Designing a product is quite a challenging task. The design should clearly show the idea and value of a solution. So, designers use colors, fonts, and the structure of elements to achieve this goal.
The same is true with the minimum viable product (MVP) design. You can build an MVP to test if the business idea resonates with users. The look and structure are vital aspects of minimum viable products. They bring the first impression about an app. Thus, the MVP design can determine if a customer will stay with the product or search for another.
In this article, our design team shares aspects that help create an optimized and eye-catching digital solution. Thanks to our MVP design and development tips, your product will be appealing and convenient for users. Let’s discover how you can reach this!
Why is an MVP design important?
In general, customers get their first impressions from the MVP website design. So, if you want to transform your MVP into a profitable business, you need an efficient design strategy.
MVP in design is the basic concept of the Lean UX (user experience) approach. The idea is that the team moves in iterative steps and includes the main functionality in the solution. This helps to reduce the unnecessary effort in product development. To better understand how an MVP can streamline product development, you can explore our insightful article on PoC vs MVP.
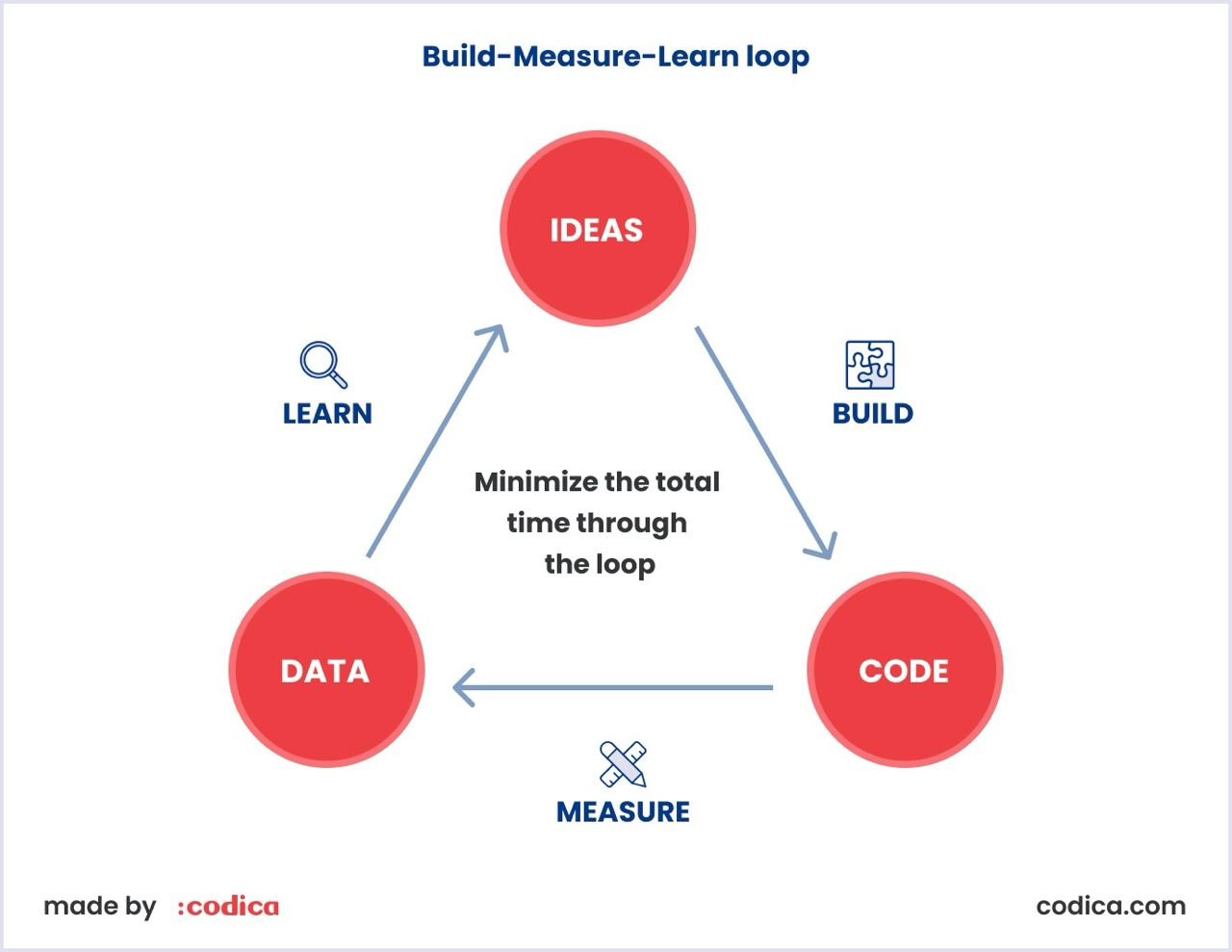
The Lean model focuses on the requirements for the final product rather than the deliverables. It relies on the design process and collaboration in the team. MVP design also includes the concept of three Lean startup pillars: build, measure, and learn.

Let’s analyze the significance of an MVP design in more detail.
Enhancing user satisfaction
At the core of minimum viable product design is the focus on user satisfaction. In fact, satisfaction comes from thoughtful UX and enjoyable UI (user interface). So, users can quickly grasp its value thanks to the product’s essential features. This meets their immediate needs and invites feedback for continuous improvement.
Facilitating effortless goal attainment for users
Avoiding unnecessary complexities, it streamlines the user experience, making navigation and task completion straightforward. This approach ensures that users can easily understand and utilize the product, creating a sense of accomplishment when goals are met.
Considering usability principles ensures that users can efficiently perform tasks and find information regardless of their familiarity with the product. On the other hand, prioritizing accessibility aligns with ethical design practices and helps the product reach a broader audience.
Accelerating development processes
By releasing a basic version first, developers can gather valuable insights and user feedback early in the process. This iterative development method speeds up the release and enables swift adjustments based on real user experiences, ultimately saving time and resources.
Elevating user engagement
As users interact with the initial version, their feedback becomes integral to the development journey. This collaborative relationship improves the product and fosters a community around it. Users feel heard and valued, leading to increased loyalty and sustained engagement.
The required team for minimum viable product design
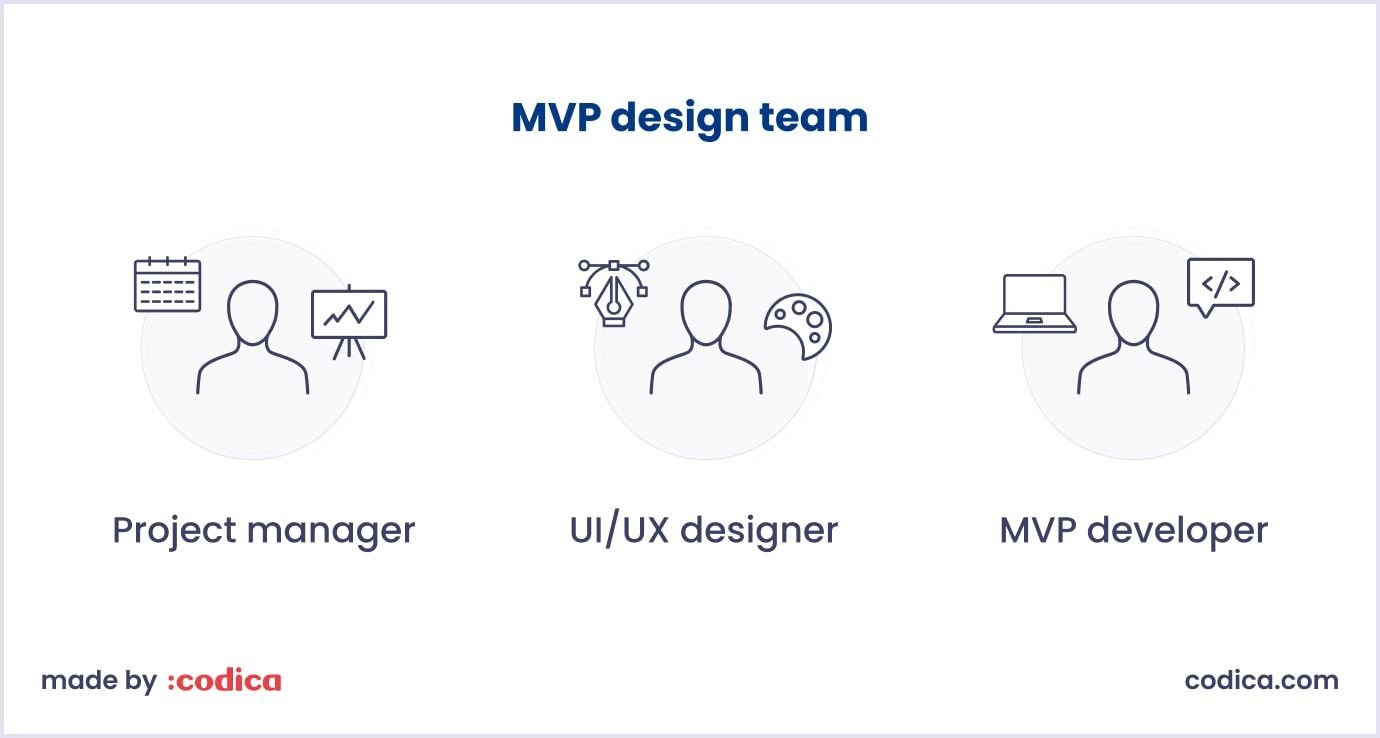
There are team members that ensure the appealing and optimized minimum viable product design. Typically, such a team includes:

- Project manager (PM). The project manager ensures that goals are met on time and within budget. PM coordinates tasks, manages resources, and acts as a bridge between the development team and stakeholders.
- UI/UX designer. The designer works closely with the development team to create wireframes and prototypes, ensuring that the MVP meets user expectations and delivers a seamless and engaging experience.
- MVP developer. With a commitment to efficiency and quality, the developer builds the core features defining the product’s minimum viable version.
The team holds discussions with the client to see what should be improved or created. Also, the team makes suggestions on how the MVP website or app design could be optimized.
By the way, if you’re interested in learning more about building an MVP, you can check out our insightful article on MVP startup.

What does a minimum viable product design include?
A successful MVP comprises the elements appropriately placed to make the user journey smooth and convenient. Let’s check what forms a good design.
User experience (UX) design
It is vital to ensure that a customer gets the best experience when using the product. So, you can create a UX wireframe that outlines how the potential customer moves through your solution.

Start creating the MVP UX design with the analysis of the product background. Such research should include the following:
- Interview with a client on the project objectives and scope;
- Studying the market peculiarities;
- User research;
- Analysis of the buying and usage paths.
The proper research comprehensively explains how the MVP software design should look and organize components. So, it is essential to take the research as support for wireframes and prototypes in Lean UX design.
For a more efficient design process, consider using appropriate MVP tools that optimize your product development journey.
For example, a job matching service that Codica team delivered includes creating a CV. We made this process easy and convenient. The Wowner app’s CV will have your basic information, skills list, and proficiency level for each skill. You can specify your preferred salary, hourly rates, job preferences, and additional conditions, such as weekend availability.
User interface (UI) design
MVP UI design is the first impression a customer gets using a solution. An eye-catching and coherent interface is a significant aspect that builds trust in a brand. So, making an appealing MVP application design is crucial to win the user’s interest.
A well-thought interface implies special attention to the UI elements of the solution:
- Colors;
- Fonts;
- Icons;
- Interface elements (buttons, fields, modal windows, etc.).
This list includes other items depending on the specifics of an MVP product design. You should carefully consider arranging these elements for a better usage process. When you create a UI part, choose a suitable color scheme and coherent style of visual elements, such as icons and images.

At Сodica, we understand the importance of the palette, contrast, and white space. So, we pay special attention to these aspects when designing an MVP.
For example, we built an online auto marketplace with the crucial aspects of the MVP UI design in mind. We chose the bold combination for this solution: blue as a primary color that highlights red as an accent color.
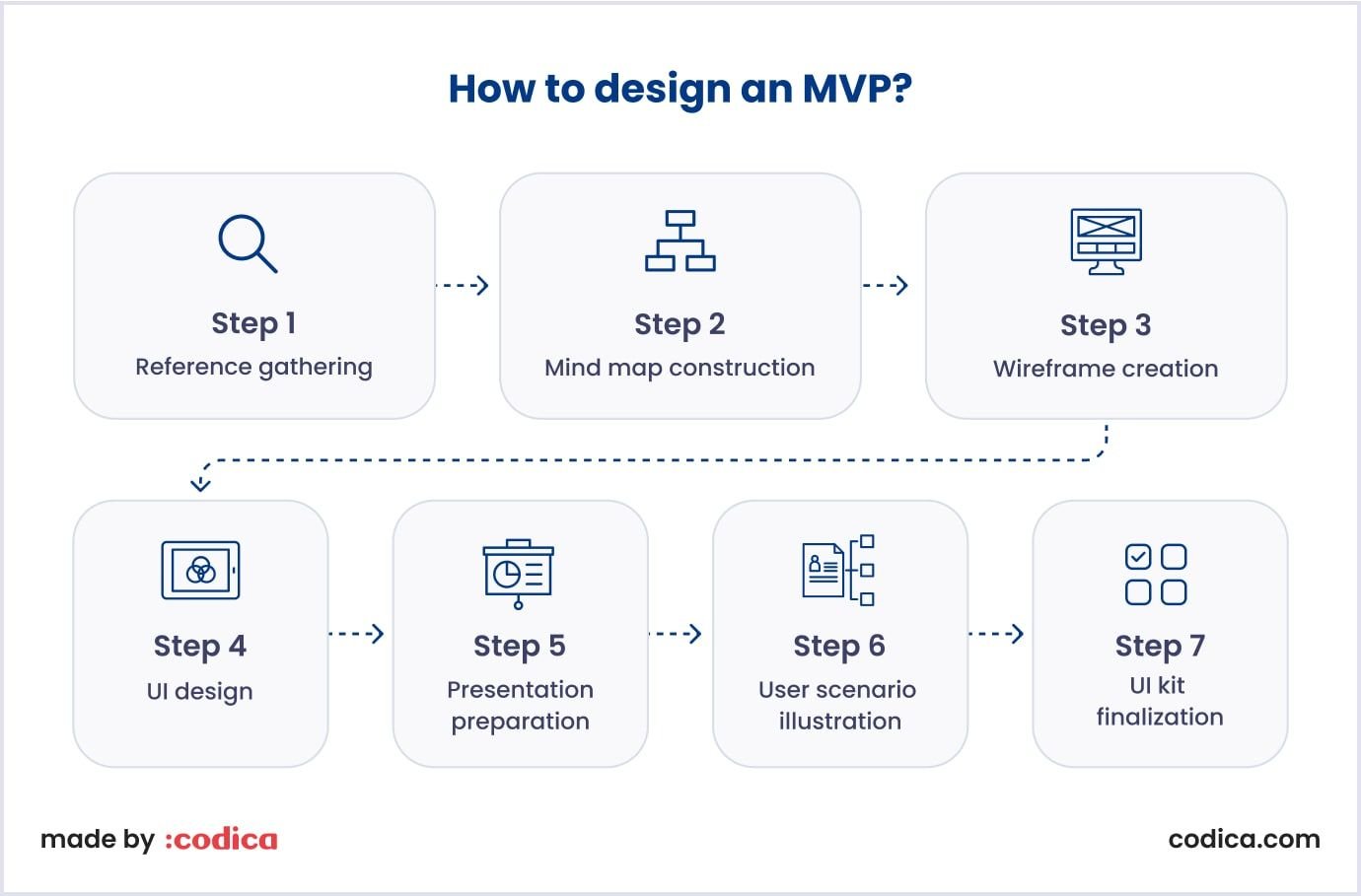
Our step-by-step guide to the MVP design process
The MVP design process involves several crucial steps to ensure successful and efficient development. So, let’s break down the process into seven key stages.

1. Reference gathering: the initial step
You can research competitors, industry trends, successful products, and more. This step provides valuable insights that can inspire and guide your MVP product design.
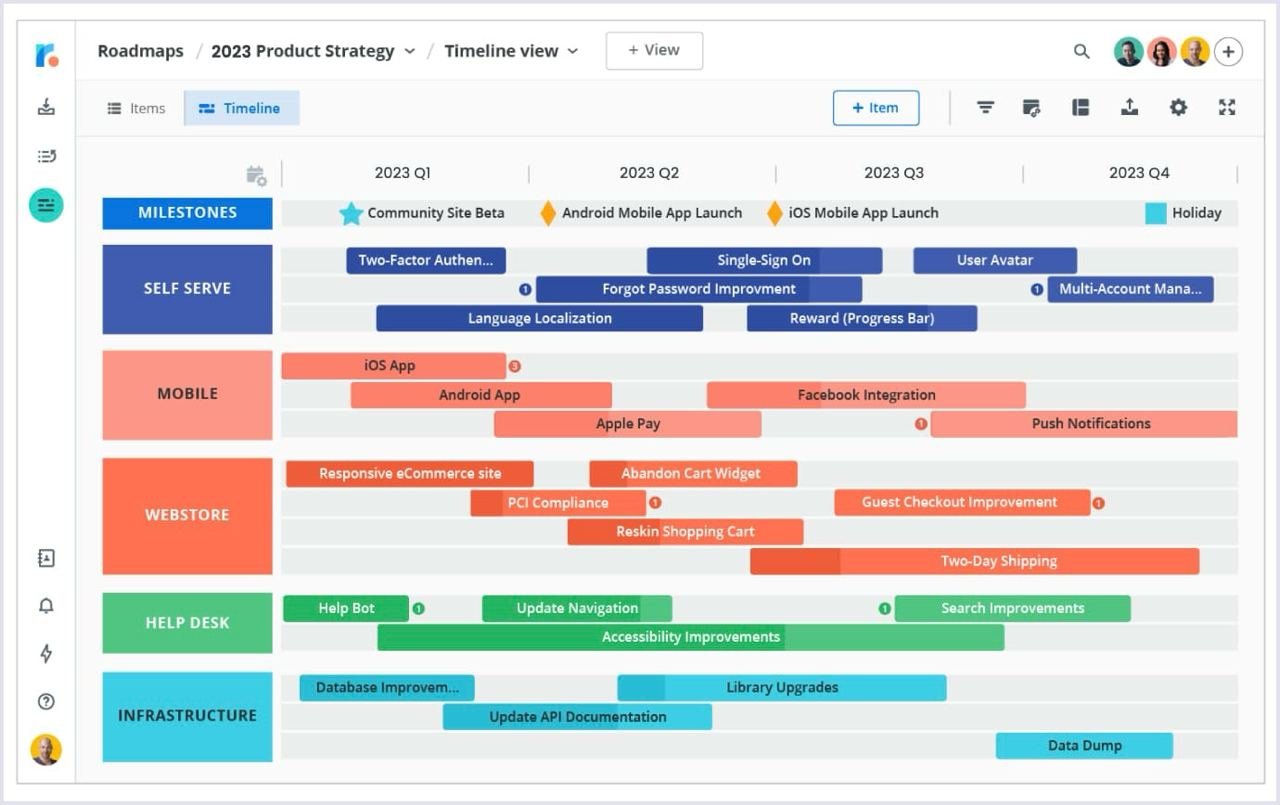
2. Mind map construction: unveiling insights
This step helps establish a clear structure and prioritize features based on their importance. It is a valuable tool to ensure your MVP aligns with the primary goals and requirements.
Below is an exciting example of a mind map that plans milestones, features, and infrastructure for an MVP solution.

3. Wireframe creation: blueprinting ideas
At this stage, you can create a preliminary product version, emphasizing functionality over design aesthetics. Use simple shapes and lines to represent critical elements and their interactions.
4. UI design: creating user experiences
It is essential to pay attention to color schemes, typography, and overall design consistency. Then, ensure that the UI reflects your brand identity and improves the user experience. Keep the design clean and intuitive, focusing on critical elements that contribute to the overall functionality of the MVP.
5. Presentation preparation: obtaining concepts
Prepare a concise and compelling presentation to communicate your MVP design to stakeholders, investors, or team members. So, clearly articulate the problem your product solves, highlight critical features, and showcase the user interface. You can use visuals like screenshots or prototypes to make your presentation more engaging and informative.
6. User scenario illustration: mapping interactions
It is a great idea to illustrate specific use cases to showcase the product’s functionality and address potential pain points. By mapping out user journeys, you can identify areas for improvement and ensure that the minimum lovable product meets user expectations.
7. UI kit finalization: bringing it all together
Finalize the UI kit, which includes all the design elements, styles, and components used in your MVP. This kit serves as a reference for developers during the implementation phase, ensuring consistency across the entire product. It is vital to keep the UI kit well-documented for easy collaboration and future updates.
MVP design tips
At Codica, our specialists have prepared valuable tips on delivering your project’s best look and flow. Below, you can discover what they are.
Tip 1: include the core functions
As the Lean approach puts it, a minimum viable product includes only the basic functions. To select them, it is helpful to start an MVP software design with a product discovery process. This is the stage when the client and the team discuss the business aspects of the future product. It helps get answers to the following questions:
- What is the value of the product?
- What is the domain of the MVP?
- What problems does it solve for customers?
- Who are the competitors?
Based on the discovery sessions, you can define a solution’s roles, flow, and primary features.
Discuss with the client how to include features when you design an MVP. It is reasonable to add primary elements in the first turn and more fancy ones iterate in the future.
Read also: Website UX Discovery Process: Roles, Tools and Main Steps in Web Design
Tip 2: be ready for continuous iterations
The development journey does not end with the initial release. So, it is essential to foster a culture of constant improvement. Regularly solicit user feedback and use it as a compass for refining your MVP.
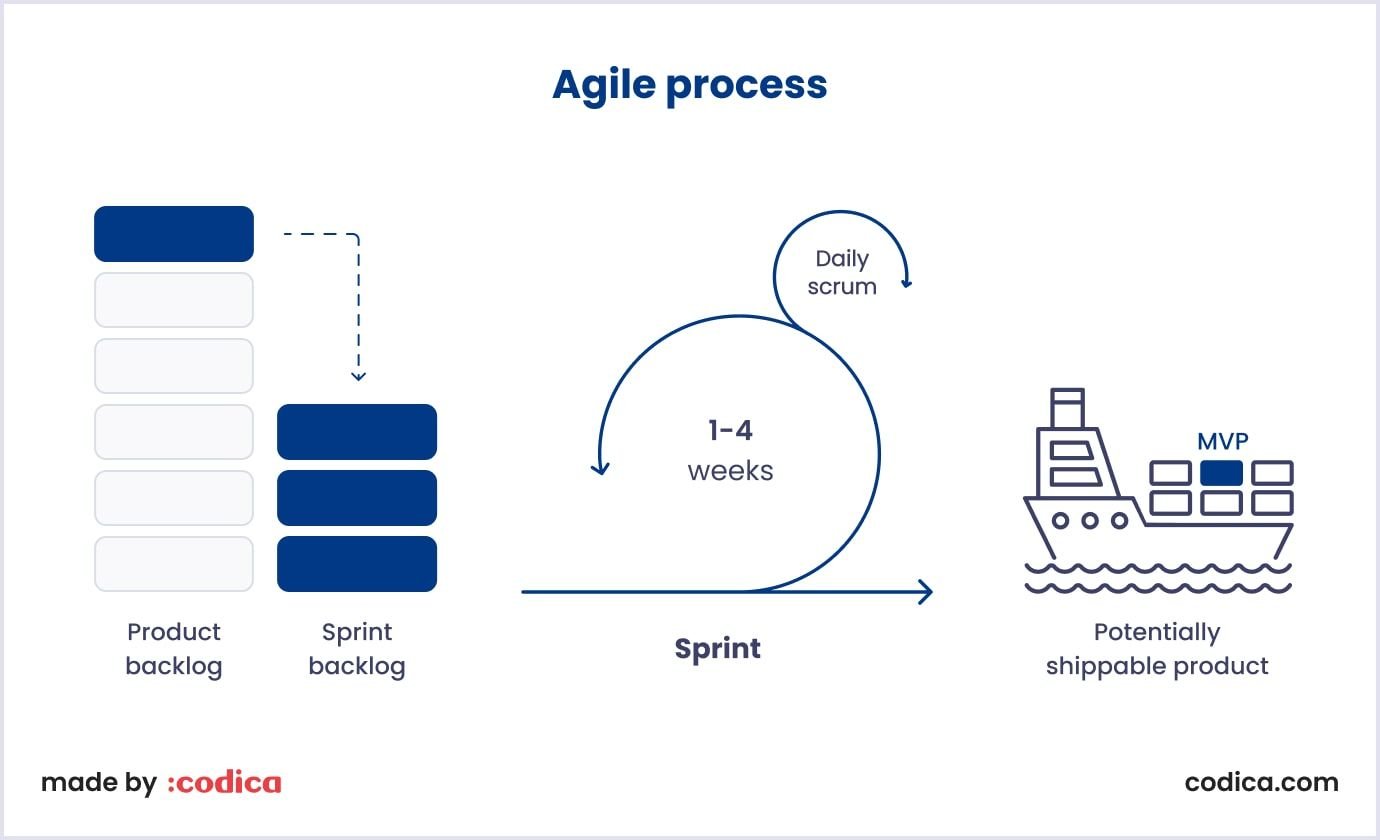
On the other hand, implement MVP Agile development practices, allowing your team to adapt to changing requirements swiftly. This iterative approach ensures your MVP remains aligned with evolving user expectations and facilitates an environment of innovation and adaptability.
Below, you can check the essence of the MVP Agile process.

Tip 3: welcome simplicity
In the search for excellence, simplicity is your best ally. You can prioritize essential features that directly address user pain points. So eliminate unnecessary complexities that could hinder user adoption.
A minimalist approach speeds up the development process and enhances the user experience. Strive for an intuitive interface that requires a minimal learning curve, making your MVP accessible to a broader audience.
In fact, numerous top techniques exist for incorporating simplicity in MVP design, particularly minimalist design, consistent design, straightforward navigation, use of whitespace (or negative space), and more.
Tip 4: create prototypes
This step is vital for the MVP design. A prototype shows the structure and flow of the application.
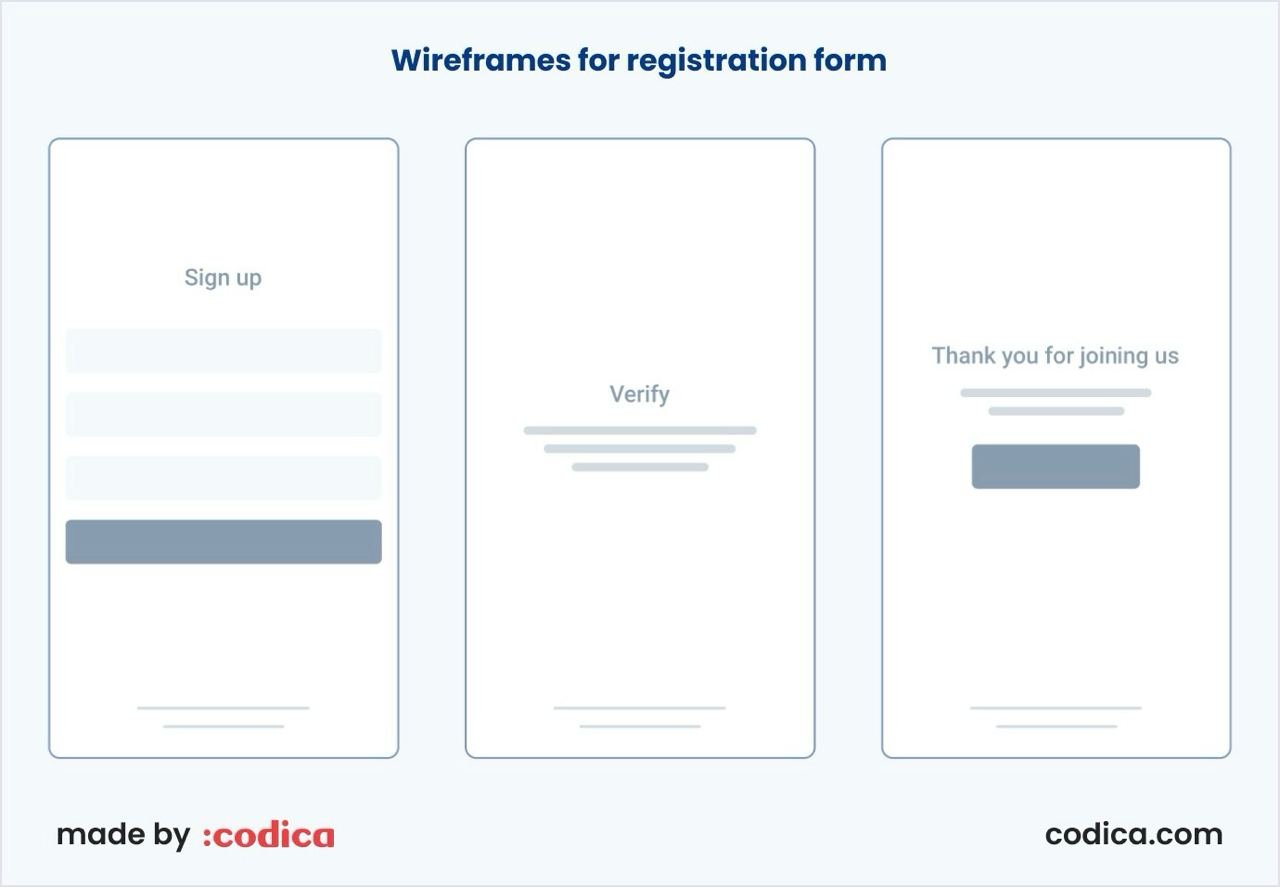
Before prototyping, it is helpful to create wireframes. They present the future MVP software design in a simplified way and should not be drawn in detail. Also, in wireframes, you can include several functions for each process or page.
Creating wireframes ensures a smooth and convenient structure for a user. Also, it will help you link different components of the MVP software design.

We recommend discussing the wireframes with the client. Their feedback is a valuable source of information. It allows a designer to make sure that the necessary features are included. On the other hand, you can make suggestions to optimize the solution design. Having finalized the wireframes, you can start creating prototypes.
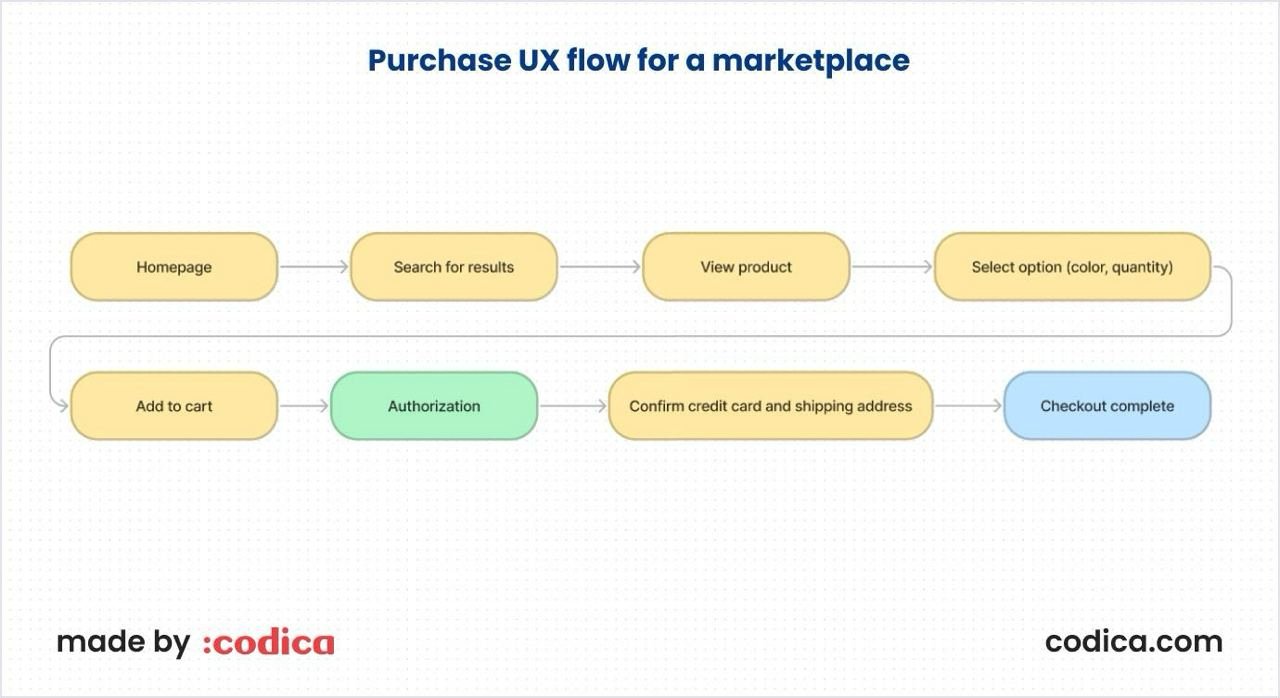
When designing an MVP prototype, start from the most important aspects. For example, you can begin by creating registration forms for users. Later, pass to the target actions. For instance, buying, selling, and checkout are crucial features for online marketplace development.
Prototypes allow you to see the functions to be included in the MVP application design. Thus, you can remove or add a process on your list to improve the product efficiency and usability.

At Codica, we create prototypes to present the core structure of the project and show it to the client. So, the client gives us feedback on the initial minimum viable product design. After that, we finalize the prototypes. As a result, the prototypes include clickable links, fields, and buttons.
Tip 5: discuss prototypes and flow with the development team
When prototypes are ready, it is a great idea to discuss them with the technical team.
Developers can report a potential problem. They can tell how long it will take to create a feature. If it takes longer to build it, the team chooses and suggests another feature for the MVP software design.
With advice from the technical team, a designer adjusts the flow to make it more convenient for users.
Moreover, developers help the designer check the performance of all functions. If it is possible to improve their efficiency, developers make relevant suggestions. So the designer can restructure the prototype if necessary.
Tip 6: foresee the project’s scalability
As MVP includes the critical set of functions, it is reasonable to plan scalability upfront. This means the possibility of adding new features in small steps or one by one in the future.
The solution should stand high traffic loads and engage users with new functionality. So, consider the future product growth in advance when creating the MVP software design.
For example, when working on a messaging system, we add features in the following order:
- A regular chat between two users;
- The function of adding people to the chat;
- Building video call features.
If a flow was created in advance, adding features to the MVP application design is more accessible. This way, the designer thinks through the details of the project look, including buttons, fields, and more.
Tip 7: seek for good, not perfect
The perfect is the enemy of the good. So, it is important to show users a general idea of the core product’s functionality. This implies that such an early version does not include complex features.
The meaning of the MVP design is to ensure a well-organized user experience. The solution should be functional, easy, and convenient. It should give the users an idea of the product and enable them to see its value.
When designing an MVP, choose the right scenario. Your interactive prototypes will help you look through the entire application. If you see the options that confuse users, remove or replace them with proper ones.
Tip 8: evaluate and test
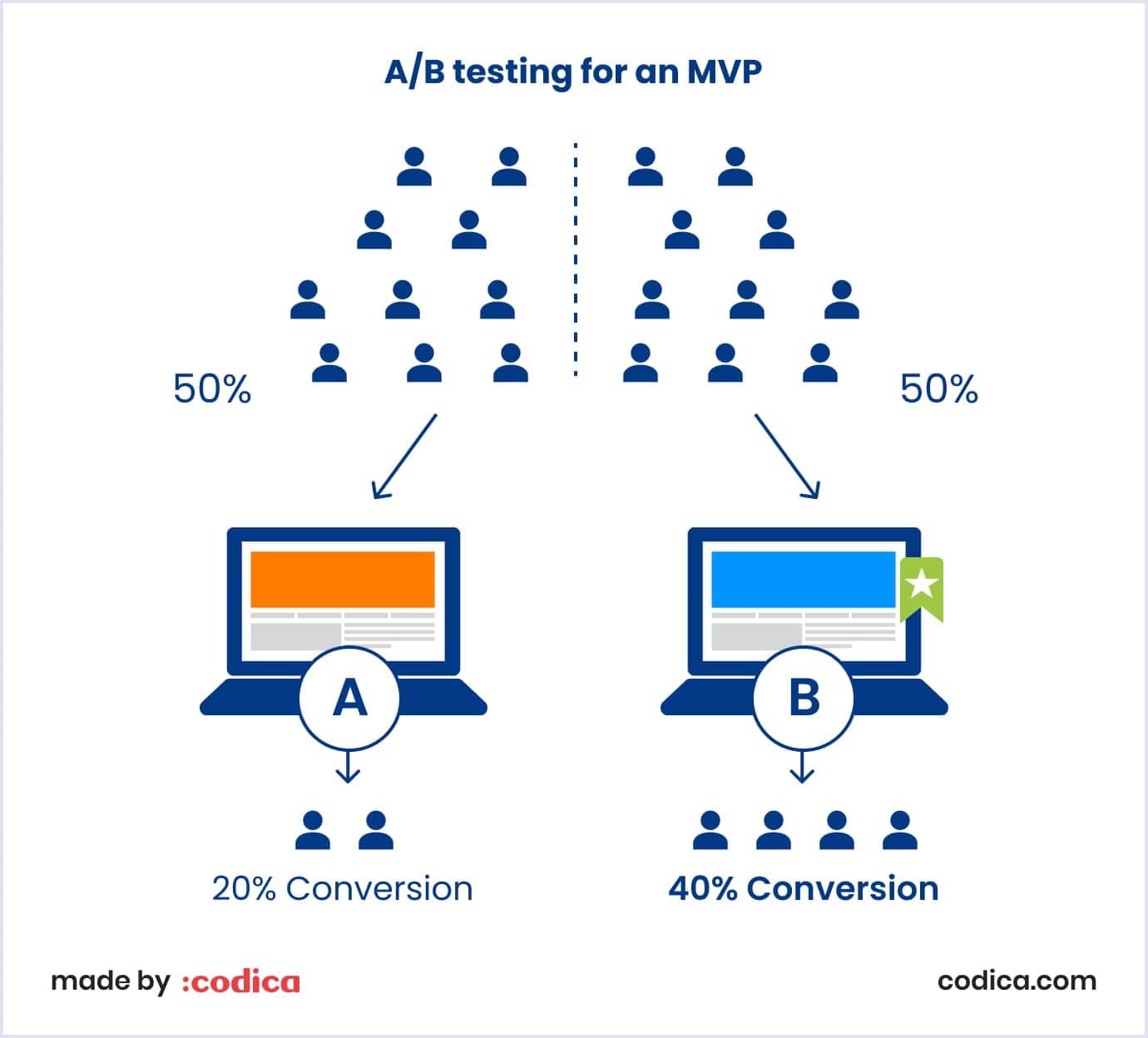
Rigorous evaluation and testing are the pillars of a successful MVP. It is vital to employ usability and A/B testing and gather quantitative and qualitative data. For example, you can see A/B testing for successful MVP in the image below.

Regularly reassess your product against predefined success metrics. This continuous evaluation identifies potential issues and provides a roadmap for feature enhancements. Thorough quality assurance testing services seed confidence in your product’s reliability and performance, setting the stage for a successful full-scale launch.

How much does an MVP design cost?
MVP design costs depend on your project’s complexity, the team you choose, tech choices, adaptability, and expert advice. Finding the right balance ensures a successful MVP without breaking the bank.
Below is an example from our design team.
| Epic | Hours | Cost, $ |
| Design system | 16 | $800 |
| Manage listing & public page | 40 | $2,000 |
| Cart & checkout | 16 | $800 |
| Search & storefront | 32 | $1,600 |
| Homepage | 16 | $800 |
| Authentication & account | 32 | $1,600 |
| Orders | 16 | $800 |
| Chat | 16 | $800 |
| Dashboard | 8 | $400 |
| Email template, favs, cookies | 8 | $400 |
| Total | 200 | $10,000 |
Codica’s expertise in creating minimum viable product design
Design is a vital part of an MVP. Codica’s UX/UI designers have vast experience designing MVPs with a Lean approach. Our portfolio includes appealing, responsive, fast-loading products with positive client reviews.
We start delivering our UI/UX design services from the research and rely on its results. So, we are attentive to the client’s view of the minimum viable product design. At the same time, we suggest optimizing the final product’s visual part.
We carefully plan the arrangement of elements, fields, and screens to avoid any MVP mistakes. Also, our team selects the color palette suitable for a particular project. Check an activity booking marketplace that we created for parents. This platform allows parents to plan leisure for their children. As we built the platform with kids in mind, we made it less official.
See below how this kids’ activities marketplace works.
Purple and pink colors are associated with care and nurturing. So, we used them to highlight this essential part of the kids’ world. Also, we included small elements that remind us of careless children’s drawings.
Our team created a well-thought-out flow for parents and activity organizers. Such structure makes it easy to find and publish activities based on the kids’ interests and parents’ time and budget.
Below, you can see our client’s review of this project.
Bottom line
Designing an MVP is one of the crucial factors that influence business success. The MVP website design should be appealing and convenient for users. To achieve it, you can rely on the best practices and our MVP design tips.
Also, it is vital to create the look and flow of a solution after discussions with clients and comprehensive business analysis. This way, you’ll find the proper direction for your design right from the start.
At Codica, we use our proficiency to deliver robust MVP development services, ensuring the best experience for a user. Check our portfolio for more, or contact us. We are eager to discuss the design of your MVP and help you create a successful web product.