Are you looking for the best static site generators in 2025 to build your website? If yes, then this article is where you need to be. SSGs are ideal for building static websites with really fast loading times - even on slow connections. The course of this article is going to take an in-depth view of basic static site generators and help in making the most appropriate choice!
There are several advantages to building a static website. For example, they tend to be more cost-effective, faster, and easier to maintain than dynamic sites. In that respect, unless your website requires updates in real-time, the use of a static site generator will go down as the avenue of choice. So, let's dive into the basics of static versus dynamic websites and review the leading static website generators for 2025. Let's begin!
Benefits of using static site generators for website development in 2025

In 2025, static website generators (SSGs) come with certain advantages in site development:
- Lightning-fast performance. Fast site generation capabilities are part of these frameworks that can create prebuilt HTML/CSS/JS files. It enables better static site performance and is ideal in high-traffic conditions;
- Shielded from attacks. A huge advantage related to static site security is that without a database, this will reduce possible vulnerabilities to an attack;
- Effortless upkeep. Lightweight static site frameworks help ease maintenance tasks, allowing developers to be more productive with their content rather than dealing with heavy server configurations;
- Accommodating growth needs. Be it the more popular options, such as an Eleventy static site generator or Rust-based static site solutions, your best SSG for blogs and scalable static websites provides a strong foundation for modern web development;
- Better user retention. This allows static website generators to provide a smoother user experience. Since there is less server-side processing, the pages load virtually instantaneously, reducing bounce rates and offering improved overall user satisfaction.

Top 10 best static site generators in 2025
These static website generators offer a range of features and capabilities, making them suitable for various projects, from personal blogs to complex applications. Each one has its strengths, allowing developers to choose the best tool for their specific needs.

Next.js
It's a truly versatile framework built on React. Next.js can be used to create many types of web applications: from single-page to progressive web applications and even mobile ones.
Main features:
- Static and dynamic rendering. Automatically chooses between statically pre-rendering pages and server-rendering them based on data fetching methods;
- File-based routing. Dynamic routing is as simple as adding new files to the pages directory;
- API routes. Create APIs with serverless functions directly in your Next.js application;
- Image optimization. Responsive images out-of-the-box supported; with automatic optimization.
Next.js has powerful abilities for server-side rendering, static rendering, performance optimization, and SEO improvement. It might turn out to be just what a large number of projects need! Similarly, Nuxt.js for static websites offers advantages in many ways, especially with regard to Vue.js applications. Their adoption by large companies with their global reputation is strong evidence of their effectiveness and reliability as solutions to modern web development.
Hugo
One of the brightest representatives of static website generators is Hugo site generator. The developers position Hugo as "the world's fastest website creation platform". Hugo is written in Go.
Main features:
- Speed. Hugo builds sites in milliseconds, even for large projects;
- Flexible content management. Support for multiple content types and structures, handled with ease;
- Built-in templates. Uses a templating engine extensively which really aids in simplifying the work of creating themes;
- Multilingual support. Built-in features make it easier to build multilingual websites.
Hugo is perfect for blogs, documentation sites, and any project where speed is a priority.
Jekyll
Jekyll is one of the best static site generators 2025, written in Ruby. It uses Liquid as a template language to process pages and styles, and content can also be written in Markdown or HTML. The whole idea behind Jekyll is that you should be able to write your content in simple syntax inside text files and have Jekyll automatically transform such files into a complete, publishable static website.
Main features:
- Markdown support. You could write in Markdown here, and Jekyll will be able to convert that to HTML;
- Customizable layouts. Using Liquid templating language;
- Plugins. Extend functionality through a variety of community-contributed plugins;
- GitHub integration. Easily deploy sites with GitHub Pages.
Oftentimes Jekyll is used for creating blogs and personal websites, as it simplifies content creation and updating, and also allows you to easily manage your website with the help of version control systems such as Git.
Gatsby
Gatsby is a React-based framework that emphasizes performance and SEO. It uses GraphQL to pull in data from various sources.
Main features:
- Data layer. Fetch data from APIs, databases, CMSs using GraphQL;
- Rich ecosystem. Thousands of plugins available to extend functionality and integration;
- Static site generation. Pre-builds pages for fast load times and better SEO;
- PWA support. It is very easy to convert the applications into progressive web apps with offline support.
Best for content-heavy websites, ecommerce websites, and applications that require dynamic data fetching. In 2023, Gatsby was acquired by Netlify, which announced a pause in active development. Despite this, Gatsby can still be used in projects, as the existing version remains functional and supports the creation of fast, efficient websites.
Astro
Astro is one of the leading flexible static site generators available today. It’s a modern framework designed for building fast websites using components from various frontend frameworks (React, Vue, Svelte, etc.).
Main features:
- Partial hydration. Only loads JavaScript when needed, improving performance;
- Component agnostic. Uses your favorite frontend frameworks side by side;
- Static site generation. Generates static HTML for each page at build time;
- Markdown support. Writes content in Markdown files.
Great for sites that want to leverage multiple frameworks or optimize performance with minimal JavaScript.

Nuxt.js
Nuxt.js is a framework based on Vue.js, designed to create universal applications (SSG and SSR). It provides a powerful set of features for Vue developers.
Main features:
- File-based routing. Automatically generates routes based on the file structure;
- Modular architecture. Use modules to extend the functionality of your application easily;
- Static generation. Generate static versions of your Vue applications for optimal performance;
- SEO-friendly. Built-in support for managing meta tags and SEO best practices.
Ideal for Vue.js applications, blogs, and large-scale projects needing a robust framework.
Eleventy
Eleventy, or 11ty, is a simple and also one of the flexible static site generators that supports multiple templating languages and offers great flexibility.
Main features:
- No framework dependency. Works independently of JavaScript frameworks, allowing for a lightweight approach;
- Customizable data management. Use JSON, YAML, and other formats to manage data;
- Fast development cycle. Quick builds and a simple setup process;
- Rich plugin ecosystem. Extensible with community plugins for added features.
Perfect for developers who want a straightforward and adaptable tool for building static sites without overhead.
Zola
Zola is a fast static website generator written in Rust, focusing on simplicity and speed.
Main features:
- Single binary. Easy to install and run as a single binary with no dependencies;
- Template engine. Uses a built-in templating engine with powerful features;
- Built-in assets pipeline. Automatically handles assets like CSS and JavaScript;
- Custom shortcodes. Easily create reusable components.
Best SSG for blogs, documentation, and projects where performance is a key concern.
Gridsome
Gridsome is a Vue.js-powered static website generator that uses GraphQL to manage data efficiently.
Main features:
- GraphQL data layer. Fetch data from any source using GraphQL queries;
- SEO optimization. Automatically generates meta tags and structured data;
- PWA capabilities. Supports PWA features for offline use and better performance;
- Component-based. Build pages using Vue components for a smooth development experience.
Great for Vue.js developers building content-heavy websites, e-commerce stores, or blogs.
Scully
Scully is a static site generator for angular applications that offers a more powerful way to pre-render content to improve performance and SEO.
Main features:
- Pre-rendering. Provides static HTML for Angular apps because faster load times matter for both users and search engines;
- Dynamic route handling. Takes care of all dynamic routes by default in order to allow the easier updating of content;
- SEO-friendly output. Makes sure all pages become easily indexable for search engines.
Scully is best for Angular developers who want to create fast, SEO-optimized static sites, leveraging the Angular ecosystem.
What's more, for those interested in open-source static site generators, each has something a bit different to offer when it comes to the construction and deployment of modern web applications, be it zero-client JavaScript solutions or robust frameworks. Our static site generator comparison can help decide which tool to use.

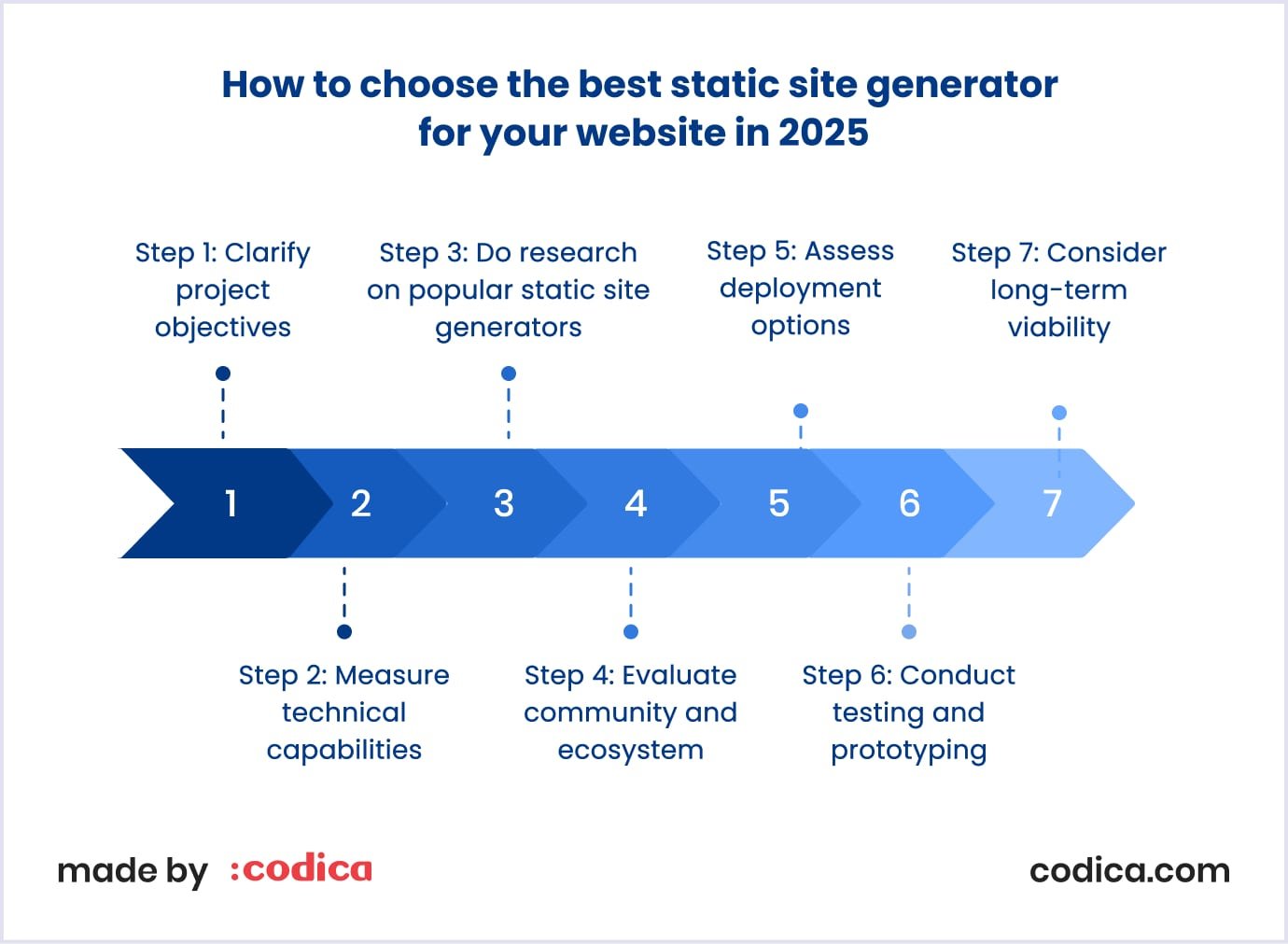
How to choose the best static site generator for your website in 2025
The best static site generator to be used for your website in the year 2025 depends on many factors concerning both your project needs and your technical skills. Here goes a structured approach to helping you make an informed decision:

Step 1: Clarify project objectives
The initial step is to explicitly delineate the desired outcomes of the website. This entails identifying the type of content to be published. Is the objective to create a blog for personal reflections, a portfolio site to showcase professional projects, or perhaps a documentation platform for a software project? Each of these potential applications may necessitate the use of a different static site generator, as they are often tailored to specific use cases.
It’s also important to consider the complexity of the website in question. Will it require the inclusion of dynamic elements, such as the ability for users to interact with the site or the incorporation of data from an application programming interface (API)? In the event that the project in question involves features of eCommerce, it would be prudent to select a generator that is capable of handling product listings, shopping cart functionality, and payment integrations with minimal difficulty.
In addition, it is important to consider the performance expectations of the site. Depending on the intended audience, the site may need to load quickly and efficiently. It is essential to bear in mind the following points:
- Content type. Blog, Portfolio, Documentation, eCommerce
- Complexity requirements. The presence of dynamic content, application programming interfaces (APIs), and user interactions.
- Performance requirements. These include considerations of loading time, responsiveness, and optimization.
A clear understanding of the desired long-term outcome is essential for selecting a static site generator that aligns with the vision for the website.
Step 2: Measure technical capabilities
It is also crucial to evaluate the technical capabilities of the team. Initially, it is essential to ascertain the proficiency of the team in a range of programming languages and frameworks. This includes determining whether the team members are proficient in Ruby, Go, Python, or JavaScript. Additionally, knowledge of frameworks such as React or Vue can significantly influence the selection of a static site generator. The outcome of this process is the simplification of the development process due to an understanding of the team's strengths, which enables the customization and optimization of the site to be achieved with greater ease.
In addition, it is important to consider the learning curve associated with any new tool. Some static site generators are relatively straightforward to use, while others may require a significant investment of time to learn. It is essential to assess the availability of time and resources within the team to devote to learning a new tool, particularly in the context of tight deadlines.
Key factors to consider include:
- Programming languages. Ruby, Go, Python, JavaScript
- Frameworks. React, Vue, Angular
- Familiarity level. Determine your team's knowledge experience level: high, medium, or low.
- Learning curve. Determine how much time your team is ready to invest in.
A consideration of these factors will facilitate the selection of an SSG that aligns with the skills of the team and the project requirements.
Step 3: Do research on popular static site generators
Subsequently, it is essential to conduct comprehensive research on the most prevalent static site generators. This will facilitate the identification of options that align with the specific requirements of your project and your technical proficiency. It is crucial to consider generators that are widely utilized but also offer features tailored to the nature of your content and the desired level of complexity. If you are interested in "Jamstack" architecture, it is advisable to focus on those that prioritize the rapid development of websites and seamless integration with headless CMS solutions.
As you explore, here are some guidelines that can lead to making apt choices:
- Active development. Make sure the generator has a track record of regular updates and active support.
- Flexible templating. Ensure the generator provides flexible templating for your design and layout requirements.
- Quality of documentation. Proper documentation is important to lighten the process of onboarding while enabling your team to independently solve issues faster.
- Plugins and integrations. Confirm that there are plugins or integrations available with other tools you might want to use, such as content management systems and APIs.
- Scalability. Consider whether the generator will be able to scale with your project as it grows and becomes more featured and trafficked.
The fact is, only you can make an informed decision about what static site generator is most appropriate for your needs, and thus lay the foundation for a successful launch of your site, through doing your thorough research.
Read also: How to Develop a Website with Static Site Generator and Headless CMS
Step 4: Evaluate community and ecosystem
After the research regarding what static site generators were available, attention needs to shift to the community and ecosystem around each. A good community often entails better general support and resources that might prove to be very useful as you get into building your site. Generators with an active user base are preferable because such an environment would surely mean a healthy ecosystem-one with full-fledged development and thus improvements.
Check forums, GitHub repositories, and social media channels for community activity. Overall, when these areas are active, you tend to get answers quicker, and there could be even more plugins and extensions available to expand functionality on your site.
Following are key areas to observe:
- Community activity. Whether people on these online communities or forums are regularly talking about issues or solutions.
- GitHub repository. Check the commits in the repository of the generator. Regular commits, issues, and pending pull requests are indications of an active project.
- Documentation quality. Check the quality of the provided documentation. If the documentation is well-structured, then it can reduce the learning curve greatly.
- Plugin availability. This means more high-quality and diverse plugins provide the enlarged possibility to scale up functionalities for your generator and make it easier with other service integrations.
- Support options. There may be community forums, chat groups, or even a dedicated support team.
Through this evaluation of the facets, you will move forward in selecting a static site generator that would meet your needs, not just on the technical level, but also with regards to the community aspect, who will support you along the way in whatever it may be.
Step 5: Assess deployment options
The subsequent step is to ascertain the optimal hosting platform for the site. It is essential to evaluate the compatibility of various hosting services with the selected static site generator. Given the variability in compatibility between these two elements, it is crucial to ensure that the chosen static site generator is compatible with the selected hosting platform.
It would be prudent to consider popular options such as Netlify, Vercel, GitHub Pages, and AWS. Each offers a different set of features, benefits, and limitations, so it is essential to conduct thorough research to ascertain the specific offerings of each. For instance, Netlify and Vercel have been lauded for their user-friendly interface and continuous deployment capabilities, whereas GitHub Pages is well-suited for straightforward projects that are directly connected with GitHub repositories.
The most interesting things to review will be:
- Compatibility. The static site generator must be compatible with the hosting platform that shall be chosen.
- Deployment features. Continuous deployment, support for a custom domain, and by default, SSL certificates.
- Performance metrics. Check the performance capability of hosting platforms in terms of speed and uptimes.
- Scaling options. Think about how much the hosting service can handle increased traffic. Does the hosting service have scaling options available as your site grows?
- Cost. Compare pricing models of different hosting services to find a solution that fits your financial budget while meeting your needs.
Prudently considering these deployment options will more than likely enable you to choose a static site generator for your project's needs and also integrate well with a hosting platform that supports long-term goals.
Step 6: Conduct testing and prototyping
Now it's time to actually make a few prototypes with a couple of different static site generators. That is where you really get your hands dirty and work with them, get a feel for how each one fits into your workflow. You can create some test sites which are quite simple in order to explore features, usability, and performance of each option before you make your final decision.
As you prototype, pay particular attention to setup ease, design flexibility, and the overall user experience. Secondly, test the performance to ensure that your website loads fast and is responsive on other devices. Take note of the performance and how the generator handled content types, whether it performed as expected.
Some key considerations during this step include:
- Prototype creation. Create small prototypes using the various static site generators to find out which has better functionality and workflow.
- Performance testing. Check on loading times, responsiveness, and overall performance of the site with respect to its fit or not to your audience.
- User experience evaluation. Navigation testing, content accessibility, and overall usability will make sure that your visitor will have a positive experience.
- Integration testing. Verify the integration of every generator with any other tool or service that you are going to use, such as headless CMS or APIs. Feedback
- Gathering. Whenever possible, gather feedback from team members or potential users on how well prototypes meet expectations.
Extensive testing and prototyping, in fact, will put you in a very good position where you can easily choose a static site generator that not only meets your project goals but also maximizes the user experience on your website.
Step 7: Consider long-term viability
Finally, for the static site generator, consider long-term viability. This is a step to ensure that your choice can remain sustainable as time progresses and technology evolves-including changed needs of your website. First, begin with the fact whether updates come regularly and if the development community is active around the generator. A well-maintained project is important from several perspectives-security and compatibility with newly set Web standards.
You'll also want to assess the health of the ecosystem that surrounds the generator. Signs of health include frequency of commits to GitHub repositories, the availability of plugins, and general activity on community forums. A healthy ecosystem means ongoing support and resources as you continue building and maintaining your site.
Here are some key considerations to explore:
- Update frequency. Follow the update cycle to identify whether there is a static site generator that releases updates regularly.
- Health of the community. Check out the contribution state of the community regarding discussions, issue resolution.
- Support for plugins and integrations. One key factor to consider would be a basic set of plugins available that can extend what the SSG does and help with maintaining it.
- Documentation updates. This should be a "living document", changes and updates to be reviewed as the generator gets updated. Follow the documentation in order to know how changes have affected your usage.
- Future Scalability. Is the generator capable of scaling with future growth? Consider increased traffic to your sites and other new functionalities you want to create.
Keeping these long-term viability factors in mind, you're well able to decide on what meets your current needs yet positions your website for the future. A proactive approach that will keep your project up to date with changes in technology and your evolving needs.
Making SSG choices simple and straightforward
Choosing the right static site generator (SSG) doesn’t have to be a daunting task. By following our structured approach, you can make informed decisions that align with your project’s needs. If you carefully balance your objectives against technical capability, community support, deployment option, and long-term viability, it becomes a pretty straightforward process. This will position you to build an effective and sustainable website.
Conclusion
In 2025, static website generators continue to be the best choice in web development for offering fast site generation, static site security, and usability. Among the ones presented, Next.js, Astro, Hugo, all were addressing different needs, so it would have been ideal to have a specification about which one is really the best SSG for blogs or flexible static site generators fitting your project goals.
These tools will let you create scalable static websites by using pre-built HTML files, improving the static site performance to provide an enhanced user experience. Leverage open-sourced static site generators and lightweight static site frameworks to build up your online presence in the shifting landscape.
