Do you want to build a successful and viable web solution or make the existing online business more prominent? Implement the most recent web development trends in 2024 to increase engagement and grow your business.
The modern world is steadily developing, and the newest web technologies emerge every day. These trends offer a lot of opportunities for entrepreneurs to engage more users. They also ensure that web development companies stay competitive in the market.
In this article, we will cover the top 15 latest trends in web development in 2024 that you should know about. By implementing some of them, you will be able to create modern web solutions to be ahead of competitors and business owners and provide exceptional solutions to your users.
15. AI-powered assistants and chatbots
AI assistants can learn, collect data, or solve complex issues. This domain is considered one of the most influential technologies that shape the future of web development. Thus, the community demand for AI-enabled communication will become more widespread in 2024.
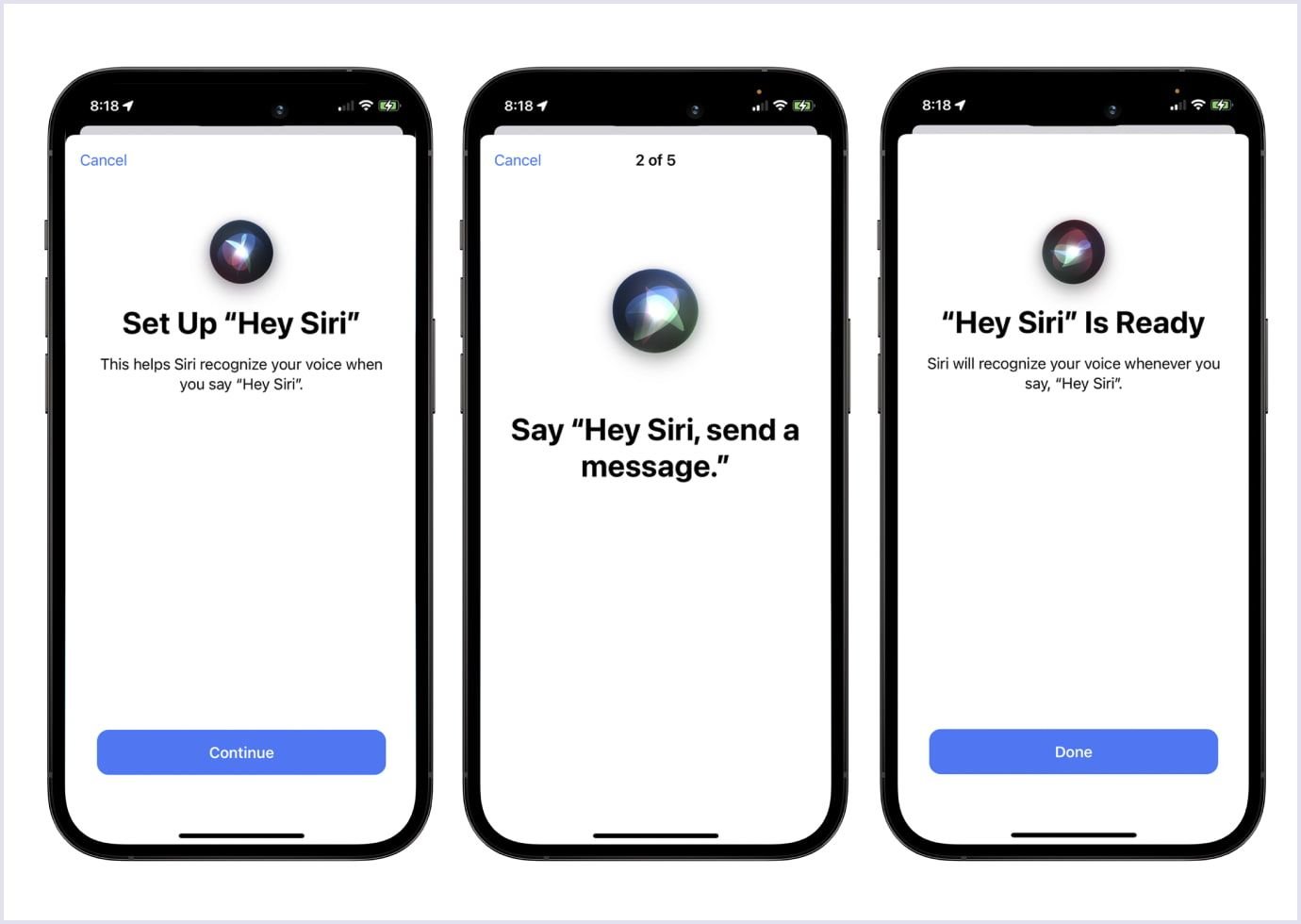
Nowadays, we can see dozens of AI virtual assistants (Alexa, Siri, Cortana) as the latest web development trends.

These technologies allow businesses to engage and upgrade human interaction. In online marketplace development, assistants and chatbots can easily enhance customer experience, bringing it to a whole new level.
AI assistants help millions of people and lots of businesses perform operations faster by using text or voice chats. For instance, more than 1.5 billion people use chatbots daily, while many leading companies eagerly adopt them as well.
Nowadays, it is essential to consider this latest website development technology. And in view of the spread of AI assistants, it is crucial for businesses of all sizes to provide continuous customer engagement.
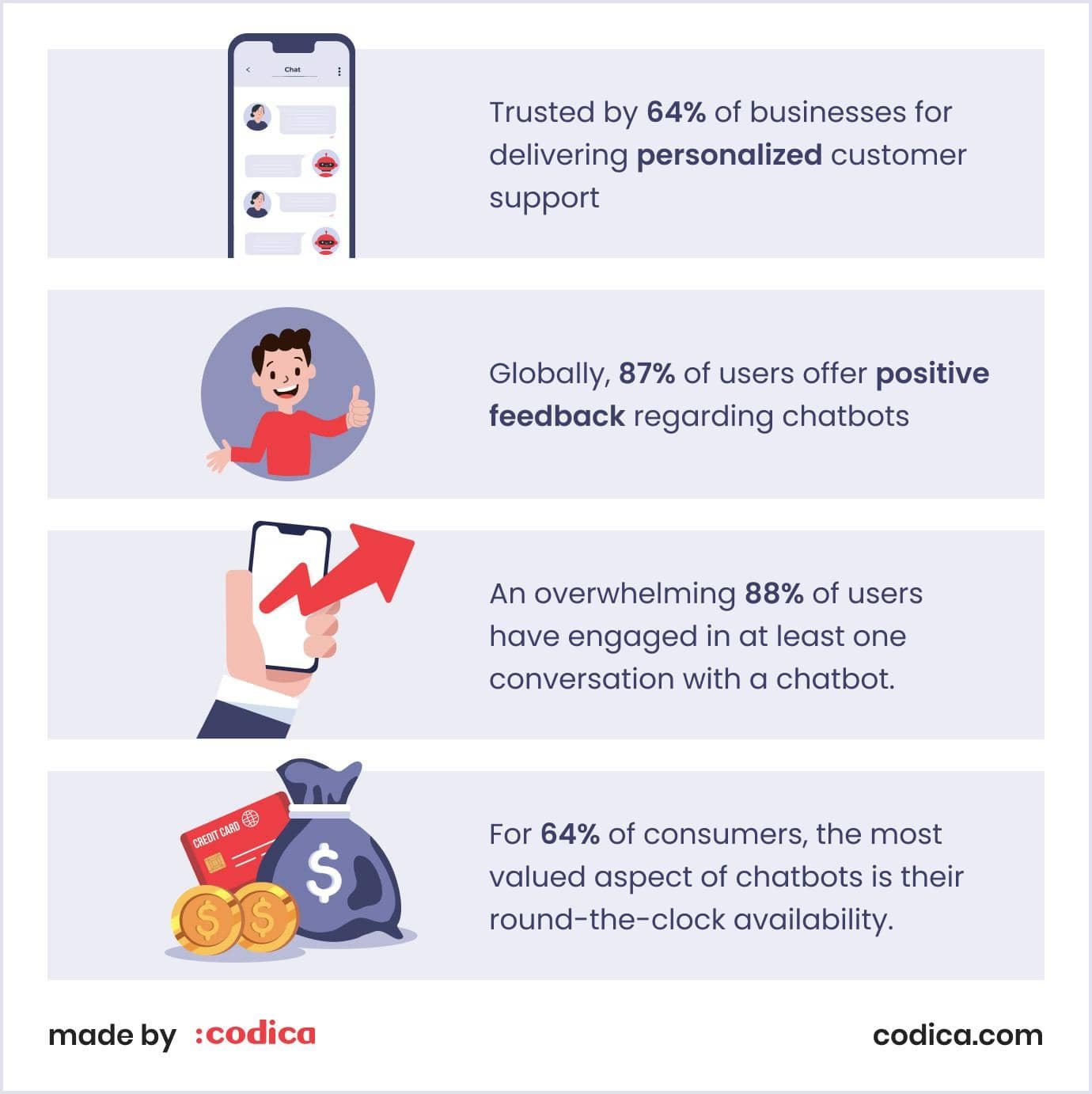
Let’s look at the statistics that leave no doubt whether the future of web development will support AI-powered assistants.

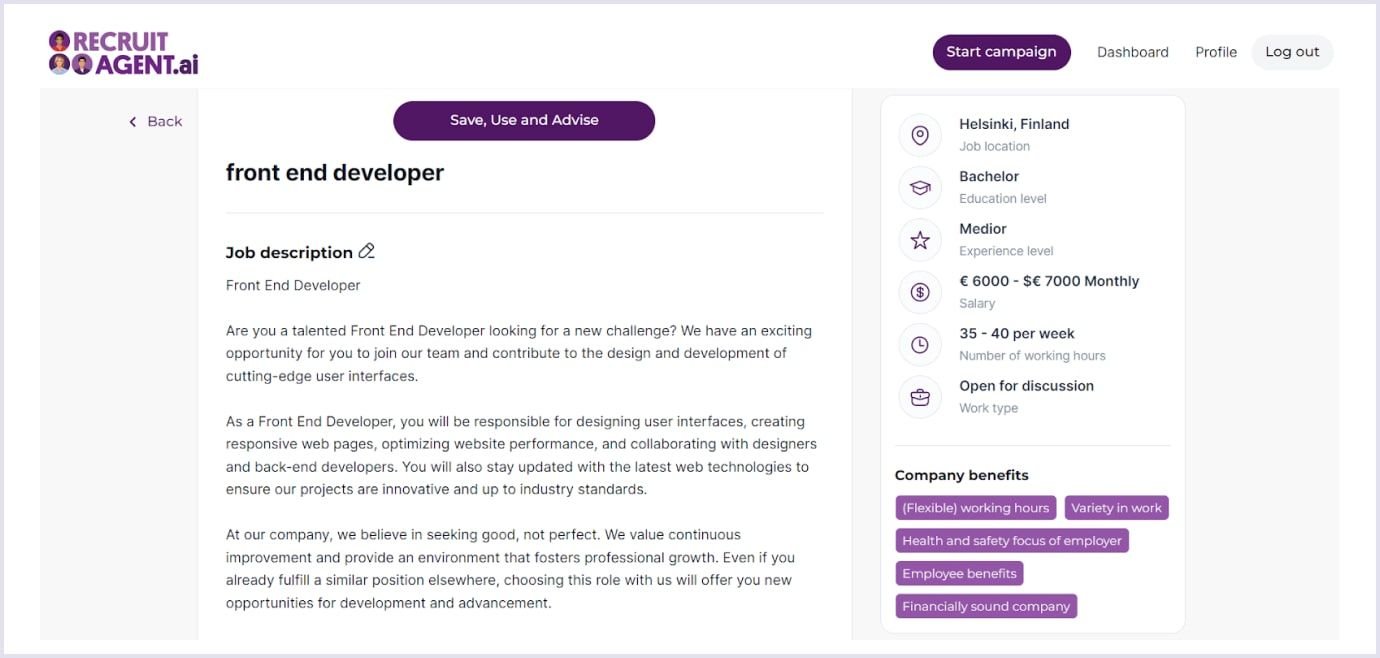
Backed with such prominent statistics, our team also had a chance to work with AI technology and integrate it into the online recruitment platform we built earlier on. With the power of ChatGPT and Weaviate, we greatly optimized the search process, allowing recruiters to use varying names for the same position while the AI unifies them and responds with the correct answer.
In layman’s terms, if users search for “Project Manager,” “IT Project Manager,” “PM,” or “Product Manager,” the system will automatically match those varying inputs with the “Project Manager” as a matching term.
Moreover, we enhanced the platform’s chat with an assistant with many automated functions. All of them can greatly simplify the flow for both job seekers and recruiters. For example, suppose a recruiter creates a job posting. In that case, they can fill out a form with the most basic details about the position, and the system will automatically generate a job description.
As a result, the ChatGPT integration does a wonderful job in simplifying such aspects in a matter of seconds. As a result, a fully complete job description for a frontend developer position generated by the system will look like this:

Moreover, the recruitment system provides HR specialists with a convenient analytical dashboard. It reflects the statistics on recruitment feasibility and the scarcity of finding a candidate.
14. ML-powered software
Machine learning (ML) is a pivotal subset of artificial intelligence, leveraging algorithms to analyze and learn from data. These days, ML is not the latest technology in web development, but its seamless integration into the development process holds great potential, and companies regularly use it. But, as the technological landscape continuously evolves, machine learning becomes increasingly indispensable for companies to remain competitive in the ever-changing market. Hence, the demand is expected to grow in 2024 as well.
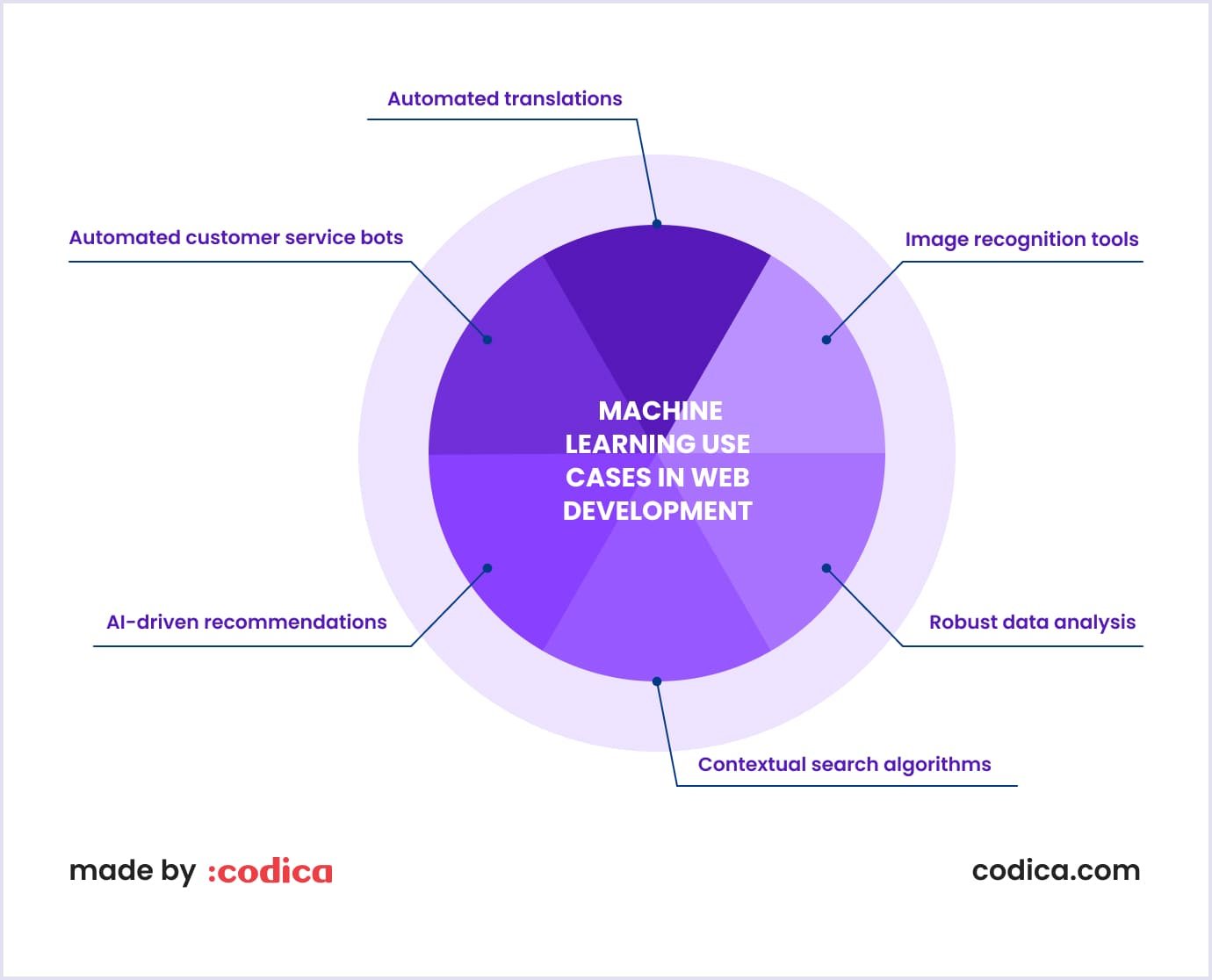
Machine learning has many applications in web development.

- Image recognition tools. These tools swiftly identify and categorize objects within images and videos, employing deep learning models for a more immersive user experience.
- Robust data analysis. Machine learning algorithms enable comprehensive data analysis, identifying key trends and anomalies within large datasets, empowering better decision-making for website optimization and user satisfaction.
- Contextual search algorithms. By comprehending natural language and context, these algorithms provide more accurate and relevant search results, meeting the users' specific needs more effectively.
- AI-driven recommendations. Leveraging user behavior and past preferences, websites can proactively suggest products and services tailored to individual tastes, enhancing user engagement and satisfaction.
- Automated customer service bots. Powered by Natural Language Processing (NLP) algorithms, these bots efficiently handle basic inquiries, enhancing user engagement without human intervention.
- Automated translations. With deep learning principles, websites can offer accurate multilingual content with minimal delay, fostering global accessibility and user engagement.
13. Augmented reality (WebAR)
The next one of the top web development trends in 2024 is augmented reality (AR). Despite limited implementations, augmented reality technologies still appear in our e-life. They are used in mobile utility apps, education, healthcare, and games.
WebAR stands for web-based augmented reality. It's a novel technology that operates without the need for a mobile application. Users access augmented reality directly through their smartphones' native cameras and web browsers, making the experience seamless and user-friendly.
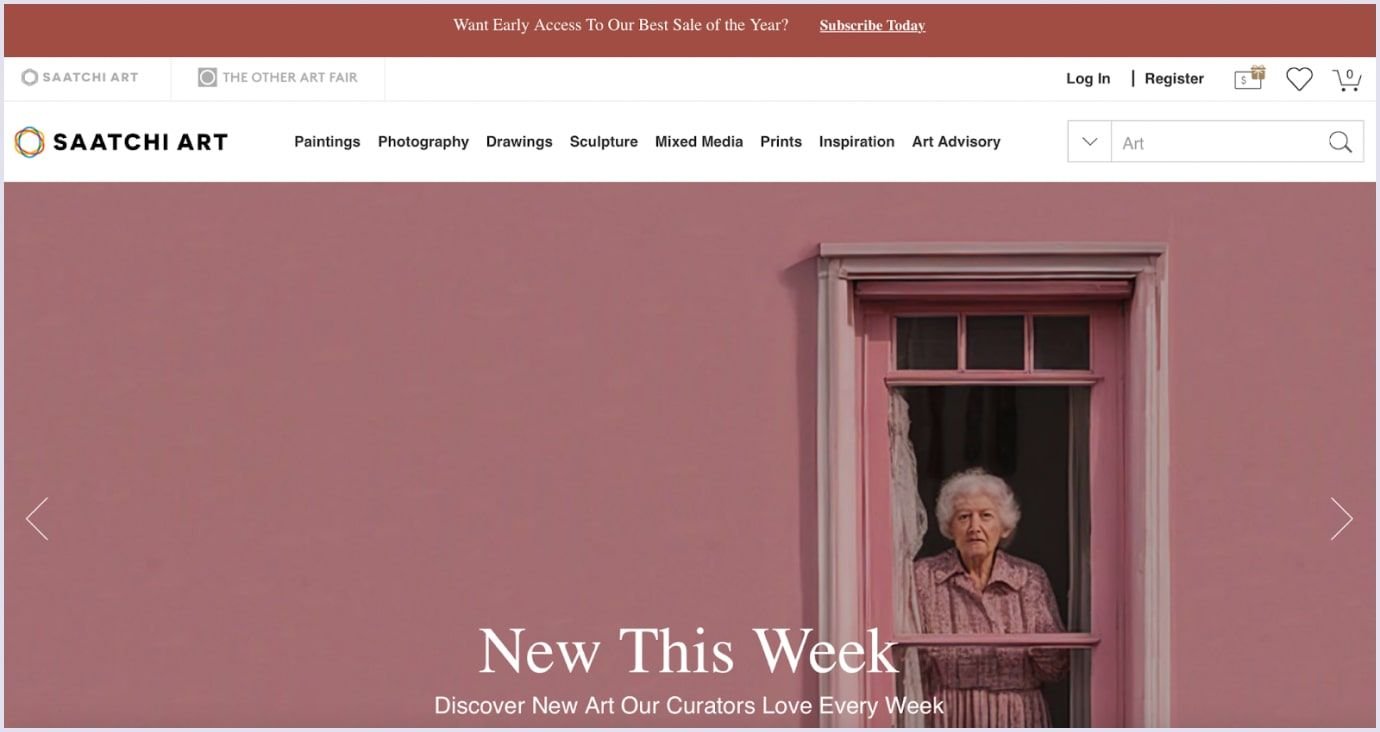
To illustrate this in action, consider Saatchi Art, a leading online art gallery. With WebAR integration on their platform, art enthusiasts can virtually place artwork on their walls before purchasing. Users can visualize how a painting or sculpture enhances their living space in real-time using the smartphone and web browser camera. This adds a new dimension to the online art-buying experience and showcases how WebAR transforms industries beyond gaming and utility apps.

WebAR is used in many different industries. For instance, it’s good use in marketing and advertising as it helps to deliver engaging experiences to consumers. Also, it can be met in FMCG, which stands for Fast Moving Consumer Goods. In this matter, WebAR can enhance brand storytelling and product packaging.
Following the niches for its implementation, there are various use cases. Among the most common are:
- Product packaging. Bring labels and packaging to life with 2D and 3D interactions.
- Out-of-home advertising (OOH). Transform billboard and poster campaigns into interactive experiences.
- Ecommerce. Enable customers to view products in 3D on your website.
- Online deployment. Launch WebAR experiences via social media or email marketing.
- Print marketing. Scale up AR experiences across various mediums like mail, magazines, and banners.
- Mini-games. Engage audiences with bespoke experiences tailored for your brand.
With a wide variety of implementation ideas come benefits, and lots of them. Although WebAR isn’t suitable for every product or website, it can bring value to those who implement it:
It provides highly engaging experiences.
With interactive 3D elements, mini-games, and presentations, highly immersive interactions tend to attract more users.
It is super compatible.
As all devices support browsers and technologies they use, WebAR implementations work across over 3 billion devices worldwide, spanning both iOS and Android systems.
It is scalable.
Being web-based allows for large-scale distribution to millions of users globally.
It doesn’t require an app.
WebAR technology is created to be accessible via smartphone cameras and web browsers, eliminating the need for separate applications.
It is accessible. Compatible across both iOS and Android, making it accessible to a wide audience.
At Codica, our developers also create lovable and innovative web app solutions with 3D technology, which brings more interactivity to the product. Recently, we developed an online real estate platform. It enables visitors to see realistic 3D versions of the accommodation they are looking to rent. Here is a case study video depicting the core functionality of the app.
AR technology reduced the gap between ordinary and online stores. This one of the best web development trends improved the customer experience. And it will likely evolve in 2024.
12. Voice User Interface (VUI) design
Voice search is one of the most rapidly emerging website development trends. An increasing array of voice-operated gadgets, including the Apple HomePod, Google Home, and Amazon Echo, is rapidly saturating the market. For instance, around 50% of U.S. consumers said they use voice search daily, while 34% of respondents use it on a weekly basis.
Voice user interfaces play a pivotal role in enhancing a wide range of user experiences across various domains.
A huge part of VUI design is content optimization. Accordingly, all content on the website, which is meant to be searchable with voice, should be optimized so the software can find it and present it to the user. The process, however, is quite simple. The automatic system recognizes the voice and removes noise from the recording. Then, it converts the request to text and matches the result with the words in the existing database.
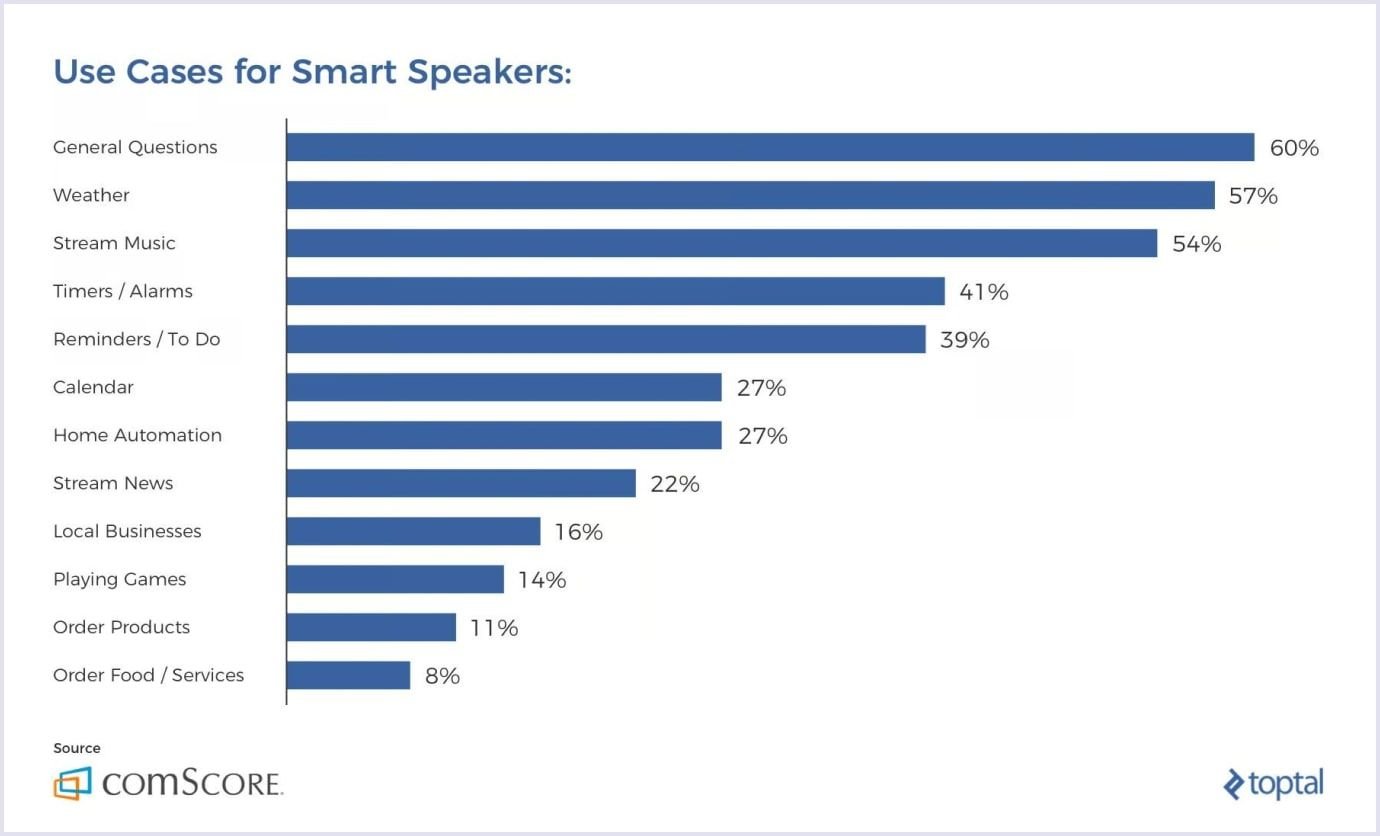
Voice search is used in many niches and has great potential. However, what it can do and what people use it for are two different things. For the majority of people, VUI is a comfy way to get answers. Let’s take smart speakers as an example.

As you can see, the majority of use cases involve simple questions and tasks. However, the interest regularly rises, and the capabilities of the technology grow as well. Thus, we can safely expect VUI’s growth in 2024.
Implementing a full-fledged voice user interface into your web solution is beneficial, trendy, and innovative. Apart from being just a nice technology, it brings several ultimate benefits.
- Enhancing purchase processes. A thoughtfully crafted website VUI streamlines the user experience, aiding in product or service selection and purchases. Beyond catering to existing users, this feature also extends accessibility to individuals with disabilities. For visually impaired users, a website VUI becomes a navigation tool, simplifying product exploration and service bookings.
- Streamlining customer support. AI-powered voice technology effectively solves problems and answers customer questions on its own. A good interface helps users by providing product information and explaining service policies, greatly satisfying users.
- Compatibility with smart devices. For example, a meticulously designed website VUI offers an immersive experience for smart TV users, potentially attracting more engagement from this user demographic.
- SEO advantages. A well-optimized VUI can contribute to improved Google rankings for your website. Search engine-optimized VUIs enhance the discoverability for voice search users, consequently elevating the overall user experience and augmenting user retention rates on your site.
11. Content personalization
Personalization is also one of the most popular web development trends in 2023 and a huge projection in 2024. Essentially, it is about creating and showing relevant content that will resonate with users.
Twilio’s 2023 State of Personalization Report shows that 56% of users say they will be returning to the platform after experiencing a personalized approach. This splash in a personalization need didn’t just start recently. This need has increased partly due to the COVID-19 pandemic. The majority of people’s routines shifted to the web, and personalization became extremely in demand.
With a set of today’s tools, delivering personalized content has never been easier. To deliver it, the majority of tools, in fact, utilize technologies we already mentioned, namely machine learning and artificial intelligence.
These latest technologies for web development analyze all user actions on the site, from what they add to the product cart to the goods' characteristics. Then, algorithms use this knowledge to suggest what people may like or want to purchase.
These processes run in the background without interrupting users’ flow. After some time, the content users see automatically adjusts to their preferences. Subsequently, during all next visits, users will most likely see the content personalized for them.
Many brands have already adopted this trend, and it has become commonplace in many services you use daily. For instance, based on your views and history, Aliexpress offers similar goods you want to purchase as well. Netflix, in turn, analyzes what you watch the most and proposes similar shows or movies.
Below is a video that shows how Netflix uses machine learning to improve recommendation algorithms.
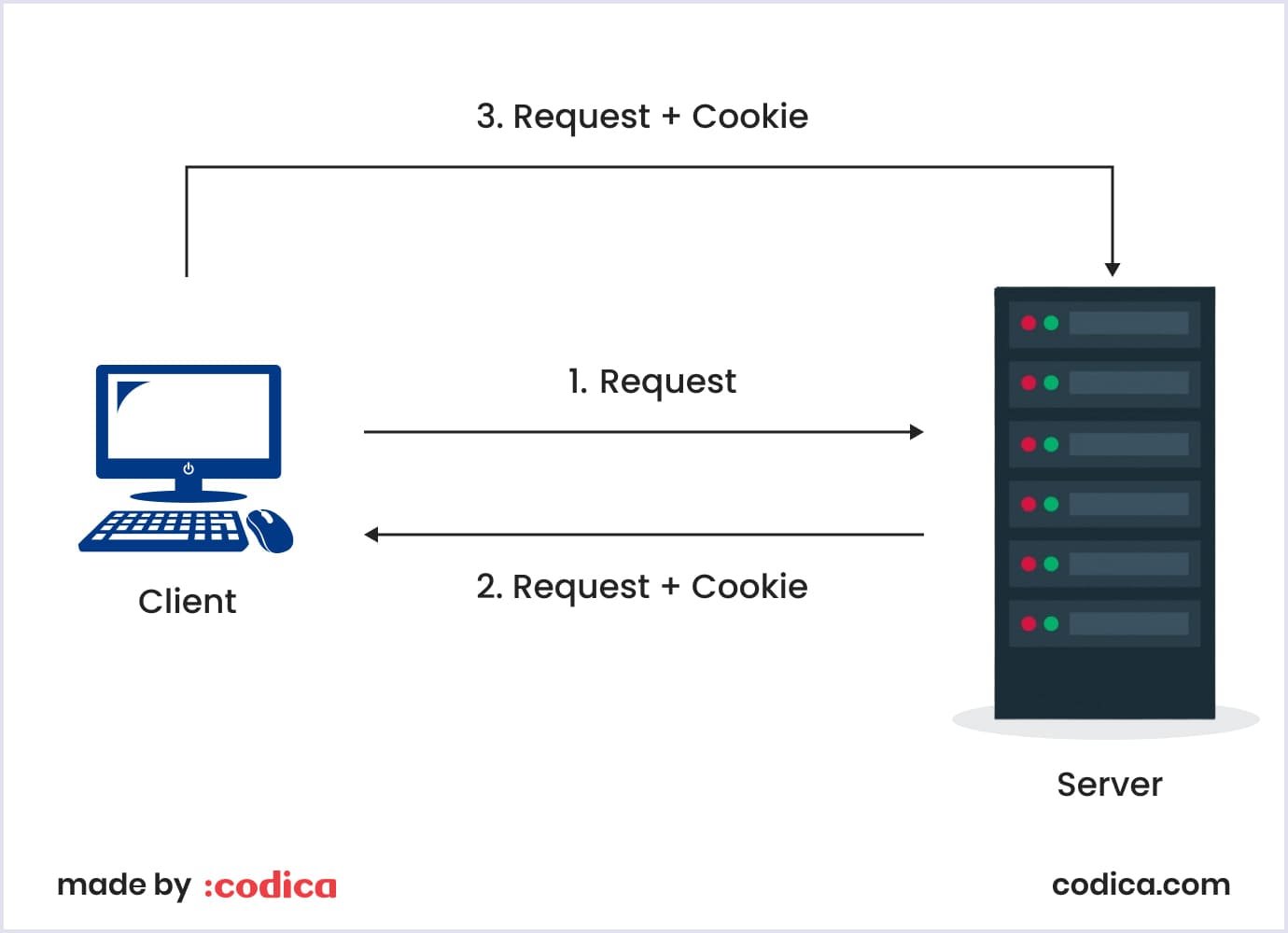
Surely, implementing machine learning technology is not a cheap solution. Still, there is another option to personalize content - using cookies. Cookies are files that keep track of website visits and bring information to users based on their interests.
Here is an image that shows how cookies work.

So, use the content personalization trend boldly and make your users happy with your solution!
10. Web Accessibility (WCAG)
In 2024, web accessibility, as outlined by the Web Content Accessibility Guidelines (WCAG), remains a crucial web development 2024 trend. Why? According to World Health Organization, nearly 1.3 billion people experience significant disability. Thus, it’s needless to explain how important accessibility in web development is.
It focuses on creating digital content that can be easily accessed and used by individuals with disabilities. WCAG sets standards and best practices to make websites and digital content more inclusive and user-friendly for all people, regardless of their abilities.
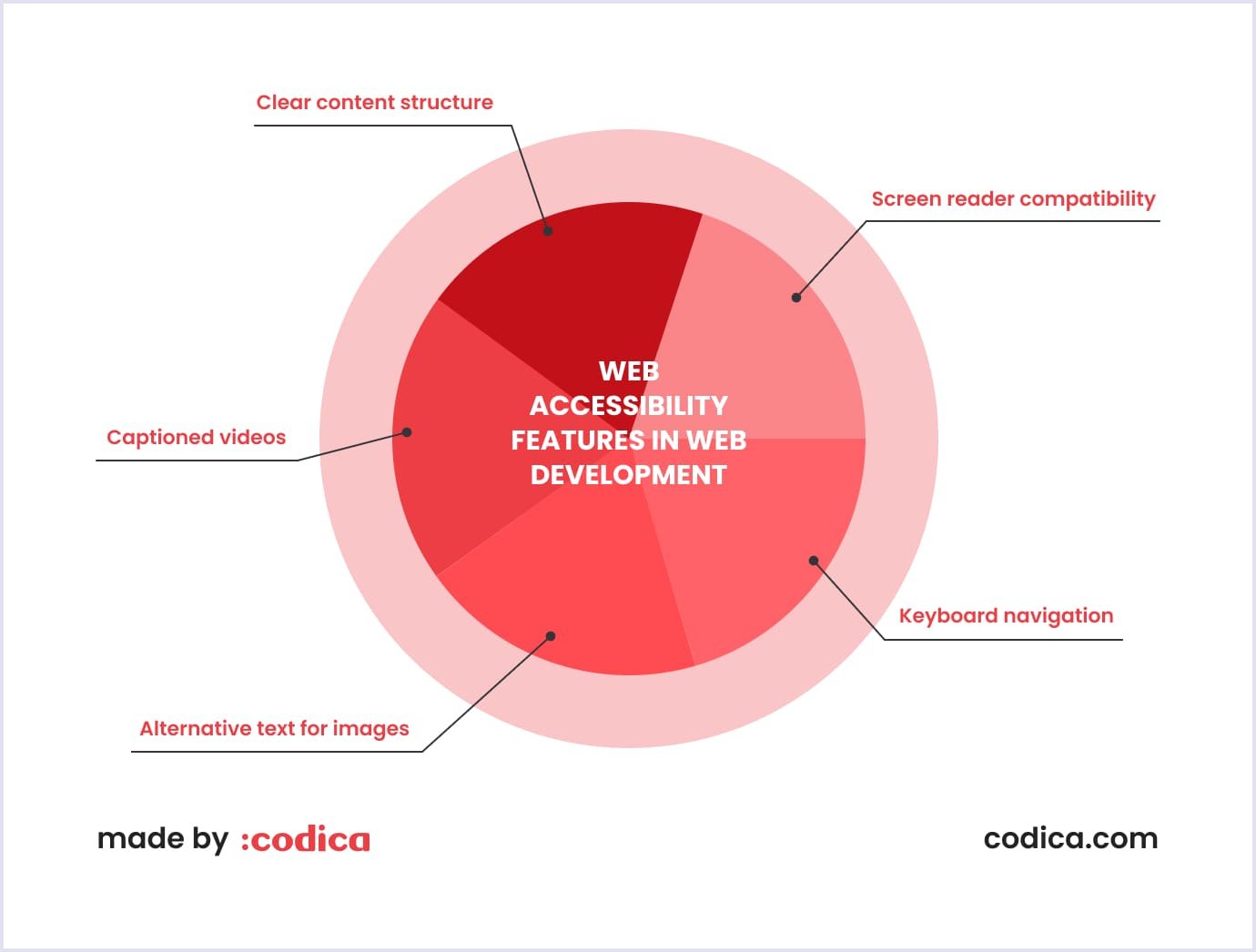
WCAG has many use cases and is quite beneficial when implemented in web products. Here are several use cases for you to consider.

- Screen reader compatibility. Ensuring content is compatible with screen readers helps users with visual impairments access text and navigate websites.
- Keyboard navigation. Ensuring websites can be navigated using a keyboard helps individuals who cannot use a mouse.
- Alternative text for images. Providing descriptive alternative text for images helps users with visual impairments understand the content.
- Captioned videos. Adding captions to videos aids users who are deaf or hard of hearing.
- Clear content structure. Structuring content with headings, subheadings, and descriptive links benefits users with cognitive impairments or learning disabilities.
As you can see, there are many ways to introduce web accessibility features to your products. Accordingly, they can bring many benefits, improving the overall user experience on your platform or solution.
- Inclusivity. Making websites more accessible ensures that everyone, including people with disabilities, can effectively access and interact with digital content.
- Enhanced user experience. Implementing accessibility features leads to a better user experience for all users, not just those with disabilities. It makes content more understandable, navigable, and usable for everyone.
- Compliance and legal protection. Following WCAG guidelines ensures compliance with accessibility standards, reducing the risk of legal issues related to accessibility non-compliance.
- Expanded audience reach. By making a website more accessible, businesses can reach a wider audience, tapping into the purchasing power of individuals who might otherwise be excluded.
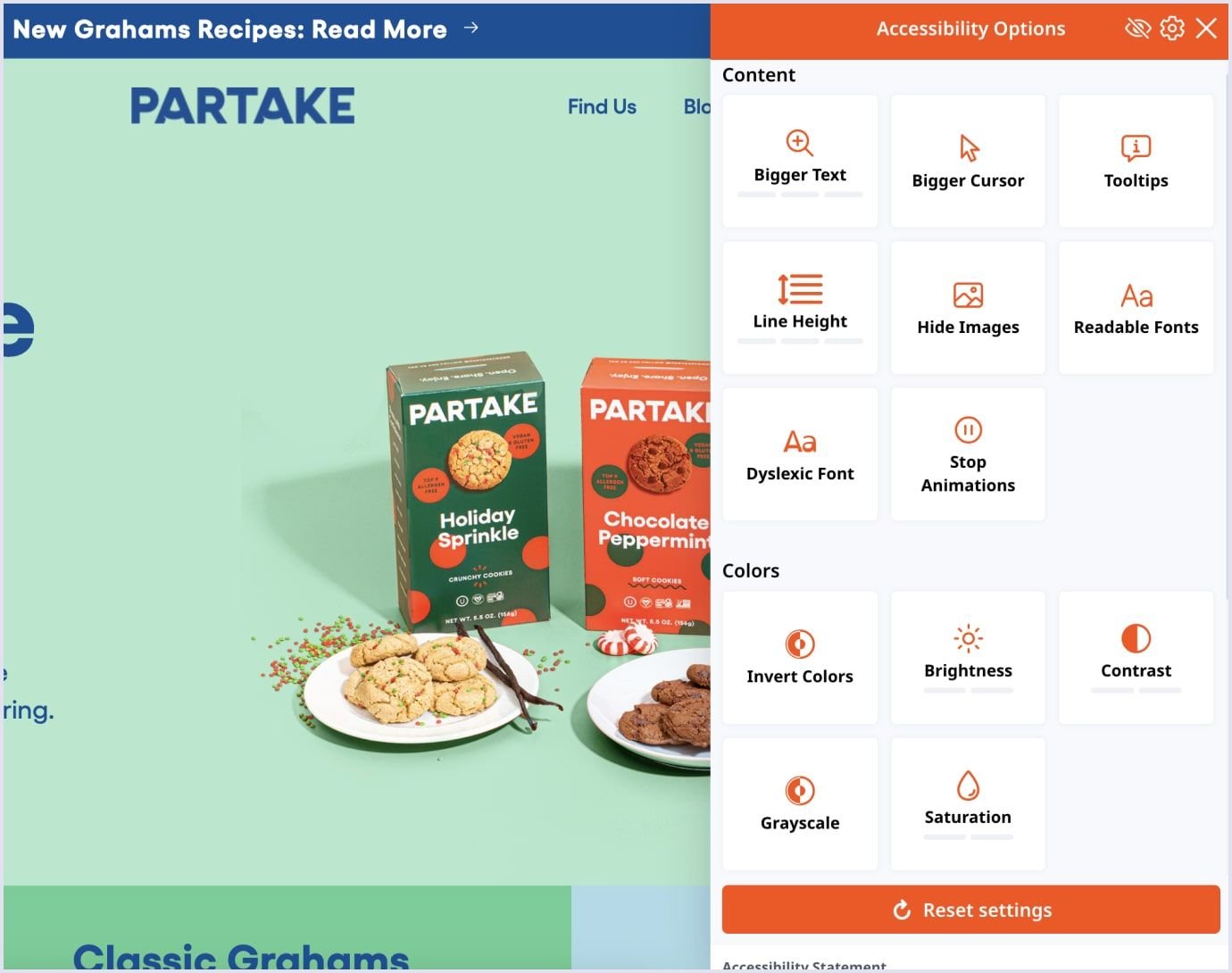
Let’s take Partake Foods as an example of a next-level accessibility features incorporation. Right on the website, you can find an accessibility button that shows many options to help people with different disabilities use the site with comfort. For example, they offer features like text alternatives for images, keyboard navigation, and adjustable font sizes, ensuring that individuals with visual or motor impairments can seamlessly navigate and utilize the platform.

In 2024, businesses are increasingly recognizing the importance of web accessibility not only from a social responsibility standpoint but also as a way to improve user experience and comply with legal standards. Implementing WCAG standards ensures a more inclusive web that caters to the needs of all users, thereby creating a better online experience for everyone.
9. Metaverse integration
Metaverse integration in web development refers to the incorporation of virtual, augmented, or mixed reality elements into online platforms, creating immersive and interconnected digital experiences for users. As a projected trend for 2024, this integration aims to blend the physical and digital worlds more seamlessly, providing users with novel, interactive, and engaging online experiences.
Although it may be challenging to implement, metaverse suits different web solutions and can facilitate many tasks.

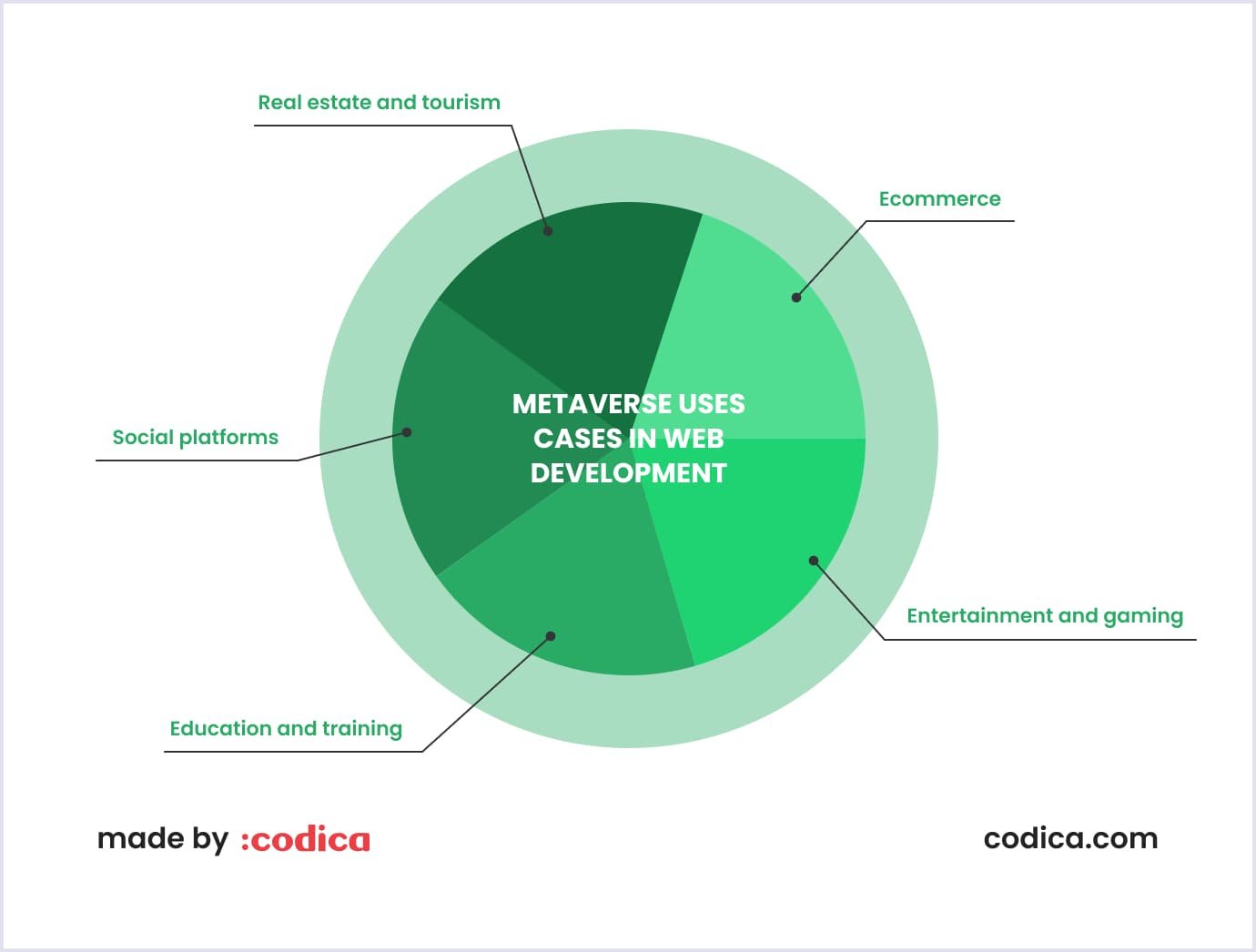
- Ecommerce. Virtual showrooms, try-before-you-buy experiences, and interactive product showcases can revolutionize online shopping, allowing users to experience products in a more realistic and engaging way.
- Entertainment and gaming. Gaming platforms can provide immersive experiences by integrating virtual reality or augmented reality features, creating more captivating and interactive gameplay.
- Education and training. Learning platforms can utilize the metaverse to create immersive educational experiences, enabling students to explore subjects in 3D environments making learning more interactive and engaging.
- Social platforms. Social media platforms could offer users the ability to interact in virtual spaces, attend events, and engage with friends in a more immersive manner.
- Real estate and tourism. Virtual tours of properties, travel destinations, or immersive experiences of historical sites can be integrated into websites, allowing users to explore and experience places virtually.
Implementing metaverse into web products is beneficial. It can greatly enhance user engagement thanks to interactive experiences. Additionally, it can also expand market opportunities and provide additional social interactions and space for collaboration.
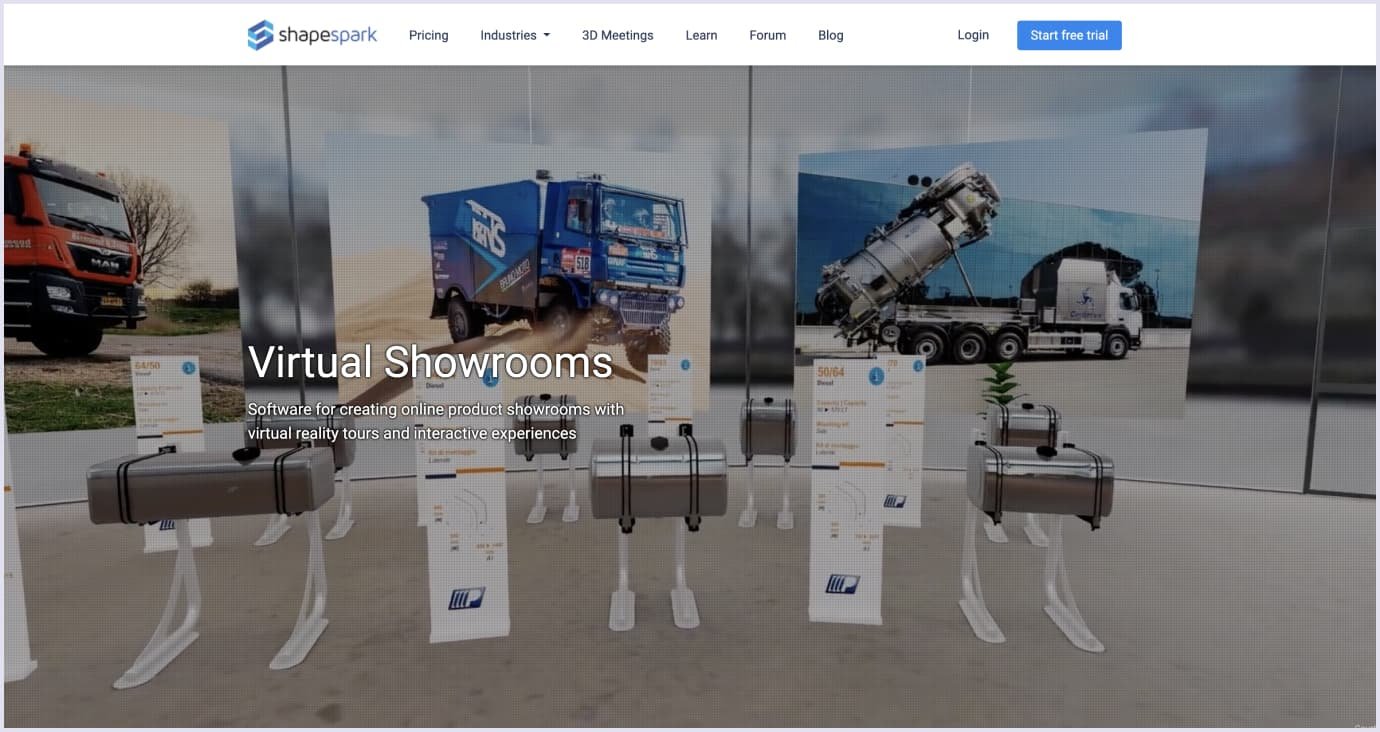
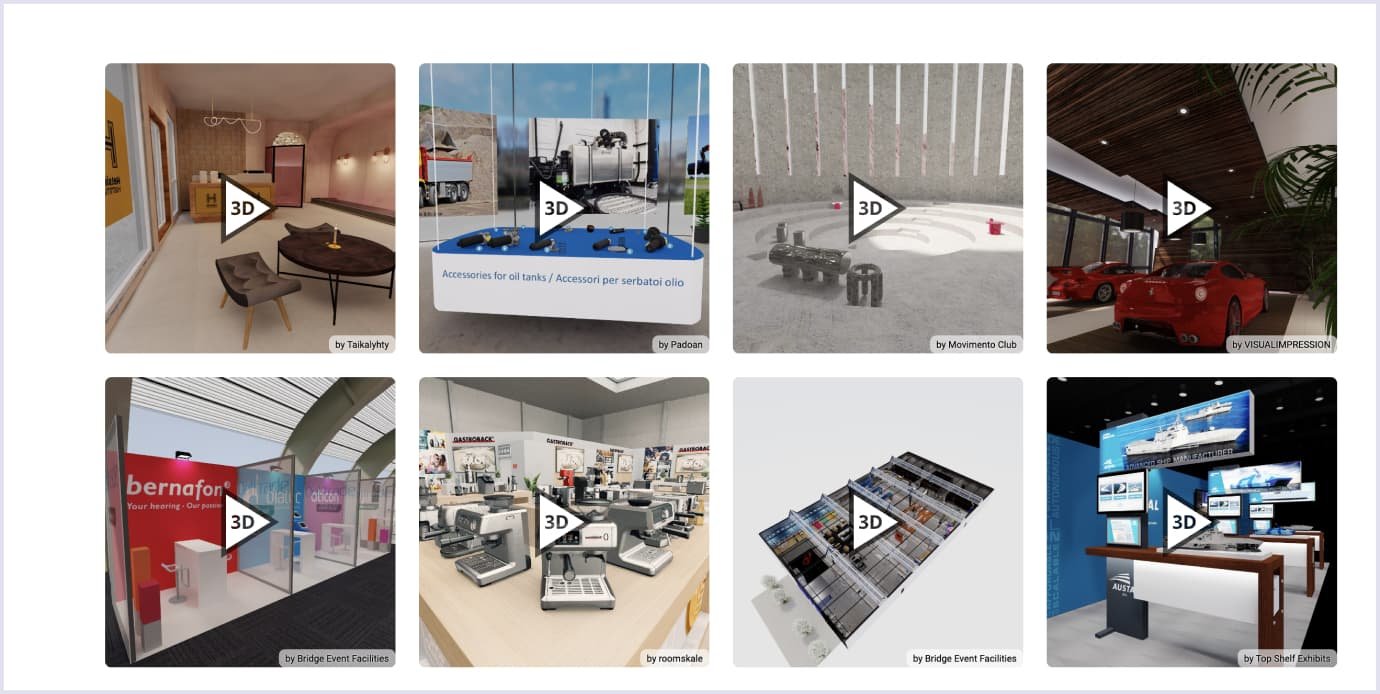
Speaking of examples, Shapespark is a great candidate. This company provides the ability to create and share stunning virtual showrooms for businesses to demonstrate their products.

As of now, Shapespark focuses on delivering its services in real estate, interior design, office spaces, and museums. Across all those industries, Shapespark grants 24/7 access without online visitor limitations.

Moreover, all products they recreate in the digital space resemble real-life textures, lighting, and materials. Lastly, everything the company delivers is accessible through any browser and device while also offering a full VR mode if you have a special headset.

However, metaverses are as beneficial as challenging. They require a high level of proficiency and skills from the development team, and thus, you need to carefully evaluate all the pros and cons of implementing such functionality. Speaking of challenges, here are some of the most common ones.
- Technical complexity. Implementing metaverse elements requires advanced technical skills and may involve challenges related to compatibility, performance, and user experience.
- Privacy and security. With increased interactivity, maintaining user privacy and ensuring the security of the metaverse platforms becomes crucial.
- Adoption and user acceptance. Getting users accustomed to and comfortable with metaverse experiences may take time and requires user education and seamless, intuitive interfaces.
8. Core Web Vitals
As the Web becomes more sophisticated, enhancing your website as per new standards is essential. Core Web Vitals, provided by Google, are such a standard.
For a better user journey, a website needs to be well-performing, responsive, and visually stable. That is why Google has outlined and named them as follows:
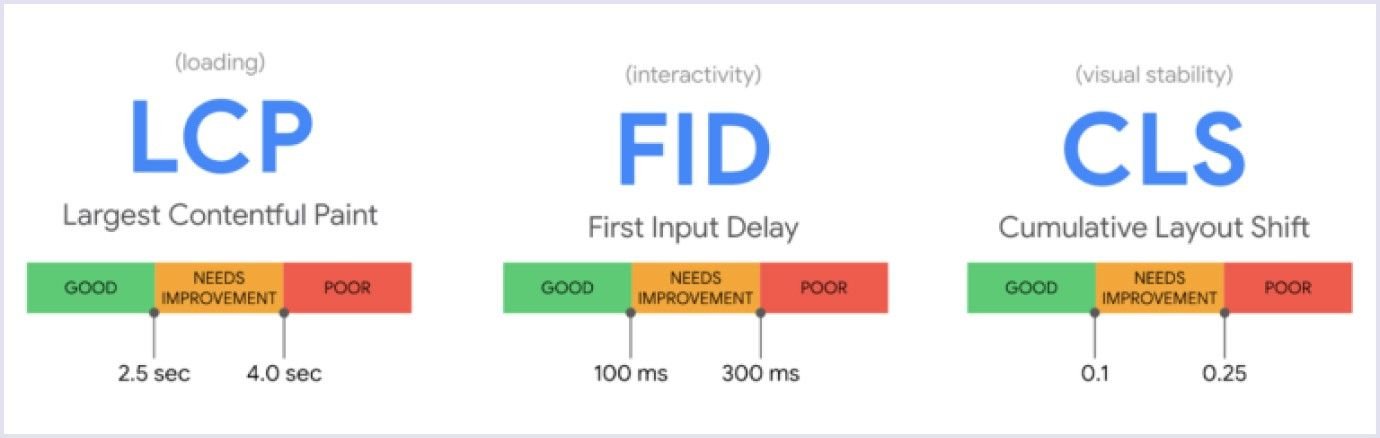
- Largest Contentful Paint (LCP) shows the speed of loading the most significant piece of content on the screen, be it an image or a block of text.
- First Input Delay (FID) shows how fast the website reacts to the first action. For example, a click on a link or image.
- Cumulative Layout Shift (CLS) shows the stability of the website’s visual elements.

Source: searchenginejournal.com
Optimizing for these three pillars makes the website fast-loading and stable. This brings an enhanced user experience, which means customers will stay longer to look through your website. Moreover, improving your website's Core Web Vitals helps enhance its organic search engine rankings on Google.
The web optimization metrics don’t describe the user experience in detail. But they help web developers remove the issues according to these data.
Here is the list of the essential tools to measure your website’s optimization for Core Web Vitals:
- PageSpeed Insights gives you data about your website’s performance and advice on improvements.
- Google’s Lighthouse monitors performance and provides SEO checks.
- New Core Web Vitals overlay visualizes and measures your page performance.
- Google’s search console gives you insights into how well your website performs.
As these metrics are a new technology trend, Google allows slow adaptation to them for businesses. Core Web Vitals standard aims to improve websites for users, thus promising to be a trend for 2023.
Recommended reading: Leading SaaS Trends for 2024 You Shouldn’t Miss
7. Cloud computing
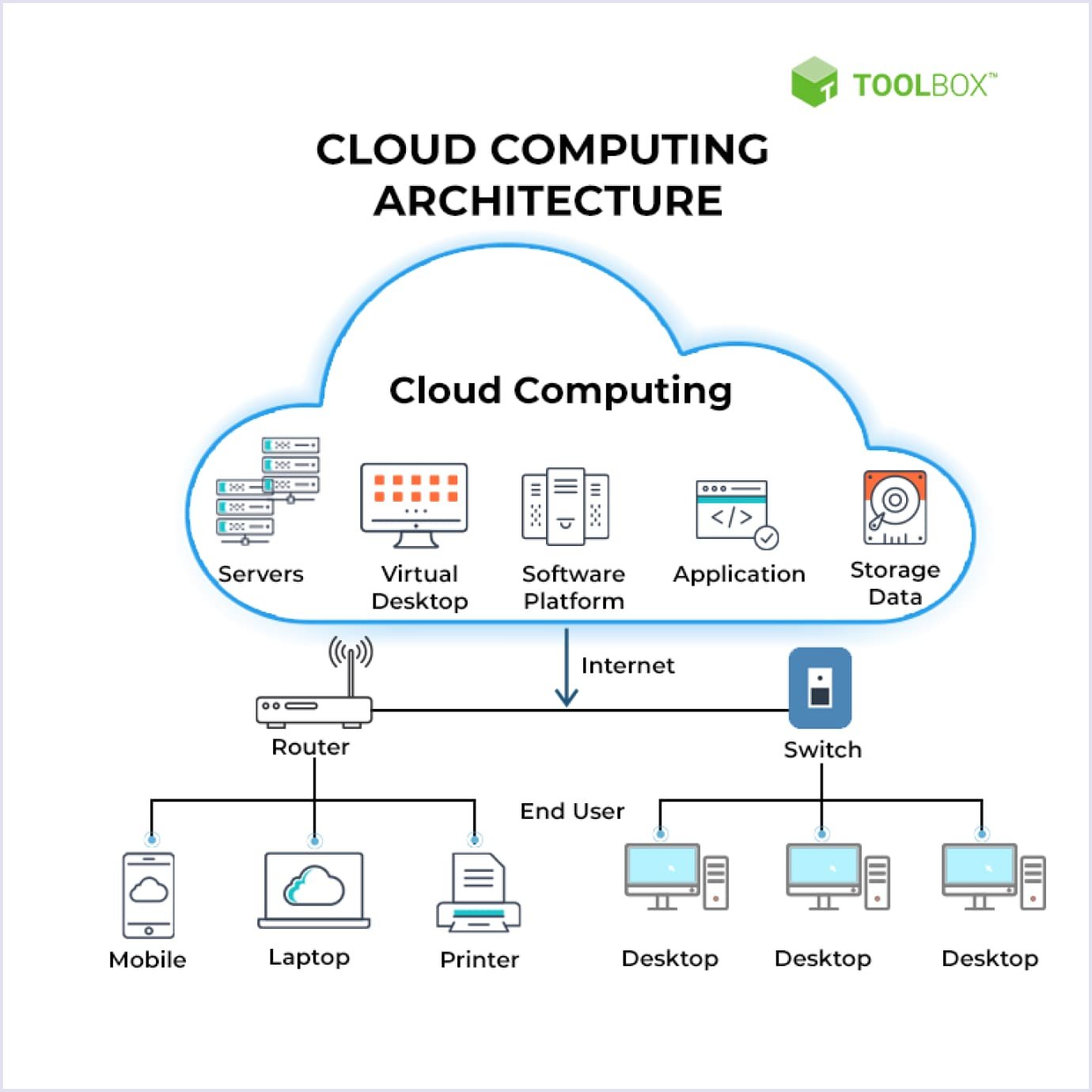
The first promising technology we’ll cover today is cloud computing, also often referred to as a serverless architecture. Web development can benefit significantly from embracing cloud computing, eliminating the reliance on physical servers or hardware. Instead, users can leverage resources provided by a cloud service provider, freeing them from the burden of maintaining and managing servers while focusing solely on software and data.
Here’s a supplementary image demonstrating how cloud computing works.

Cloud computing encompasses three primary service models you should definitely know about.
- Infrastructure as a service (IaaS). This model provides virtual computing resources (such as virtual machines, storage, and networks) for customers to build and manage their infrastructure.
- Platform as a service (PaaS). Offering a complete development and deployment environment, PaaS includes infrastructure and additional functionality. Developers can focus solely on software development without the need to manage servers and other elements.
- Software as a service (SaaS). This model delivers fully managed and deployed software through a service provider.
Even with this introductory lowdown, it becomes clear that cloud computing was, is, and will be popular, staying in trend in 2024. Simply put, it brings too many benefits to avoid the technology. So, let’s list them.
- Availability and reliability. Service providers ensure constant accessibility of data and software, even in the face of downtime or infrastructure failures, thanks to backup centers.
- Scalability and flexibility. Resources can be easily adjusted based on specific needs, enhancing efficiency and resulting in cost savings.
- Collaboration and remote access. The ability to work with applications from any location worldwide, provided there is an internet connection, facilitates remote teamwork and accessibility.
Major corporations are increasingly adopting a serverless architecture for application development. Notable examples include Coca-Cola, Netflix, Slack, and The New York Times. This approach allows for significant cost reductions (up to 30-40%) and accelerates new software development by as much as 75%.
6. Gamified design
The gamified design has emerged as a powerful tool to delight users and drive engagement. In 2023, studies show that businesses using gamified loyalty programs get 22% more customers. These programs encourage loyalty by giving customers virtual badges, points, or special perks as rewards for repeat purchases, making them feel special and exclusive. This compelling statistic underscores the significance of integrating game-like features into various applications to enhance user experiences.
Now, let’s dive deeper into the main gamification elements:
- Level-up and progression system. Users love challenges, and a level-up system provides a sense of achievement and progression, keeping them hooked.
- Badges and achievements. Recognition is a powerful motivator. Badges and achievements acknowledge user accomplishments, fostering a sense of performanceand status.
- Leaderboard and competition. The competitive spirit is innate in humans. Leaderboards introduce a social dynamic, encouraging healthy competition and sustained engagement.
- Progression scale. A well-defined progression scale provides users with a clear path, enhancing the overall user experience and retention.
- Timed events. Creating a sense of urgency through timed events adds an element of excitement, prompting users to actively participate during specific periods.
- User rewards. Incentivize user actions with tangible rewards, reinforcing positive behaviors and creating a win-win situation for both users and app providers.
Now, what about examples of apps using gamification?
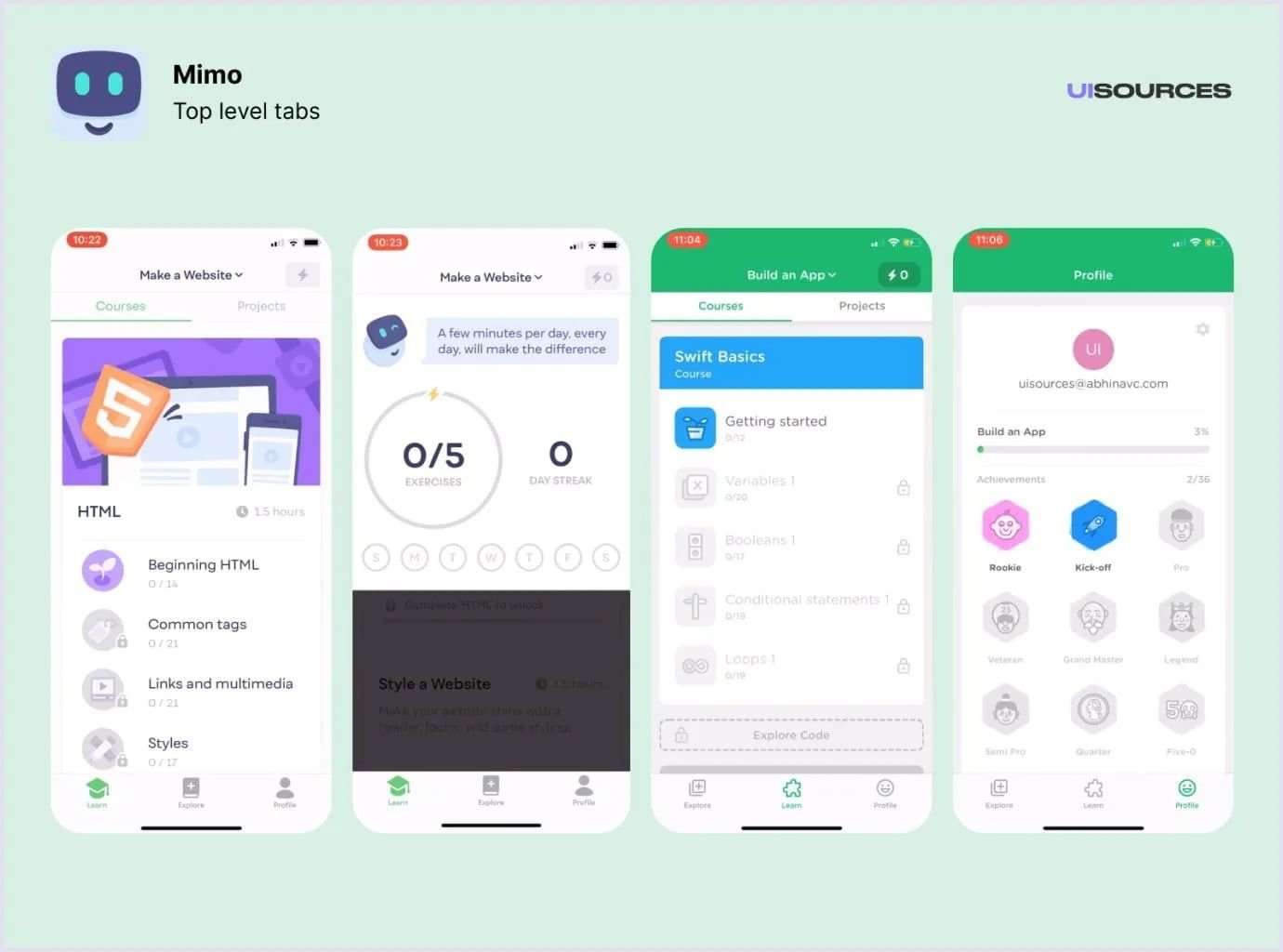
Learning apps
Transforming education into an engaging experience fosters better retention and understanding among learners.

Healthcare and productivity apps
Encouraging healthy habits and boosting productivity through gamification can significantly impact user well-being.

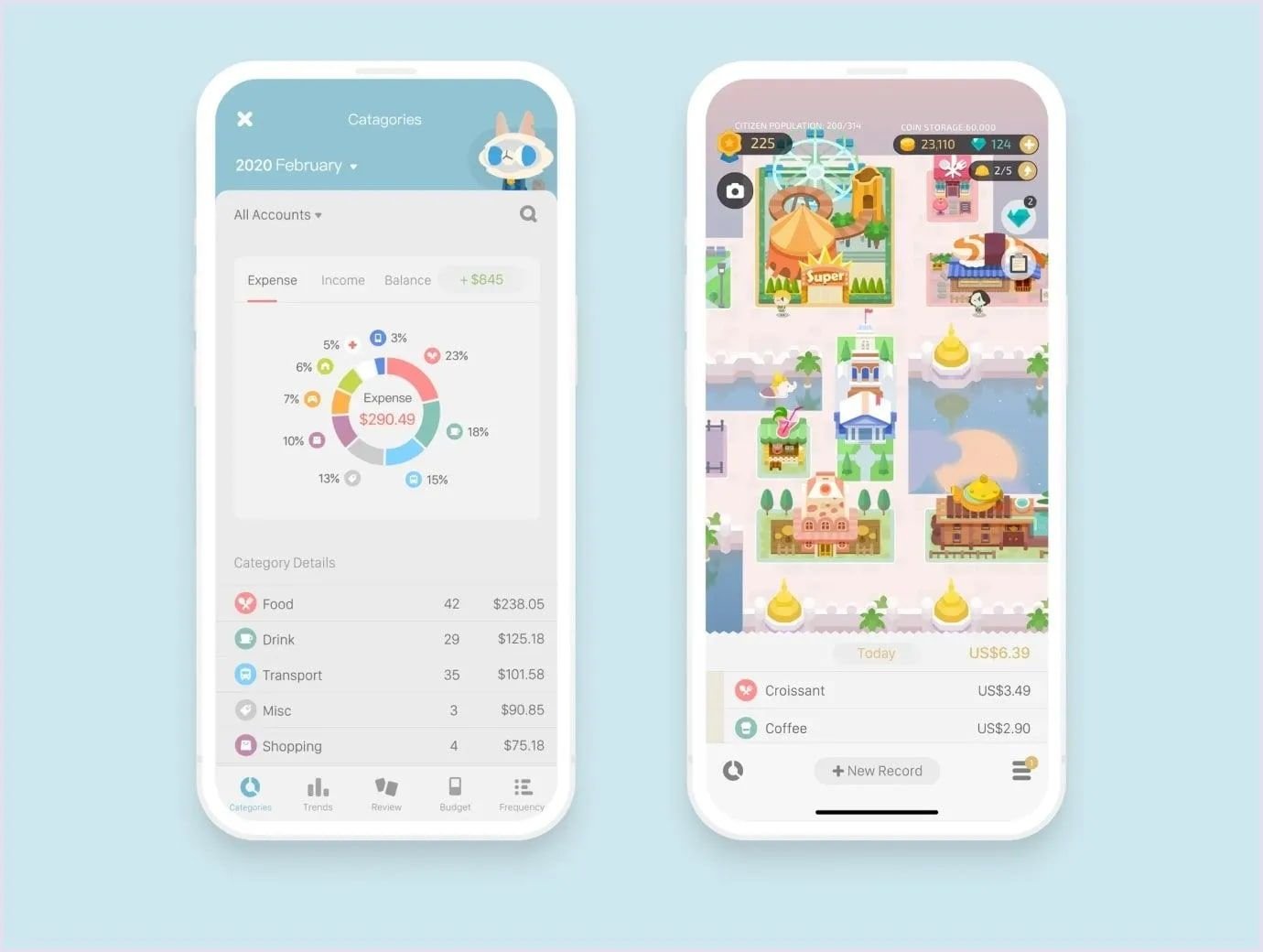
Finance apps
Turning financial management into a game can make budgeting and savings more accessible and enjoyable.

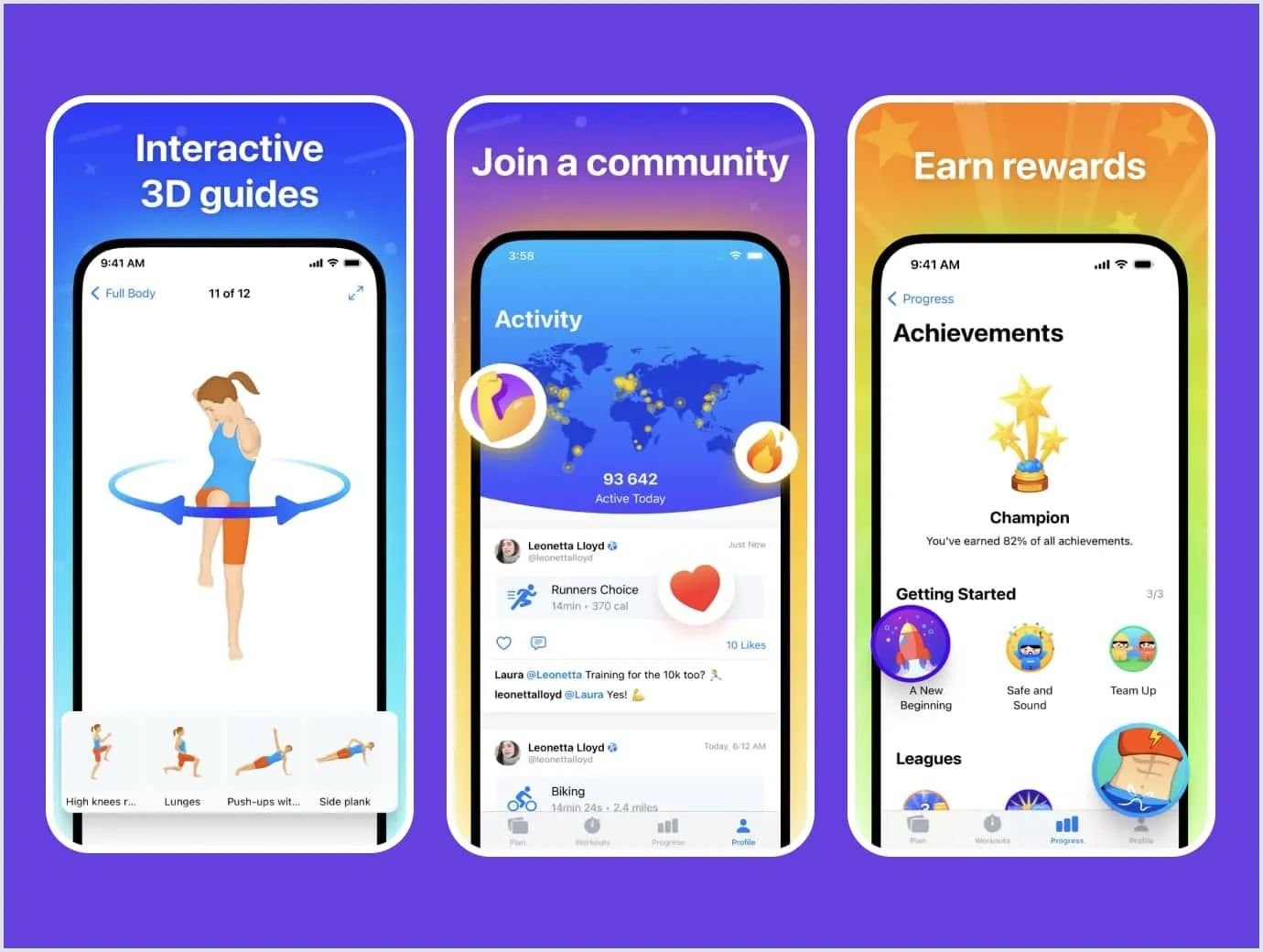
Fitness apps
Fitness goals become more achievable when presented as challenges, promoting regular exercise and healthy lifestyles.

The gamified design increases motivation and user retention and facilitates the collection of valuable data and insights. Additionally, the incorporation of gamification often leads to organic install amplification as satisfied users become ambassadors, sharing their positive experiences with others. In a digital era where user engagement is paramount, gamified design stands out as a catalyst for creating memorable and enjoyable interactions.
5. Motion UI
This web development trend falls within the design of web products. According to GoodFirms Research, 73.1% of web designers believe that a non-responsive design is the top reason why visitors leave a website.
To a greater extent, web design is not about fancy pictures. It is about creating intuitive and responsive interfaces that your users will love.
Motion UI is a powerful front-end library for the creation of customizable animated UI elements. With it, you can construct modular scrolling, background animations, or animated charts. All of these and many other elements will help express your unique style and keep your user entertained. Motion UI turns out to be even more helpful in progressive web app design.
You may also like: Leading UI/UX Design Trends to Dominate in 2024
Also, Motion UI helps boost your web app rankings in search results. This way, Motion UI is one of the most important modern trends in web application development that make the UI design process simpler and faster.
Motion UI is based on extensive research, and when you use it properly in your website’s design, it can boost the web page conversion rate easily.
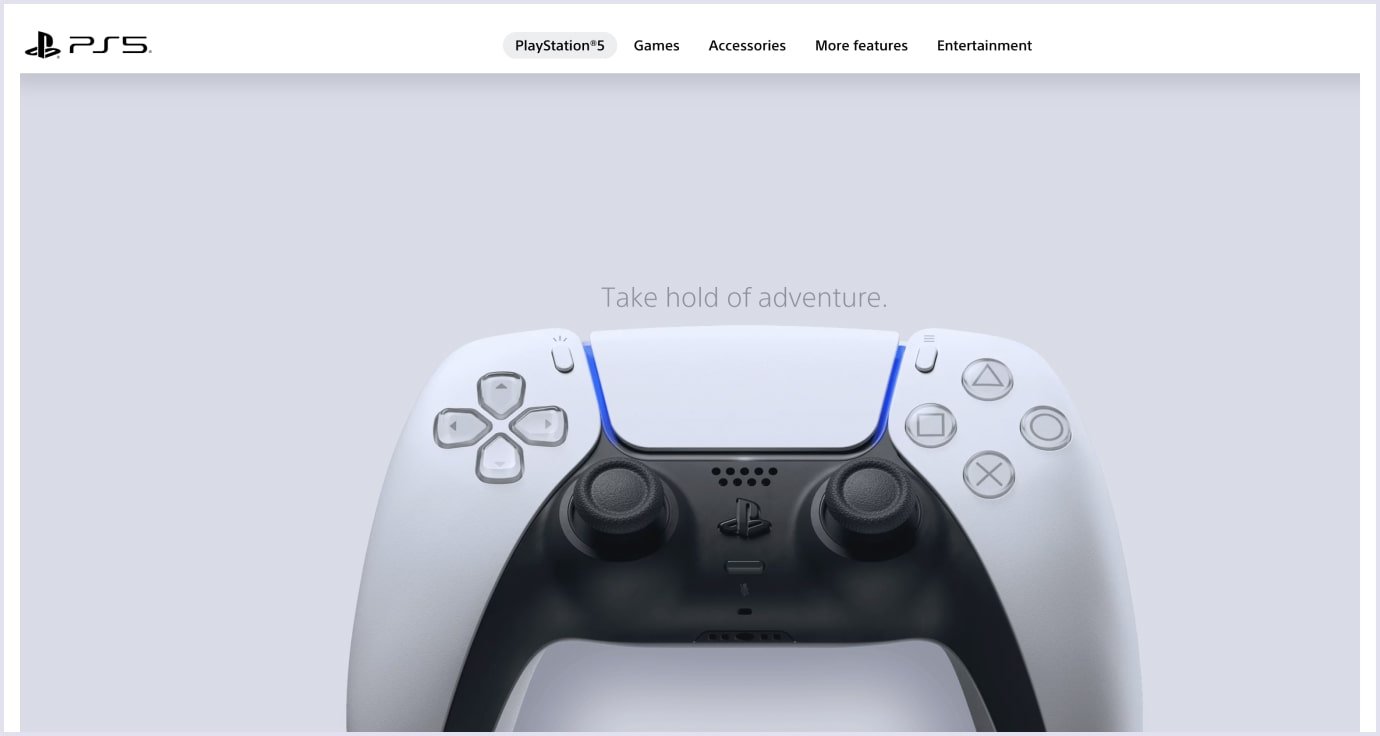
According to Entrepreneur, you have about eight seconds to grab the attention of your website readers. And Motion UI is a great way for each web development company to cope with this task. Take a look at the PlayStation 5 presentation page, where Motion UI does a great job presenting the product to the user.

4. Single-page applications
Single-page apps (SPA) remain quite a popular trend in web development, although they barely use any new web development technologies. In this regard, a SPA is a JavaScript-based web application. It avoids loading separate HTML pages from a server to show a specific page to a visitor. Instead, a SPA loads only markup and data to dynamically render them on a single web page.
Using this latest website development technology, visitors feel like they browse a single page for all their needs. Among the most famous single-page applications, we can mention Gmail, Google Drive, Facebook, and Twitter. Besides, SPA technology can boast of a great cross-platform nature, as most devices support it.
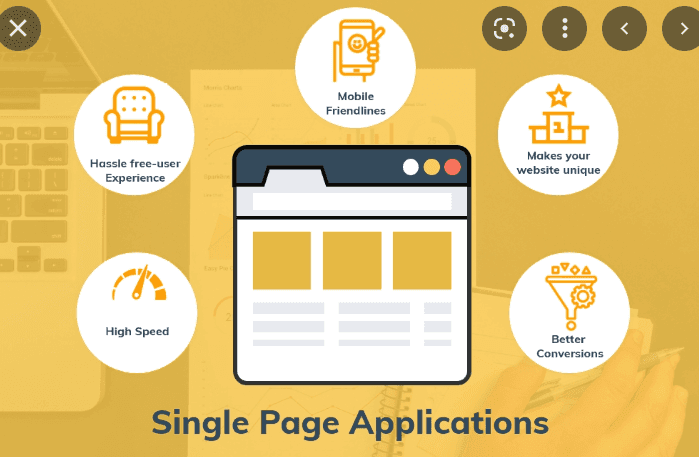
In the image below, you can see the main benefits that SPAs include.

- High speed. SPAs offer rapid response times, ensuring a swift and smooth user experience. The elimination of page reloads enhances the speed of content delivery.
- Free user experience. With seamless navigation and dynamic content loading, SPAs contribute to a user-friendly and engaging experience, promoting longer user sessions.
- Mobile friendliness. Single-page apps are ideal for responsive websites, effortlessly supporting mobile, tablet, and desktop applications. This adaptability ensures a consistent and optimal experience across various devices.
- Uniqueness. Using SPAs makes your website unique. The technology allows for creative and personalized design elements that set your platform apart from conventional websites.
- Better conversions. The speed, user experience, and mobile-friendliness inherent in SPAs contribute to improved conversion rates. Users are more likely to engage and convert when the online experience is efficient and enjoyable.
All this made single-page apps one of the top web development trends 2023 has to offer, and it’s likely to continue in 2024.

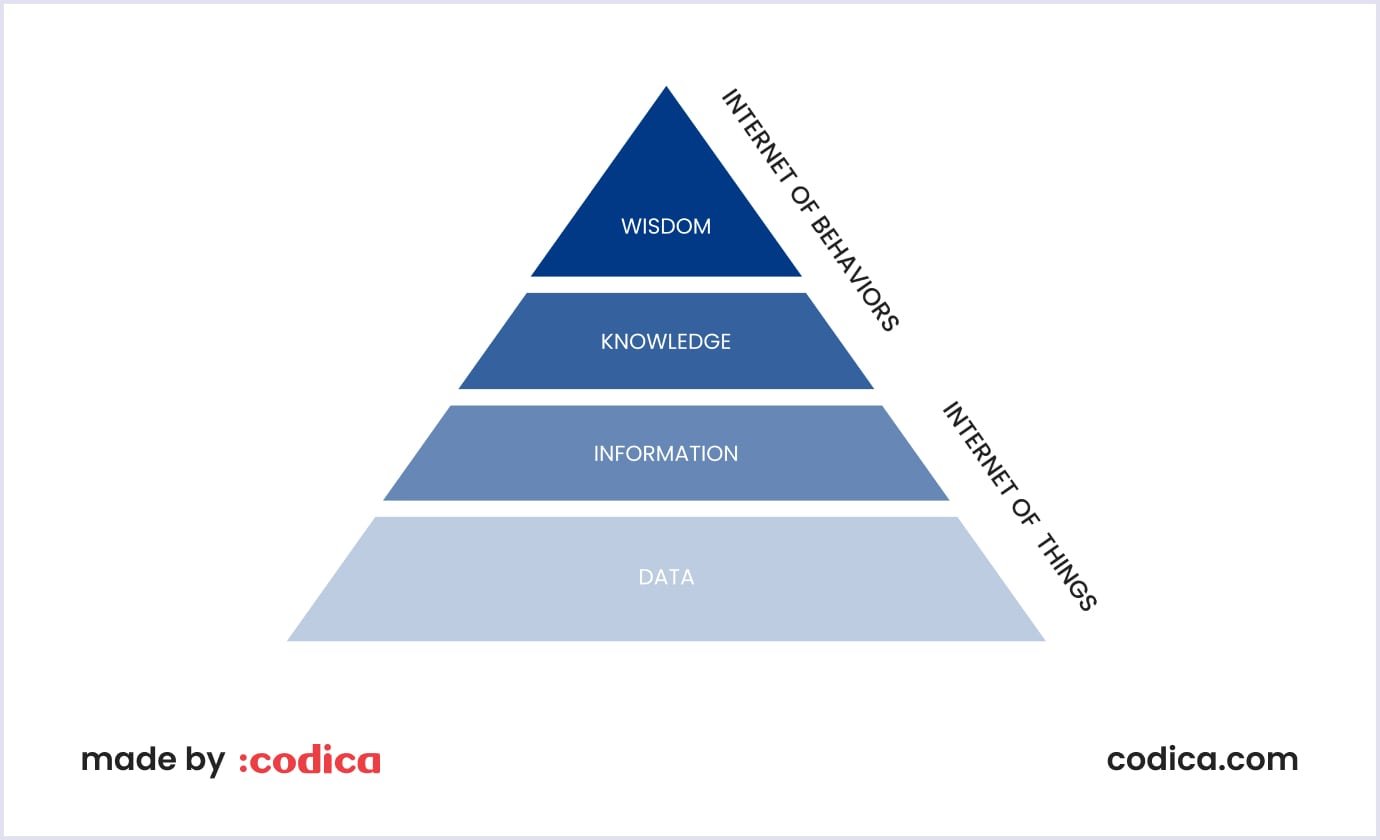
3. IoT and IoB
IoT, by connecting devices to the internet, has revolutionized how we gather, exchange, and use data. On the other hand, IoB uses this data to understand and influence human behavior across various aspects of life, from healthcare to retail and beyond.
Thus, let’s look at them in more detail, reason why they’re promising in 2024, and explore how data from connected devices not only boosts efficiency but also shapes human behavior.
Internet of Things (IoT)
The Internet has changed education, management, healthcare, and even the way we interact with each other.
The increased impact of the Web on our lives made it possible to start an industry called the Internet of Things (IoT). What does it mean? Actually, it means connecting home devices, appliances, or wearable technology to the Internet. IoT makes lots of your devices accessible via your phone.
Why has IoT proved itself as one of the most powerful new web development trends? The matter is that IoT-connected devices create constant data transfer. It allows companies to offer their services to engage with users as fast as possible, creating a personalized experience.
One of the most famous IoT devices examples is Google Nest smart speakers. It is a smart IoT device that allows users to enjoy features like media, alarms, lights, and other functions just with their voice.
Does it make any sense for the web development domain? For sure, IoT will create advanced communication between website layouts and operational models. The website development trend has an overall intensity of things like sensors, cameras, and signaling equipment. It will ensure to solve client requests more effectively and offer the most relevant responses.
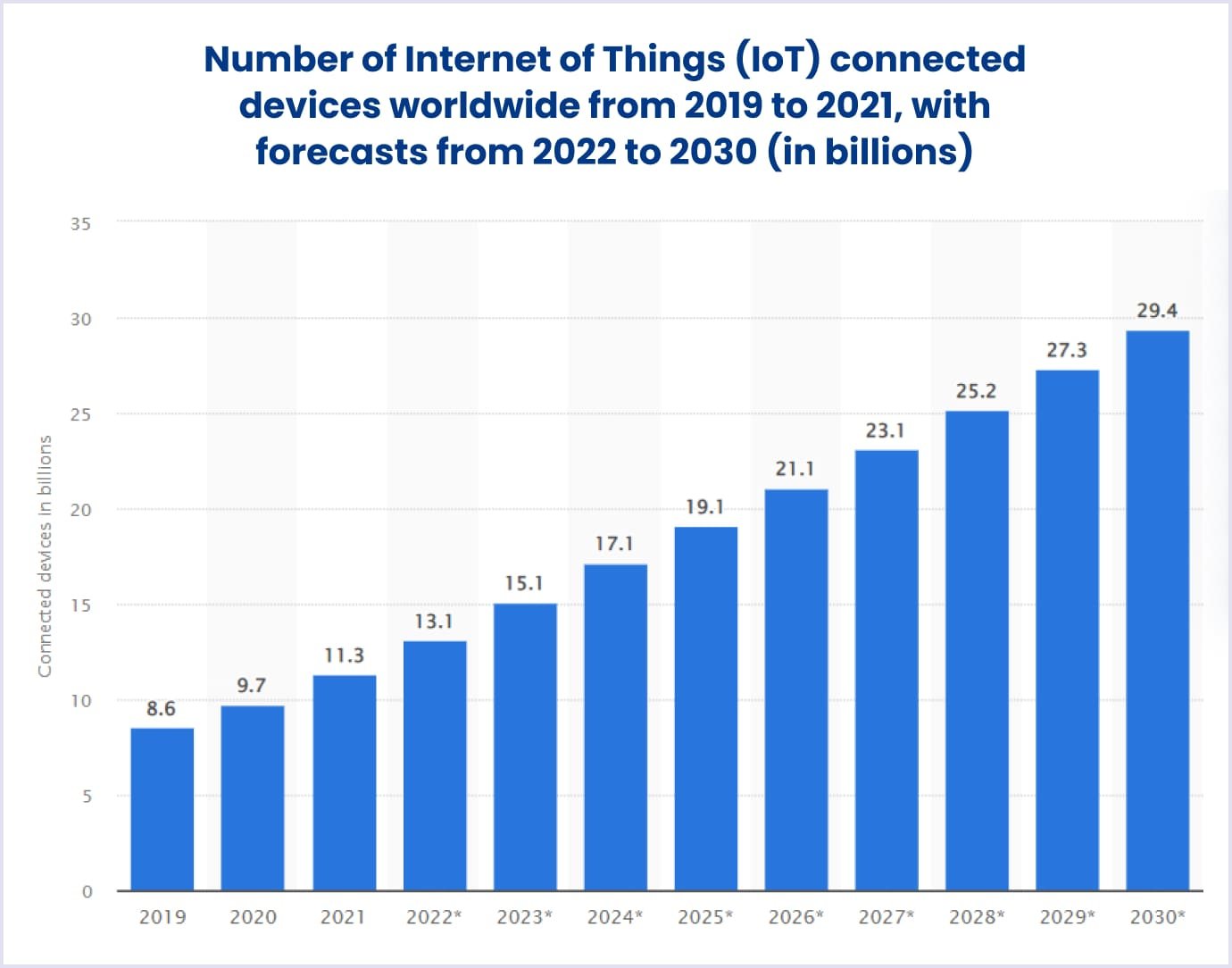
If you want to make sure that IoT is one of the most rapidly emerging technologies in web development, take a look at the chart by Statista. It shows that the number of IoT-connected devices will reach more than 29 billion by 2030.

IoT is one of the most powerful tech trends that will shape the future of web development. The technology offers the following benefits:
Scalability
It assures data distribution and collection but doesn’t depend on the volume of data.
Reliability
Considering data collection and delivery, IoT provides accurate results without delays and errors.
Support and security
IoT provides powerful security technologies that help protect both business and user data.
Now, let’s proceed to the next burning web app development trend for 2024!
Internet of Behavior (IoB)
IoB (Internet of Behaviors) is a logical continuation of IoT (Internet of Things). But if the IoT unites devices from this category into one network, the IoB allows data about people to be collected into a single database.

IoB is a modern communication ecosystem. It allows human behavior monitoring, control, and modeling. In short, it is an extension of the Web that enables devices to react to human emotions.
This comparatively new web development technology will empower businesses to forecast their user behavior better. So, in 2024, it will be considered one of the hottest tendencies in software development.
IoB uses sensors, apps, and wearables. These devices collect information about how users interact with them. After that, these devices translate that information into valuable data for businesses.
The IoB web development technology has been slowly gaining popularity over the last few years. Some reports suggest it will be worth $2 trillion by 2030.
Undoubtedly, the accelerated adoption of IoB technologies means major changes in people's lives. For example, in the healthcare industry, IoB can significantly help to track patients’ health conditions.
Recommended reading: Healthcare App Development: Functionality, Approach and Tips
2. Zero Trust Architecture (ZTA)
In general, Zero Trust Architecture (ZTA) emerges as a transformative trend poised to redefine security paradigms. Unlike traditional security models that operate on the assumption of trust within a network, ZTA operates on the principle of "never trust, always verify." This approach becomes increasingly crucial as cyber threats become more sophisticated and prevalent.
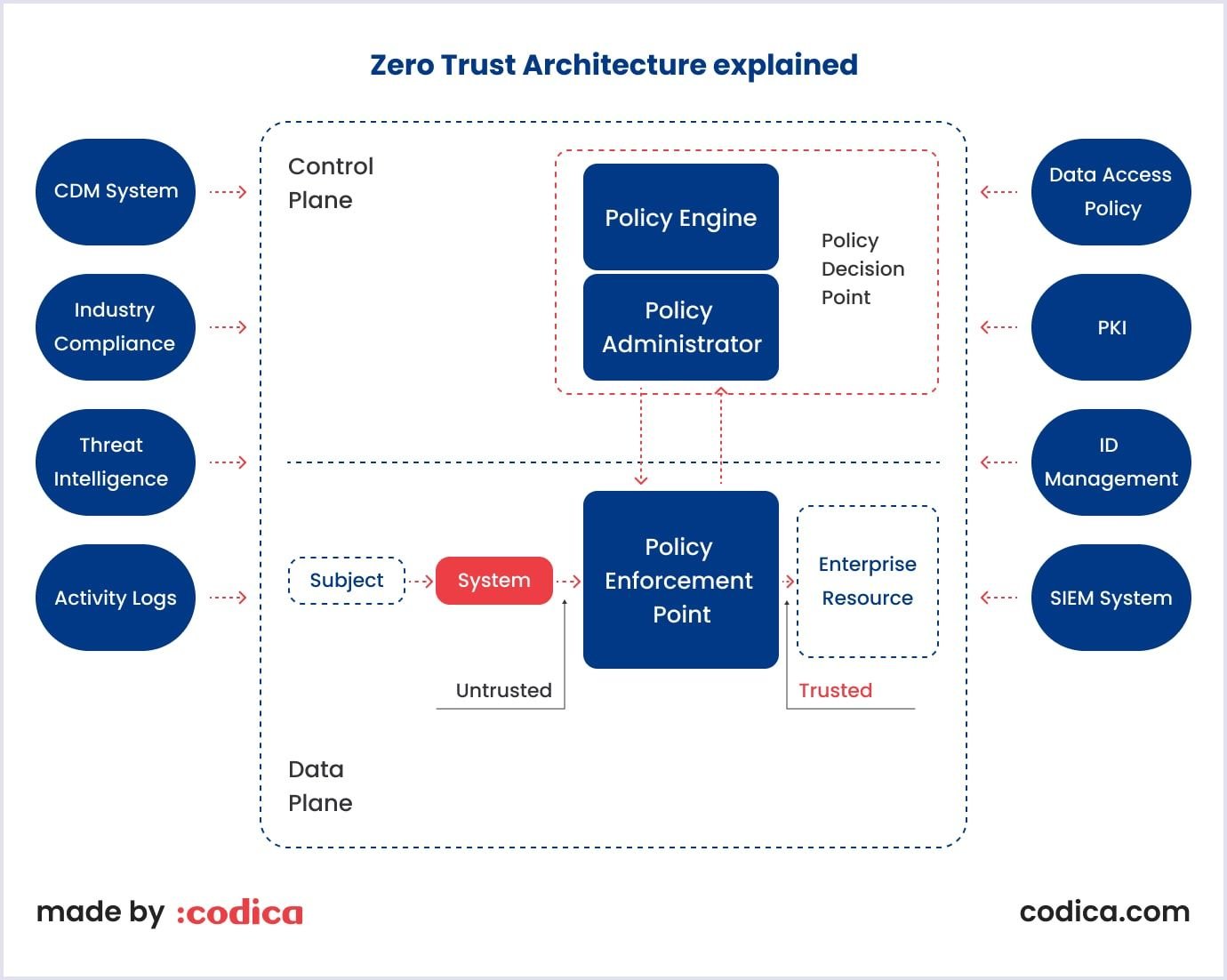
Below, you can see the basics of Zero Trust Architecture.

ZTA stands at the forefront of web development trends 2024. More and more organizations are adopting a zero-trust approach. A recent report from Okta revealed that 61% of organizations have already started using zero-trust initiatives.
Zero Trust Architecture extends its protective cover across diverse web development scenarios:
- Ecommerce security: Ensures secure transactions and shields customer data.
- Content platforms: Safeguards against unauthorized access, preserving data integrity.
- Cloud applications: Implements granular access controls, preventing lateral movements in the event of a breach.
For example, Cisco, a multinational digital communications tech corporation, has promoted and implemented Zero Trust principles within its security architecture. By adopting a holistic approach to security, Cisco aims to protect its networks, applications, and data from unauthorized access.

Zero Trust Architecture offers various benefits:
- Proactive defense. Minimizes the attack surface by necessitating verification at every stage.
- Remote work enablement. Ideal for decentralized networks, securing data in the age of remote work.
- Compliance adherence. Enhances regulatory compliance, which is crucial for industries dealing with sensitive information.
Despite its excellence, implementing ZTA is not without challenges:
- Transition complexity. Shifting from legacy systems to ZTA may demand significant resources and time.
- Latency concerns. Continuous verification processes might introduce latency, requiring careful optimization.
- Cultural resistance. Organizations accustomed to traditional models may face internal resistance during adoption.
As we move into 2024, Zero Trust Architecture is a landmark of security innovation in web development. Its adaptive, user-centric approach aligns seamlessly with the evolving nature of cyber threats, making it a cornerstone for safeguarding the digital landscapes of tomorrow.

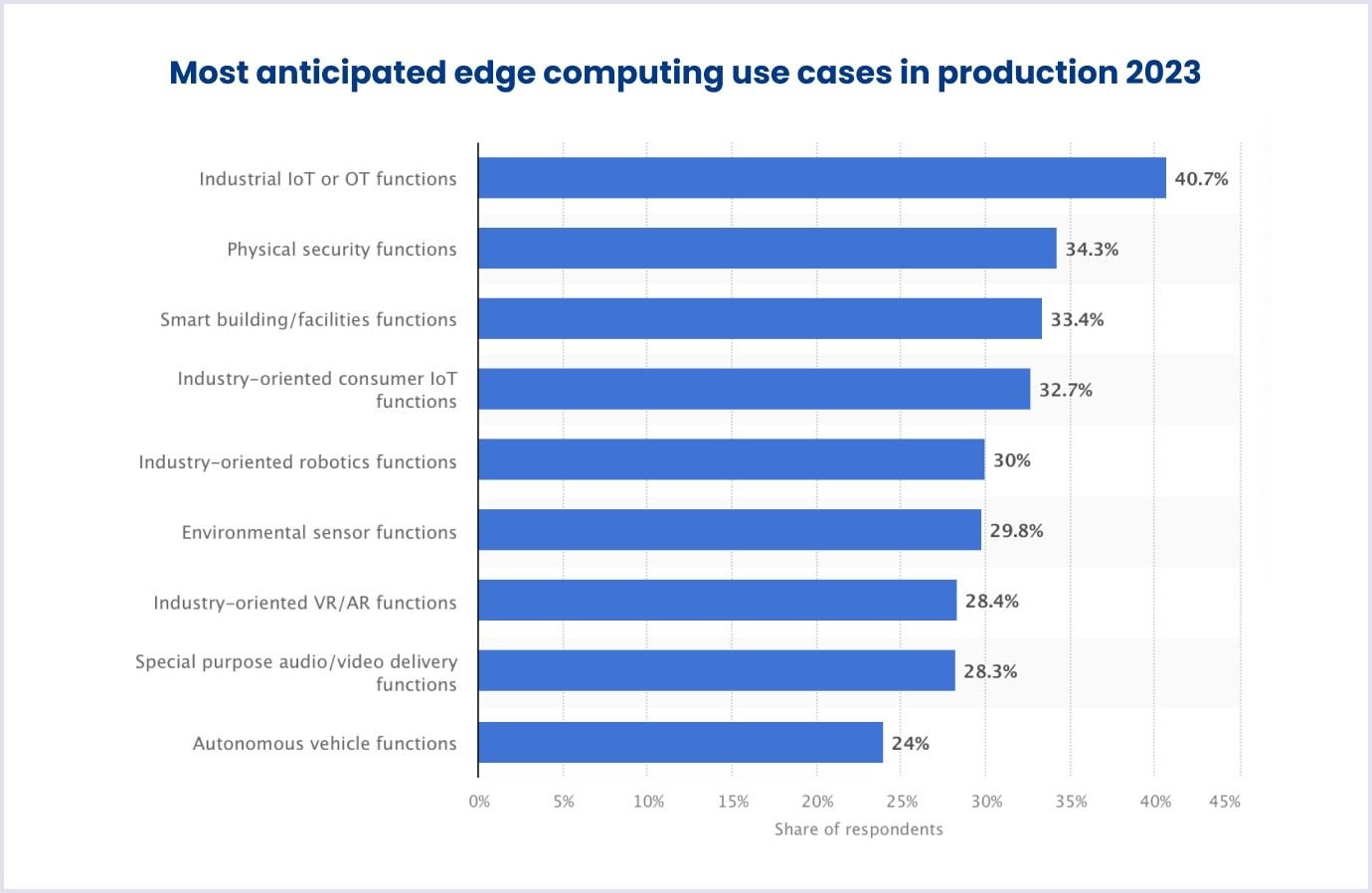
1. Edge computing
Among the newest web development technologies, edge computing is emerging as a defining trend, reshaping how applications are processed and experienced. When respondents were asked about the edge computing apps they think will be used in the next three years, over 40% mentioned industrial Internet of Things (IIoT) or operational technology (OT) functions. The second most mentioned was physical security, with more than 34% expecting their organization to use these functions in the next three years.

In the changing world of web development, using edge computing opens the door to many applications. Two vivid examples show how flexible and valuable this trend can be.
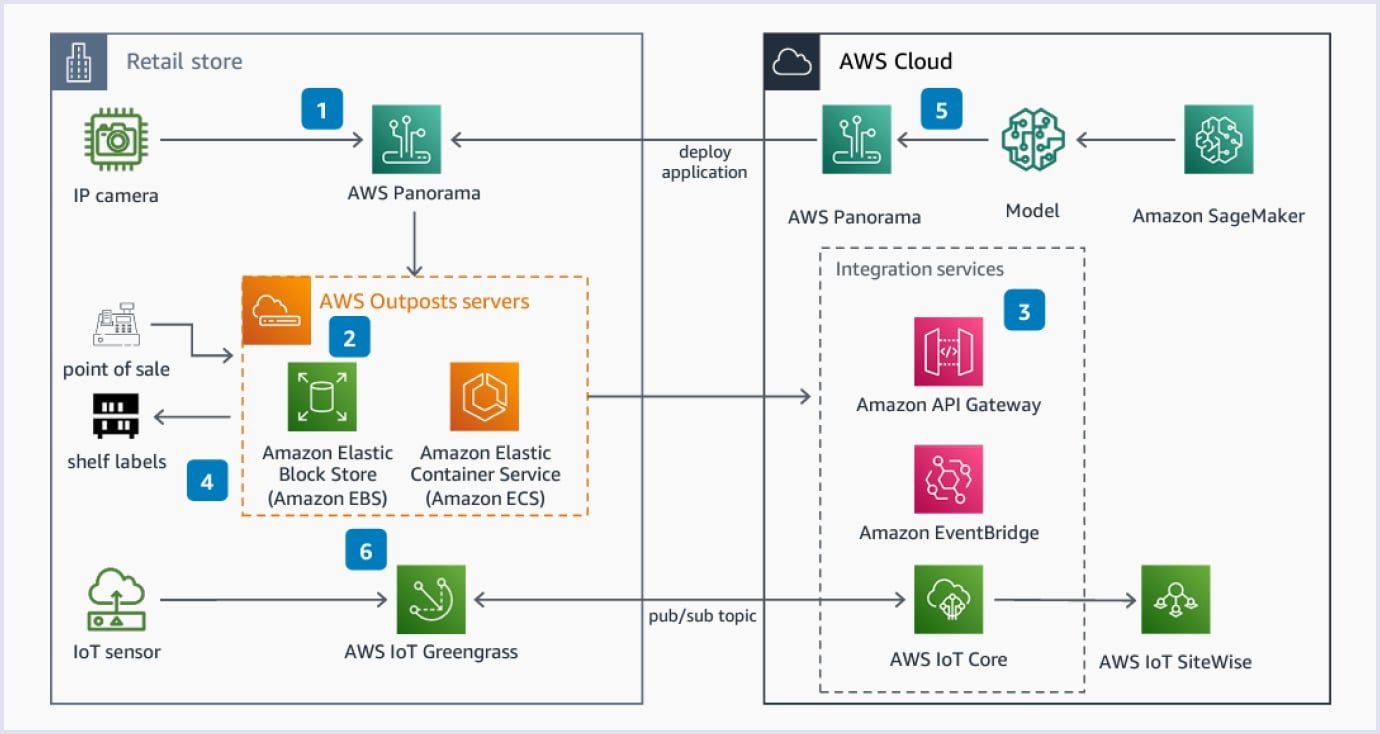
- Internet of Things (IoT) integration. Edge computing seamlessly integrates with IoT devices, enabling real-time data processing at the source. This proves instrumental in smart homes, industrial automation, and healthcare applications.
- Content delivery optimization. Content Delivery Networks (CDNs) leverage edge computing to reduce latency by dispersing content across geographically distributed servers. This ensures rapid access to web content regardless of the user's location.
For instance, AWS (Amazon Web Services) provides AWS Wavelength, which brings compute and storage services to the edge of telecommunications networks. This enables applications that require ultra-low latency, such as augmented and virtual reality (AR/VR) and gaming.

Adopting edge computing in web development brings forth a wave of benefits, transforming how applications operate and respond.
Latency reduction. By processing data closer to its origin, edge computing minimizes latency, enhancing the responsiveness of web applications. This is pivotal for industries requiring swift interactions, such as online gaming and financial transactions.
Scalability. The decentralized architecture of edge computing facilitates scalable solutions. Web developers can efficiently manage varying workloads, optimizing resource utilization and adapting to changing user demands.
While the benefits of edge computing are profound, they come hand-in-hand with unique challenges that developers must navigate to implement web development technologies successfully.
- Infrastructure complexity. Managing a distributed infrastructure poses challenges in monitoring, maintaining, and ensuring seamless communication between edge devices. Developers must navigate this complexity to deliver robust solutions.
- Security concerns. The distributed nature of edge computing raises security considerations. Local processing of sensitive data demands robust measures to prevent unauthorized access and potential breaches.
As the digital landscape continues to evolve, edge computing stands out as a cornerstone of innovation in web development, promising enhanced performance, security, and a more immersive user experience.
Final words
In 2024, the current trends in web development will transform the way businesses can interact with their clients. In our article, we have discussed emerging technologies in web development that boost user engagement. Adopting the latest web technologies, sites can stay competitive and offer a great UX.
We have listed the top 15 latest web development technologies that promise to proceed in 2024. From augmented reality and single-page applications to cutting-edge accessibility features, these advancements open up exciting possibilities for businesses to elevate their online presence.
Are you looking for a reliable custom software development agency to help you implement them? Our team will be glad to transform your ideas into reality and uplift your business. Contact us to discuss your project, and visit our portfolio to see how we help businesses thrive in the ever-evolving digital landscape.

