see the changes in the source code right away without losing the app's state, which makes debugging easier and faster.
Flutter is faster than React Native because it's compiled into native machine code, but React Native has a huge ecosystem and tools that make up for it in terms of performance. Both frameworks have great development workflows, but Flutter has the edge when it comes to optimizing animation-heavy and graphically demanding apps.
Documentation
Documentation is a critical aspect of any programming language or framework. Well-organized and regularly updated documentation provides clear explanations of the framework's features and how developers can effectively use them.
React Native
React Native’s official documentation is often described as general and somewhat limited. This is because the framework relies heavily on various external software development kits (SDKs), which are built and maintained by the community.
- Meta (formerly Facebook) focuses on documenting core features and components provided by React Native itself. As a result, the official documentation only covers the basics and Meta’s native feature set.
- Community-made tools and libraries, while extensive and highly valuable, are not included in the official documentation. Developers often need to rely on third-party guides, tutorials, or forums to explore and integrate these solutions.
While this approach allows flexibility, it can be challenging for beginners or developers unfamiliar with React Native’s ecosystem to find the necessary resources and support.
Flutter
Flutter’s documentation, in contrast, follows Google’s reputation for delivering highly organized, comprehensive, and user-friendly resources.
- The documentation is streamlined and includes detailed explanations, code examples, and visual references for every component, widget, and API.
- Since Flutter has fewer community-made solutions compared to React Native, the official documentation covers most of the features developers need. This makes it particularly helpful for both beginners and experienced developers, as it eliminates the need to search for external guides.
- Flutter’s documentation also includes tools like widget catalogs, demos, and API references, making it easier to navigate and understand the framework’s offerings.
To sum up, Flutter's documentation is more structured, beginner-friendly, and comprehensive, while React Native's documentation focuses on the core framework, leaving developers to explore community-built tools and libraries on their own. If you're looking for consistent and centralized guidance, Flutter's approach is a better fit. React Native is more flexible but requires more independent exploration.
Popularity and community support
In 2025, React Native and Flutter continue to be significant frameworks for mobile development.
In 2024, 8.4% of developers used React Native, which shows it's a popular framework that's here to stay. Flutter is also growing in popularity, with 9.4% of respondents actively working with it. Both frameworks provide powerful tools for cross-platform development, making them highly sought after in the market and contributing to the ongoing evolution of mobile technologies.
Despite the popularity statistics, we believe that React Native will remain an absolute winner in this competition for years, and here are two major reasons why.
- React Native is built on and powered by JavaScript. Considering that JavaScript is the most popular programming language in the whole development realm, no wonder its framework has a gigantic community. Besides, the ecosystem the community has grown makes it quite accessible for both newcomers and senior developers. Not to mention the number of upgrades and integrations the fellow community has come up with.
- React Native is more mature. As simple as that, the longer the framework is available, the bigger its user base will grow. During the time React is available in the market, it has grown a lot and, apart from the mobile realm, has already expanded to macOS and Windows.
Regarding Flutter, its community is comparatively smaller but consistently grows. Google greatly invests in growing the ecosystem. For instance, they regularly organize Meetups to connect with other Flutter developers. Besides, they host events and support their community in Discord, Reddit, Slack, and other platforms.

Summarized table of differences between Flutter and React Native
As you can see, the comparison between Flutter vs React Native is rather vast. There are many key points that influence the choice. So, let’s boil the conclusions down to the table where we’ll count the most definite points and simplify your choice of React Native or Flutter.
| Flutter vs React Native: сomparison table | ||
| Feature/Language | Flutter | React Native |
| Architecture | Uses the Skia engine for high performance and smooth UI. Mature architecture with regular updates. | New architecture reduces performance bottlenecks and improves efficiency. Previously relied on JS bridge. |
| UI aspect | Offers customizable widgets (Material and Cupertino). Growing library support reduces custom work. | Uses native components for a natural look. Vast community provides numerous ready-made libraries. |
| Documentation | Well-structured and beginner-friendly. Regularly updated. | Covers core features but relies on external sources for community-built tools and libraries. |
| Speed & performance | Combines AOT and JIT compilation for fast startup and smooth rendering. | Performance improved with new architecture; third-party tools help optimize further. |
| Development complexity | Uses Dart with a strong type system. Manageable learning curve; fewer resources than JavaScript. | Built on JavaScript, widely accessible with extensive learning resources, though libraries add complexity. |
| Popularity and community support | Growing rapidly with more open-source tools and events. | Mature ecosystem with strong developer support and a vast library of tools. |
Flutter vs. React Native: pros and cons
In the following sections, we will present the pros and cons of using Flutter and React Native. This will help you make an informed decision.
| Flutter | ||
| Pros | Cons | |
| High performance due to native compilation. | Larger app size due to the Dart engine. | |
| Rich set of customizable widgets. | Limited third-party libraries. | |
| Single codebase for iOS and Android. | Initial learning curve for Dart. | |
| Hot reload feature for rapid prototyping. | Limited integration with native features. | |
| Good documentation and resources. | Fewer tutorials and community resources. | |
| Strong community support is growing rapidly. | May have issues with complex state management. | |
| React Native | ||
| Pros | Cons | |
| Near-native performance. | Performance can vary with complex UIs. | |
| Fast development with reusable components. | May require native code for some features. | |
| Strong community support and extensive libraries. | UI may not be consistent across platforms. | |
| True cross-platform development. | Requires platform-specific adjustments. | |
| Uses JavaScript, a widely known language. | JavaScript may lead to performance issues. | |
| Seamless integration with native modules. | State management can be tricky. | |
React Native vs Flutter: which is easier to use?
While both Flutter and React Native are top frameworks for cross-platform development, they each have their own learning curves.
Flutter is often a good fit for those already familiar with object-oriented programming. Dart, the language used by Flutter, has a simple syntax and comes with lots of widgets, so it's easy to create user interfaces.
On the other hand, React Native can be a bit more challenging for beginners, especially those new to JavaScript. You'll need to put in a bit more effort to learn how to use JSX, which is a mix of HTML and JavaScript. On the other hand, JavaScript's power and versatility let developers build complex applications.
Another big plus for JavaScript is that it's really popular. Its huge, active community provides great support and plenty of learning resources.
Simply put, Flutter is more straightforward for those with OOP experience, while React Native is better suited for those who know JavaScript. There are lots of learning resources out there, free and for various prices. Some of the top IT companies and universities offer Coursera courses, for example.

Source: Coursera
Flutter or React Native: which one to choose?
The choice between React Native vs Flutter frameworks highly relies on the specifics and priorities of your project. Generally, both frameworks are capable of producing high-quality cross-platform apps. It is always worth experimenting with both. This way, you can see the advantages and disadvantages of each in action.
In Codica, we strictly adhere to React Native, and here’s why. Throughout the years, we have been building complex projects, including marketplaces, PWAs, mobile apps, and SaaS solutions. Thus, the word ‘complex’ greatly describes why React Native is our choice in mobile application development services. The framework provides an extensive amount of libraries that can be helpful in literally any possible task. React Native is all about scalability and reliability, and that’s why we chose it over Flutter.
In app development, we strictly adhere to the number of must-have features. Here’s what our front-end tech lead says about the service we provide and which he delegates.

In addition to Eugene’s comment, when working on our projects, we aim to provide advanced customization, superior user experience, fast delivery and launch time, and high-security measures. Ultimately, it would be impossible without implementing advanced and complex libraries React Native provides.
You may also like: 15 Hot Mobile Application Development Trends for Your Business in 2025
Flutter and React Native: apps examples
If you still cannot choose between Flutter or React Native, looking at the apps that are built with their help can be beneficial. If you already have an app idea, seeing if something similar was built with either of the languages can hint at the direction to move. Let’s start with Flutter.
According to the official showcase tab, despite its newness, Flutter is quite popular among developers all over the globe. Besides, even some top companies trusted the technology and built their products with it. For example, eBay Motors has been built with Flutter and, as a result, boasts some outstanding metrics.

Source: Flutter
Other good examples are the BMW app, Google Pay, Tencent, Toyota, Crédit Agricole, and others. Nonetheless, as a direct competitor to React Native, Flutter doesn’t seem to have an extensive number of cases in its portfolio.

Source: Flutter
You may also like: How Much Does It Cost to Build an App Like Snapchat
In fact, React Native also has a showcase page listing apps built with the technology. It lists numerous examples of how companies and corporations implement React Native in their products. First off, there are examples of how Microsoft built its mobile apps with React Native.

In fact, there are even more. For instance, both Shopify and Wix used React Native to build 4 of their mobile apps. Among others listed, we use many world-known services daily, such as Flipkart, Pinterest, and Discord.

So, what’s the conclusion? Obviously, React Native beats Flutter not only in terms of popularity but in reliability as well. Way more known brands and companies prefer using time-tested software to build their apps. Codica here is not an exception.
Not a long time ago, we successfully delivered a multi-vendor marketplace platform with the help of React. As a result, we built one of the largest e-commerce solutions in the UK market.
With the help of React, we made an extremely complex solution combining B2C and C2C business models. It features an administration panel, an advanced search system, and a user-friendly sign-up form.
As one of our developers noted, building such a complex project would be impossible without React. Not that there are no alternatives, but building it with Flutter would have required creating numerous elements from scratch.

Summary
In this piece, we covered many aspects and peculiarities of mobile development on both frameworks. In the eternal competition of which is better, Flutter or React Native, we would answer that both are good. Notably, the ultimate conclusion would be that both frameworks are quite good yet extremely different depending on the purpose.
For instance, Flutter and React Native are efficient, regularly updated, and quite popular. Yet they possess some disadvantages you may face during development. Nonetheless, we chose to work with React Native, and for now, our clients are satisfied with the results we provide.
Thanks to the expertise our developers in Codica have, we always adhere to best and trending practices during development. Thus, if you have a mobile app idea – we would be glad to help. Feel free to contact us!
We sincerely hope our expertise and a detailed breakdown of the React Native vs Flutter competition will become a reliable guide to your choice.

