Today, companies go beyond building a professional website for promoting their goods and services. They launch mobile applications to interact with customers.
However, with the great number of apps already available, this strategy recently started losing its effectiveness. It is not by chance that such brands as AliExpress or OLX now actively invest in progressive web application development instead of or in addition to creating a mobile app.
Mobile app fatigue
Visit Play Market or App Store. It will make you dizzy to find thousands of mobile apps there. This abundance can cause challenges for both entrepreneurs and consumers.
Brands are forced to show extra creativity to win the target audience.
Customers, in their turn, are reluctant to install an extra application on their smartphones. The findings of Zipwhip, a business text messaging startup, only prove this fact. According to their recent report, 61% of users will refuse to download a new app to interact with a business.
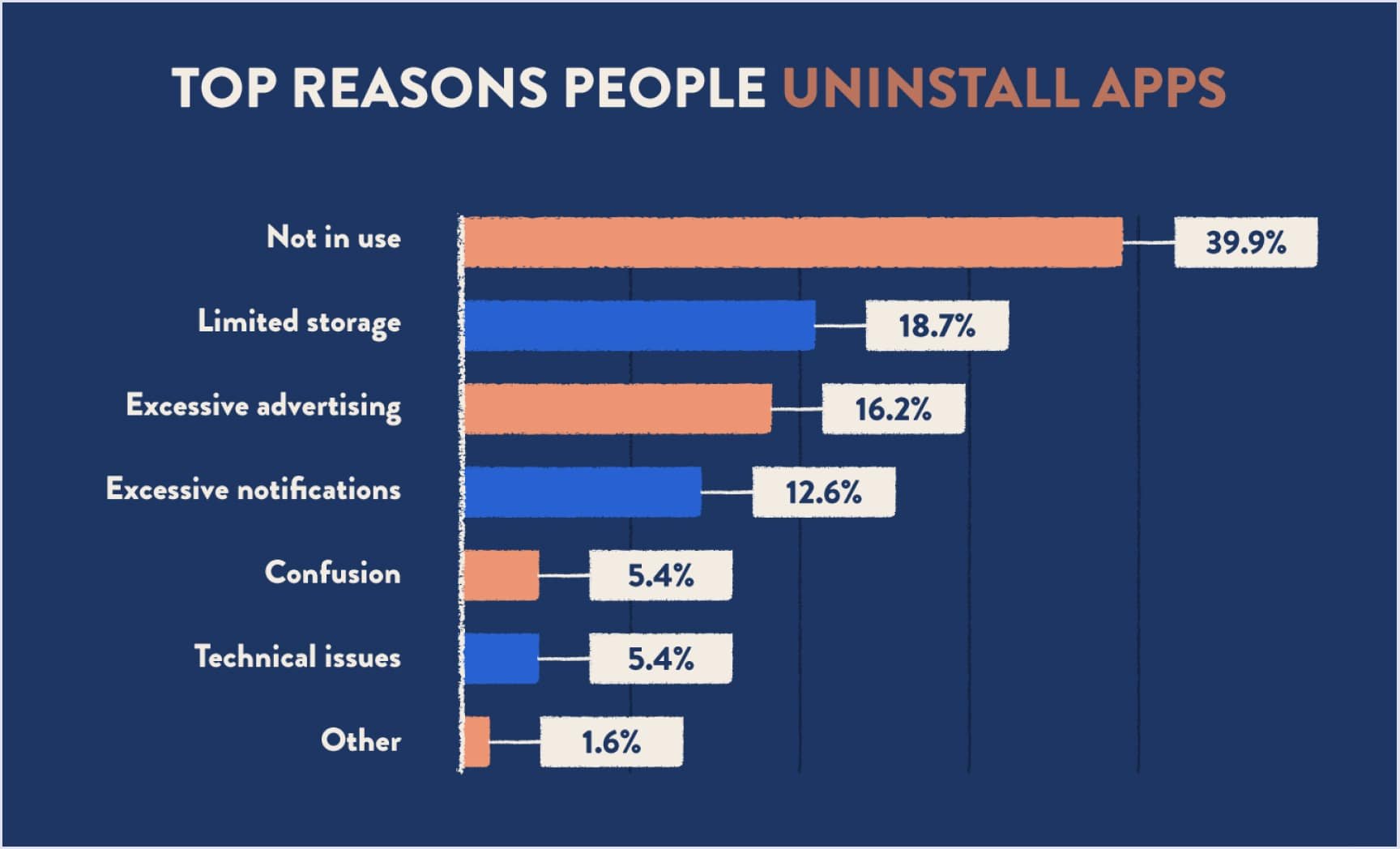
Before we dig into the PWA technology, let’s find out what is wrong with native apps and why almost 1 in every 2 apps are being uninstalled within the first 30 days.
There can be different causes of uninstalls: unwillingness to interact with your brand, limited phone capacity, long and tedious installation process, just to name a few. Some users uninstall apps because they don’t use them while other ones cannot stand aggressive advertising tactics.
The list below created by Clevertap, a mobile marketing company shows the most common reasons why users uninstall mobile applications.

There��’s even a specific term to describe the situation when customers get tired of numerous similar applications - "app fatigue".
What Is a Progressive Web Application (PWA)
Alex Russell, a software engineer at Google who works on the Chrome browser, in 2015 introduced the concept of progressive web applications in his blog article Progressive Web Apps: Escaping Tabs Without Losing Our Soul.
The term “Progressive Web App” is used to describe a software development methodology that combines the best technical solutions applied in mobile and web applications.
Simply put, a PWA is a website developed by means of web technologies (HTML, CSS, and JavaScript) but acts and feels like a native application.
The video below perfectly shows how progressive web applications are different from native apps in terms of loading.
Progressive web application development services offer reliability, increased engagement, easy installation and update, and a mobile-first approach. The PWAs run faultlessly without regard for the operating system and are independent of app stores.
Thanks to these qualities, such names as Twitter, Pinterest, Lancôme and Flipboard choose this cutting-edge technology for creating a high-quality mobile experience for their clients.
Below you can see the main properties of PWAs that make them decent competitors to native apps. This brief overview will help you understand how progressive web applications can benefit your project.
Characteristics of Progressive Web Apps
The below qualities classify a website as a PWA.
- Progressive. A proper PWA works steadily on multiple gadgets regardless of a browser. According to Chris Love, a progressive web application specialist, it is possible because all contemporary browsers support service workers which is a core element of the PWA technology.
- Responsive. An app is optimized for any type of device (desktop, laptop, smartphone, tablet), screen size and resolution.
- Connectivity-independent. It is accessible even offline or in areas with a slow Internet connection.
- Safe. HyperText Transfer Protocol (HTTP) ensures secure content delivery, protects the data transmitted and prevents man-in-the-middle attacks.
- Discoverable. PWAs are websites, therefore search engines index them effortlessly.
- Fresh. Users always have the app recent version so no updates are necessary.
- Rapid installation. Forget about the tedious process of downloading and installing the desired program. Just add a Progressive Web Application to the home screen of your gadget and start using it.
- Re-engageable. Timely and relevant push notifications to keep in touch with favorite brands.
- App-like. The feeling of a native app with familiar navigation and interactions.
- Linkable. Like an ordinary website, a PWA has a URL that you can share with one click.
PWA implementation examples
Progressive web application development can be beneficial for many businesses. For example, for such domains as e-commerce, retail or media, it becomes an efficient means of boosting the conversion rate, increasing mobile revenue and improving customers’ engagement.
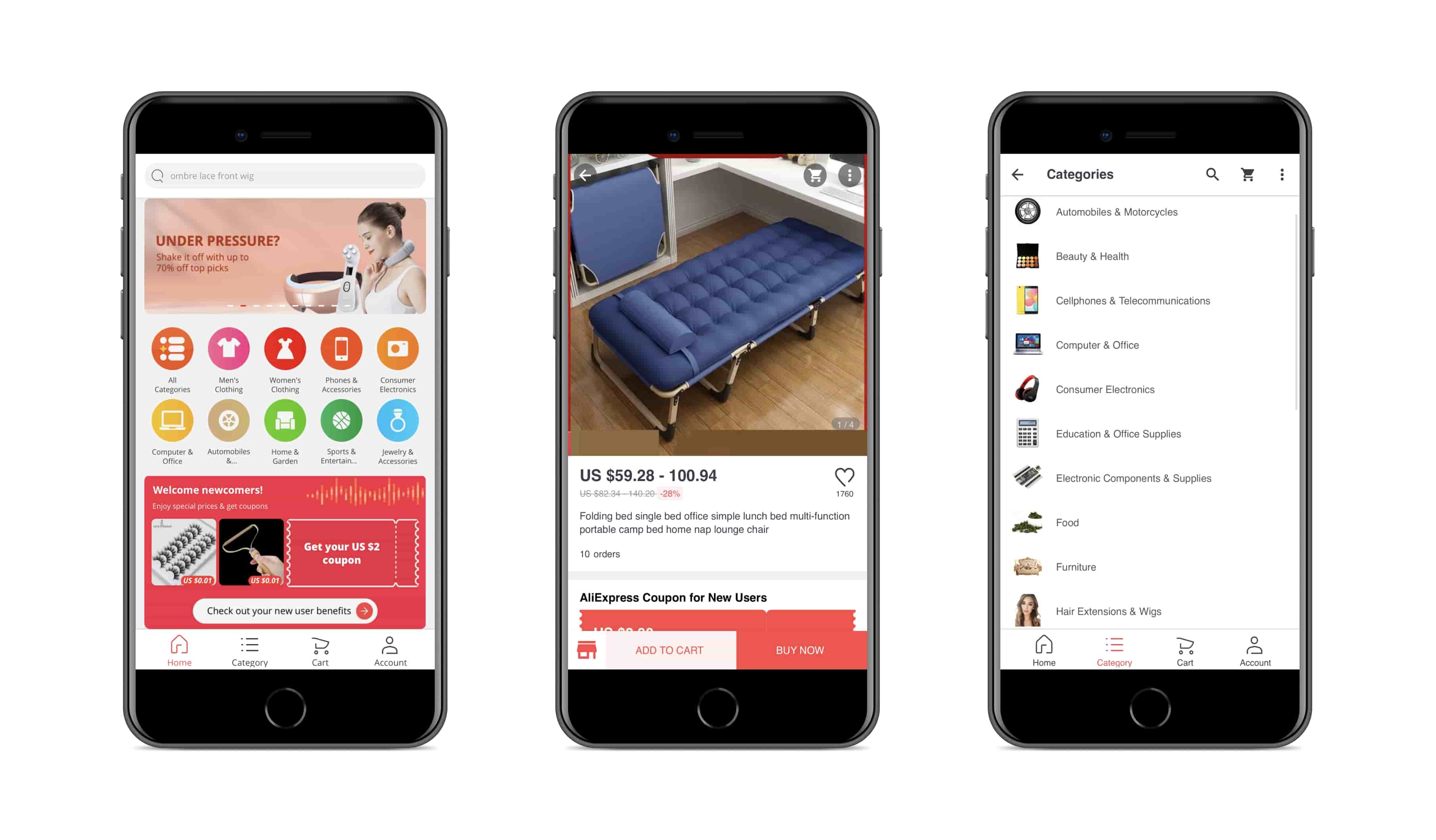
How AliExpress got their 660.50M visitors per month
AliExpress is a prominent global e-commerce platform that offers international customers various goods from China.
Their m-commerce is increasing three times as fast as electronic commerce.
The user experience offered by the website of this giant marketplace was less engaging compared to the mobile application.
AliExpress saw in the mobile web a platform for transforming non-app users to application users. However, soon they noticed that not everyone was ready to download their product. Making customers install their app became quite a challenge.
The solution came in the form of a Progressive Web App combining the advanced features of their app with a wide reach of the web.

The implementation of a PWA gave fantastic results:
- 104% for new users across all browsers; 82% increase in iOS conversion rate
- 2X more pages visited per session per user across all browsers
- 74% increase in time spent per session across all browsers.
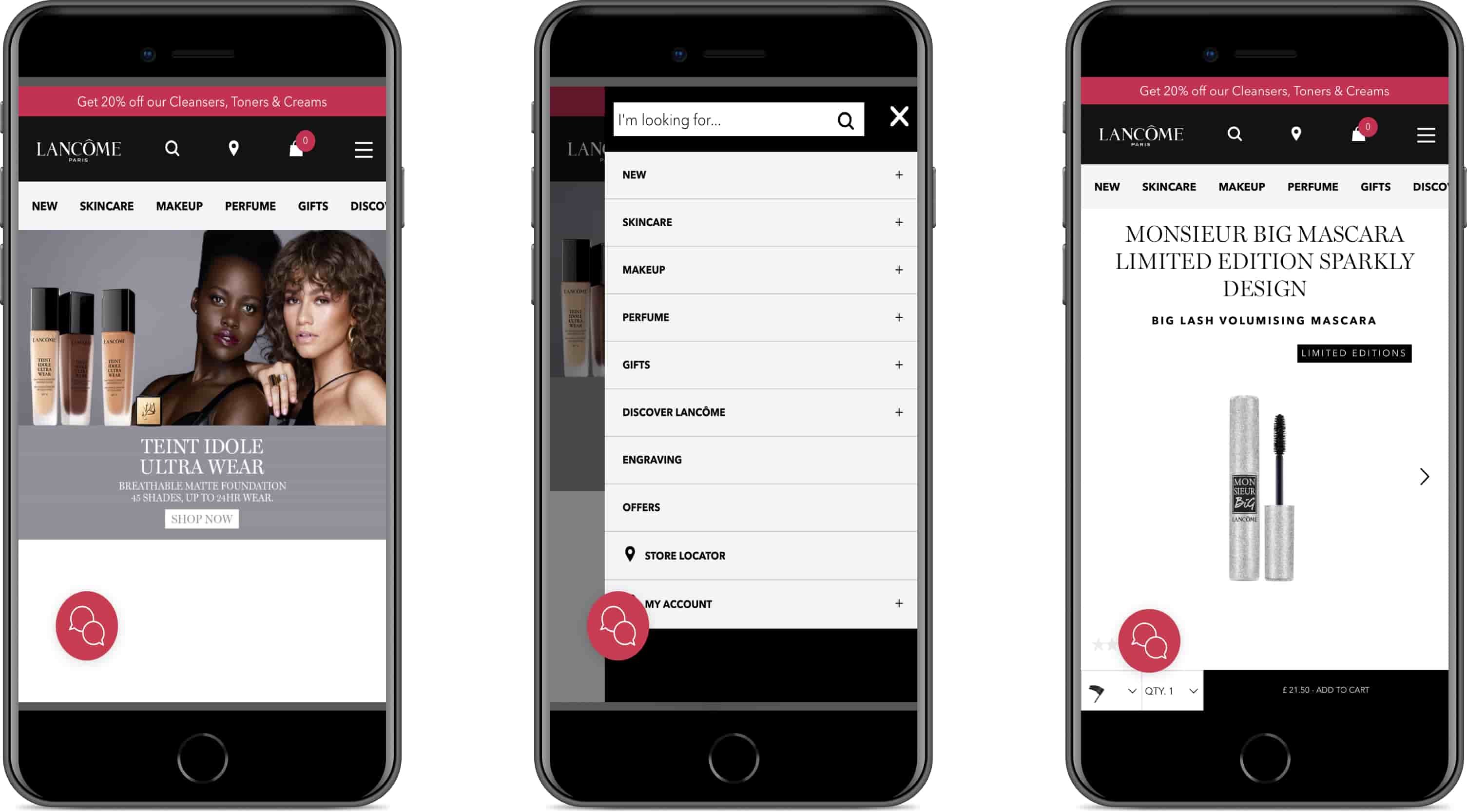
How Lancôme achieved a 53% increase in mobile sessions on iOS
Lancôme is a French luxury cosmetics brand that distributes goods internationally.
In 2016 the brand noticed that the mobile traffic surpassed the desktop one. Still, despite the fact that more and more potential clients visited their mobile site, the mobile conversion rate was pretty low - only 15%.
In light of this, Lancôme set a goal to build a fast and engaging experience for their mobile customers. Their initial idea was to create a mobile app. However, soon the brand realized that it was senseless since smartphone owners did not visit the e-commerce app regularly.
Lancôme came up with the solution to opt for PWA technology for offering their clients excellent app-like experience.

The PWA implementation brought the company the following results:
- 84% decrease in time until the page is interactive
- 17% increase in conversions
- 15% decrease in bounce rate
- 51% increase in mobile sessions

How to build a Progressive Web App
To get a better grasp of the PWA development process, you need to become familiar with its structure and core parts.
Major Components of a PWA
- Service Worker
It is a JavaScript file that runs separately from the web page or application. It is in charge of the basic functionality of PWAs, but its core feature is the ability to handle network requests. In other words, it manages response caching. Besides, this script which is running in the background of users’ browsers is responsible for background synchronization.
- Application Shell
The app shell is another key element of a PWA. It makes fast performance possible. In simple terms, it is a so-called container for content. This component does not require too much code and has only the core parts such as header and navigation bar.
The application shell is not loaded with each launch of a PWA. It is cached one time and is shown to users with and without an Internet connection.
It is worth noting that the app shell becomes essential for web applications where content is updated regularly, but navigation is left unchanged.
- Web App manifest
This JSON file is used for specifying the main properties of a progressive web application such as app description, short name, theme colour, launch style (display and orientation), etc. Besides, the set of icons of various sizes for the “add to home screen” feature can also be specialized in the web app manifest file.
- Push Notifications
If your current level of user engagement is poor, this instrument can come in handy. These messages are sent to those users who agreed to receive them. You can use them to stay connected with your customers and keep them updated about sales, special offers, stock arrivals, and other news.
Technologies and tools used for Progressive Web Application development
Based on our experience, we can say for sure that when it comes to coding, the following programming languages, frameworks, and tools are the first choice for progressive web apps development.
- React, Vue.js. We use React.js for building the front-end part of the application thanks to a great number of libraries and tools simplifying and speeding up the PWA app development process. Vue.js, in its turn, is a good help for building lightweight and easy-to-fix apps.
- Ruby and Ruby on Rails. Rails is a flexible framework with ready modules that allows us to develop the proper back-end logic functioning.
- Service Worker API. It provides us with means for transforming a traditional website into a progressive web application.
- SCSS/CSS-in-JS/Modular Stylesheets. We create web page styles with its help.
There exists a great variety of progressive web apps development tools and useful resources that help mobile app developers build high-quality PWAs. For example, Google Developers offers a comprehensive PWA checklist where Google specialists mentioned all the aspects that, in their opinion, are at the core of the progressive web app technology.
Are you interested in exploring more about the essential tech stack required for mobile app development solutions? Then you should take a look at our detailed guide.
Other useful PWA development tools are as follows:
- Lighthouse is an extension introduced by Google that helps developers define what web pages can be qualified as PWAs.
- PWA Builder takes information from the websites to develop Progressive Web Apps quickly and easily.
- PWA Rocks offers the most successful examples of progressive web applications that fall under different categories including Business, Games, Shopping, News, Event, Social and Tool.
- Workbox is a collection of libraries open-sourced by Google. It combines the best practices to help developers with Service Workers. It addition, it offers different caching strategies and other useful resources.

Cost of PWA development
The cost of PWA development services is a tricky question. The truth is that there are no two equal projects, as a lot depends on the complexity of your website. Also, approaches, technologies, domain expertise of the pwa development company are different, and so are the rates.
However, there’s one thing that certainly true for any website: the more complex it is, the longer it will take for a progressive web apps development company to build a PWA, and consequently, the higher will be the price.
Below you can see the key factors defining the total spendings on creating a progressive web application.
- Project complexity
The complexity of your future progressive app impacts significantly the total cost of the product you will get. Suppose you own an e-commerce brand with multiple websites or marketplaces. In this case, converting them into PWAs becomes challenging and, consequently, an expensive process.
- Number of web pages that require caching
You should take into account the number of HTML pages of your website that should be cached. The more pages your platform has, the more money you will have to pay for turning it into a progressive web application.
- Development approach
Let’s take a brief look at these solutions to get a better idea of how they can influence the final PWA development cost.
1. Ready-made software
These solutions enable companies to shorten the time and, what is more important, lower the cost of PWA implementation. However, it is not the best option if you have specific business requirements.
The most popular ready-made products available on the market are Deity Falcon, PWA Studio, and Vue Storefront.
2. Custom PWA development
You may find this option the most relevant one in case you have specific business needs that cannot be solved with the help of ready-made software. The process of turning a simple web application into a PWA consists of two main stages. These are adding a Web App manifest and adding a Service Worker. To complete them you will need frontend developers with profound knowledge of JavaScript, HTML, and CSS.
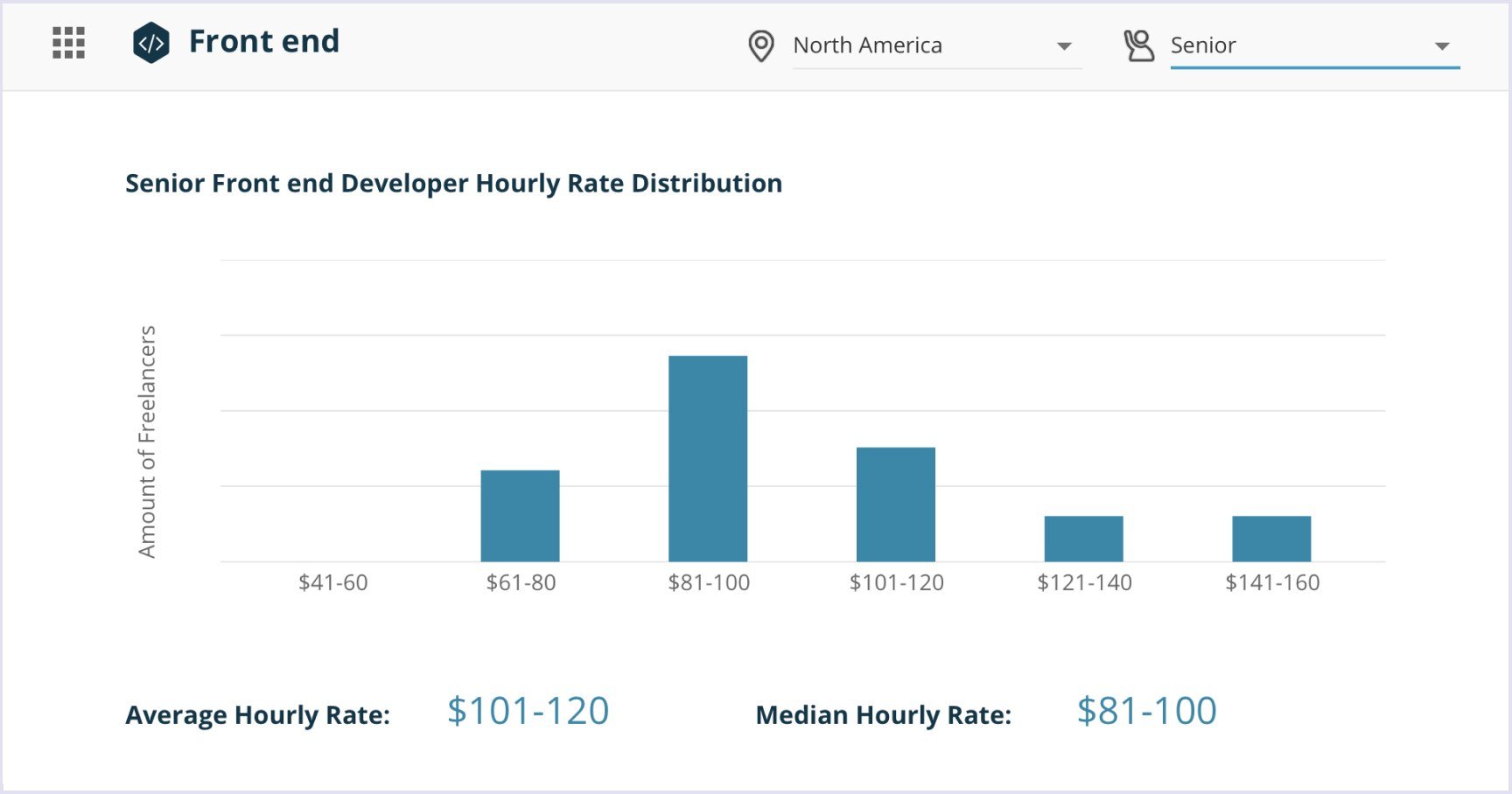
As for the rates of these specialists, they depend on their geographic location and experience. For example, Arc shows the following average Hourly Rate Distribution for a senior front-end developer located in North America.

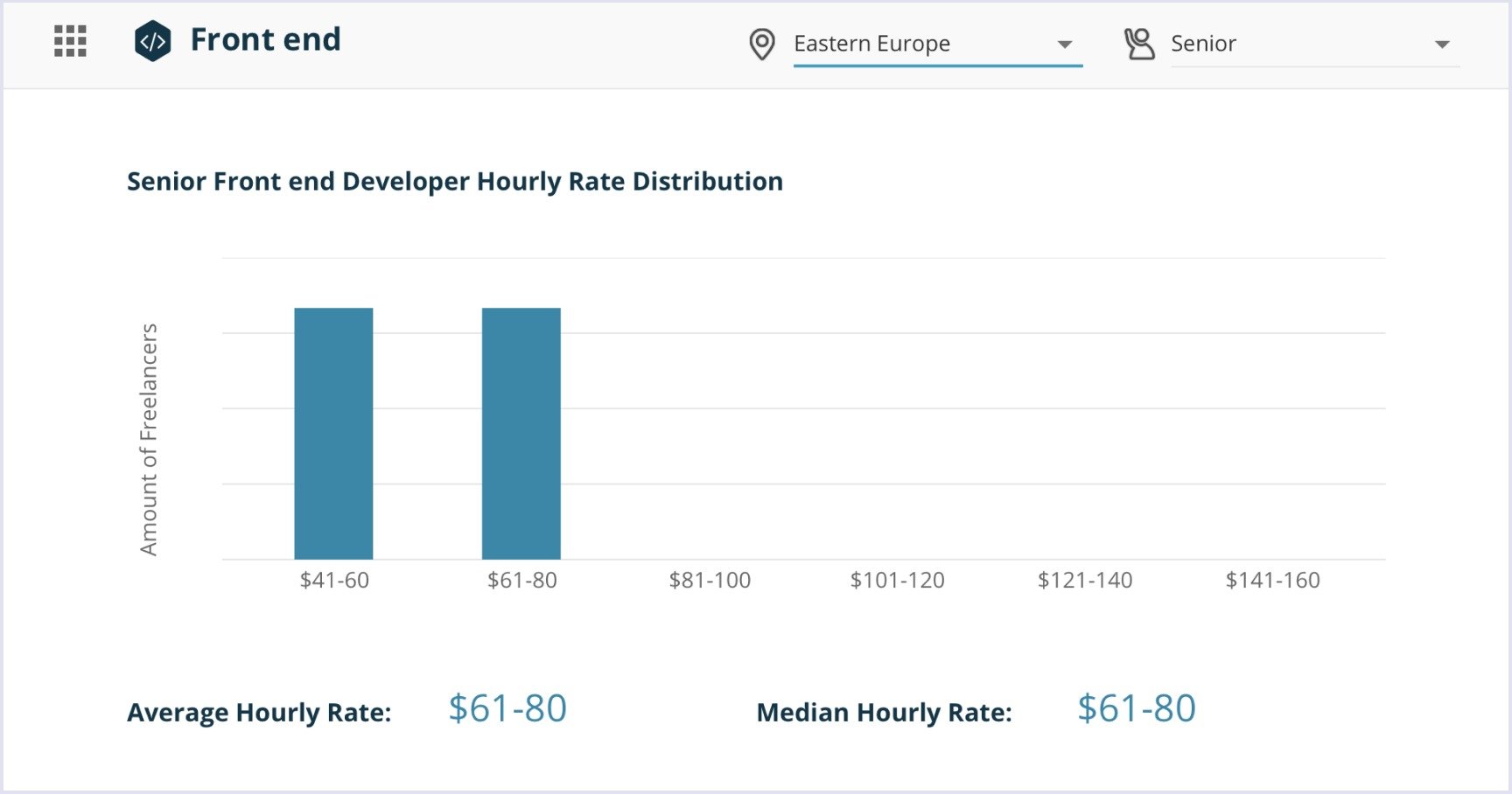
If you decide to turn to Eastern European countries, the rates will be lower. Below you can see senior front end developer hourly rate distribution for these countries.


Conclusion
Progressive web applications are called the future of the web for a good reason. Their reliability, fast loading, rapid installation, push notifications and network independence help businesses improve user engagement and boost conversions. Companies should definitely invest in progressive web application development to offer their users fast, reliable, and engaging mobile experience.
Are you anxious to embrace the potential of this advanced technology but have no idea where to start? We are ready to help. Over the years we have been building high-quality engaging PWAs for such industries as finance, travel, automotive, insurance, e-commerce, and accommodation rentals. Contact us to share your project vision and we will develop a high-quality solution for you.

