Mobile applications have become an integral driver of innovation and engagement in industries. According to Statista, the Apple App Store had approximately 1.54 million apps in the second quarter of 2024, further indicating the high competition for user attention. This means that for a startup, making a mobile app that can stand out has evolved not just as a need but also as a necessity.
When it comes to designing an app that people will keep alive on the screen of their smartphones, it should be intuitive, engaging, and modern—not just functional. The given guide is intended to help founders of startups strategically plan a design process, avoid common pitfalls, and implement advanced technologies before their competition does. You will be able to provide not just a convenient and innovative solution but a memorable part of your users' digital lives with insights from the above.
What is the app design process?
The app design process involves the creation of an overall blueprint that takes an application from concept to execution. This process embeds deep insight into user needs and business objectives, coupled with market research, to make the app relevant yet competitive.
They create user-friendly flows and make interface mock-ups with wireframing and prototyping for how a product could be designed, visually. The next steps ensure the function will be pleasing to aesthetics by continuous testing and iteration to then finally become user-centered and go on to be developed for end-use.
It involves a combination of UX and UI design in creating applications that are functional, enjoyable, and usable. Iterating and refining each detail is a way for designers to develop apps that attract, engage, and retain users.
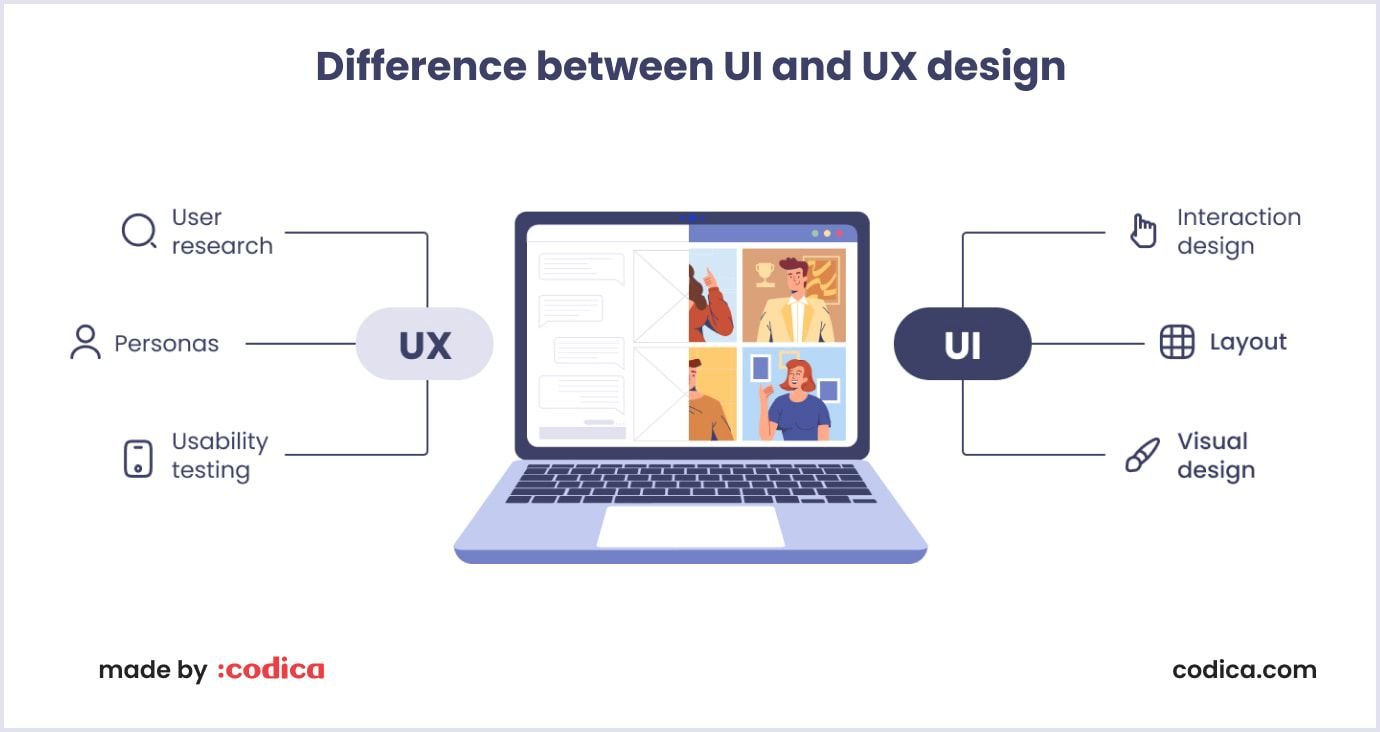
But what exactly are UX and UI, and why are they so important? Let's break it down.
UI design process
It is your app's visual and interactive identity. It encompasses everything users see and touch: buttons, text, images, input fields, layouts, transitions, and micro animations. It is not just there. It is well-designed to guide users intuitively while maintaining the look and feel of an application. A well-designed UI makes users feel comfortable, confident, and connected to the app.
UI designers are responsible for envisioning an app's appearance. They decide on colors, styles of UI elements, font choices, and spacing to provide visual coherence. For example, research proves that consistent design elements can improve user retention by as high as 20% because they reduce cognitive load and make navigation intuitive.
People will stop using an application if the design is not appealing. This shows how important it is to pay attention to visual harmony and ease of use.
Key principles of the UI design process:
- Digital-first focus: designed for digital products to be more interactive.
- User-centric design: each of the visual elements is designed to meet the expectations and needs of the users.
- Visual consistency: the fonts, colors, shapes, and animations are harmonized to provide continuity.
- A purposeful aesthetic: to deliver a design that is useful and beautiful.
UX design process
Understanding how people use a product or service is what UX design is about.
Users should have a smooth, intuitive experience and get work done efficiently. People are likely to be satisfied if they find navigation logical and interaction easy. If they don't, they become disinterested and discouraged. And that's exactly what any UX designer is trying to avoid if the experience is confusing or frustrating.
How smoothly users can interact with UI elements is what makes a seamless user experience. While UX and UI are often used together, UX is concerned with the structure, flow, and functionality of the product to make each step instinctive. Users are unlikely to return to a website after a bad experience, which is a surefire reason to get the UX right.
The structure and functionality of the product are defined by UX designers. They define how the different parts of an application are connected and how the user moves through them.
For example, a well-designed application should feel very intuitive or at least predictable and easy to follow. Poor navigation or unexpected behavior will quickly leave users tearing their hair out. The ultimate goal of UX designers is to avoid such situations and to create products that actually solve their users' problems.
Key principles of the UX design process:
- Applicable to both digital and analog products: UX isn't limited to apps or websites - it applies to every interaction with a product or service.
- Focuses on the user journey: maps the entire user experience, from the first interaction to the last.
- Simplifies the interaction: structures the layout of the interaction to make navigation and tasks intuitive.
- Solves real problems: great UX design isn't about looks; it provides solutions to very real user needs and pain points.
Investing in UX design isn't just about user satisfaction - it's a smart business decision.
UI and UX: balance of beauty and function
UI/UX design is more about the balance between the way something looks and the way it actually works.
While both are aimed at the same goal - improving user interaction - UI is about colors, layout, and typography, whereas UX is about functionality, making sure that everything flows in a logical and intuitive way. Think of them as two sides of the same coin, different but both crucial to giving your app that polished feel and making it a pleasure to use.
A beautiful design is worth nothing if users can't use it easily, and even the most intuitive app will fail if it's visually unappealing. When UI and UX come together in perfect harmony, they create something magical: an app that's more than easy to use, it's a joy to interact with.

Here are some major wins that combining UI and UX efforts can bring forth:
- Eye-catching visuals that engage users.
- A structure that’s intuitive and easy to follow.
- Consistent, cohesive design that feels professional.
- Fast, effortless access to the information users need.
UI is about the "look," and UX is about the "feel." Together, they determine an application's usability or how easy and comfortable an application is to use. The truth is simple: if they can't work out how to use it, they just won't use your app. Not only does good usability keep customers happy, but it can bring in revenue since people will tend to interact and visit more often.
It's not a checkbox for startups, but UI/UX professionals are supposed to marry creativity with empathy, wear your user's shoes, and predict needs. They have to be brilliant at the trade-off between aesthetics and functionality, agile to change with the evolution of the project. If done right, UI and UX design is not just an app - it's an experience that your users will love.

Mobile app design process: 5 key steps
Startups must seize the opportunity to make a positive first impression on user personas. Unfortunately, the average app loses 77% of its daily active users within the first three days after installation. This data may be primarily due to poor app design. So you need to prioritize all the features and generate the proper app development steps.
Below, we have listed the leading UI/UX app design and development steps.
Step 1: Research
First of all, it is essential to find and define the problem that your application will solve.
You should pay attention because a correctly formulated problem provides a successful future project. This problem should be specific enough to be comfortable to work with and, at the same time, abstract enough not to constrict the proposed solution. At first glance, these are two contradictory characteristics, but a well-chosen problem is always somewhere in the middle between concreteness and abstraction.
In addition, the problem needs to be measurable. Assume that it is impossible to evaluate how the chosen solution helps to solve the problem. Then, the problem either doesn't exist or is too big to be solved by an application. Therefore, when formulating an app idea, it is important to know that its solution can be measured - in the number of retained users, in the speed of solving this or that problem of the user.
Properly framed pain points for your prospective business should answer five questions:
- What will solve the pain points of most of the users who will use your mobile application?
- Who are these pain points solved for - a specific description of potential users?
- Under what circumstances will people use the application?
- Why does the problem need to be solved?
- What will be gained by solving the pain points?
In the research phase, the focus is mainly on researching the chosen problem, how it is solved today, and what problems people have in solving it. Gathering as much information as possible to understand users' needs is essential in a research method.
One of the research tools is user research (user interview). Understanding how users feel, how they think, and what they believe to be true is an easy and quick way to do this. However, people do not always know what they want, so it is important to filter the interview results at this stage.
The video below shows in more detail what product discovery is and the stages it covers.
During the research phase, Codica customers tell us their vision of the product they want to see at the end of development. Our team gets to know who our users are and what problems they are facing.
You may also like: Progressive Web App Design: 9 Tips for Great PWA UX and UI
Step 2: Customer journey map
During the analysis phase, the user journey map is also an important point for startups. This user journey map helps determine the required points in the MVP (minimum viable product). An MVP is a prototype of a future product. It is a working solution that has the minimum necessary properties and helps businesses reduce risks. Moreover, MVP allows you to test and evaluate the idea's viability and collect feedback from real users.
The main components of the user journey map are the following:
- Defined travel time frames.
- Scenarios under which the clients must achieve their goal.
- Customers touch points during an interaction.
- User interaction channels.
- User feedback at each stage of interaction.
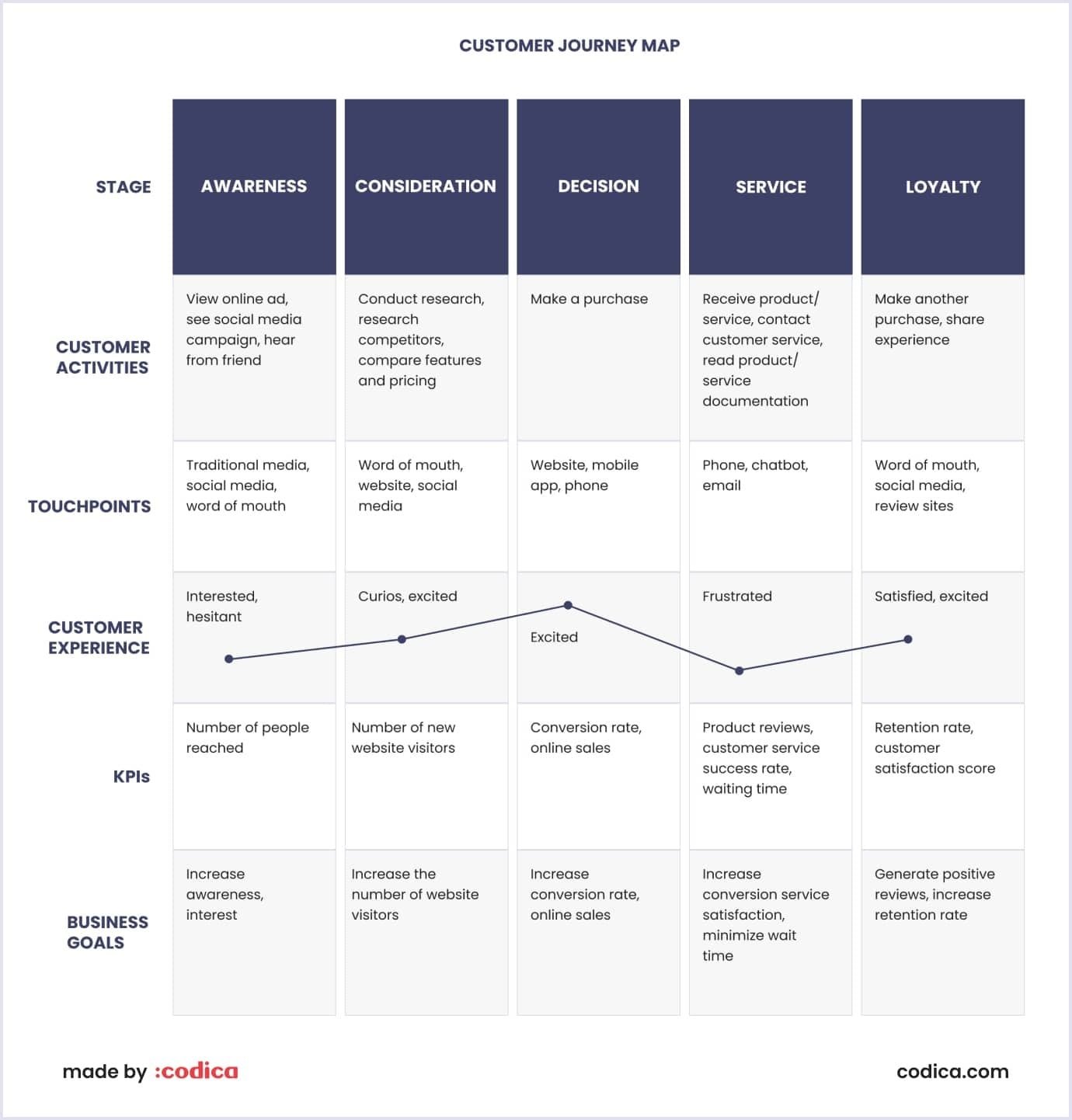
The table below lists the leading indicators on the map that are decisive for business owners.

On the other hand, the map contributes to your stable business while improving service and increasing income. Focusing on app users at every stage increases all key performance indicators (KPIs). Therefore, you face fewer obstacles and have a higher conversion rate. With a user journey map, you can also increase brand loyalty.
Also, you will know what needs to be improved for the user experience and increased sales. Moreover, the customer map helps you rationally invest in development, including specific marketing strategies and tools. As a result, you will not spend the extra money and will be exposed to marketing risks.
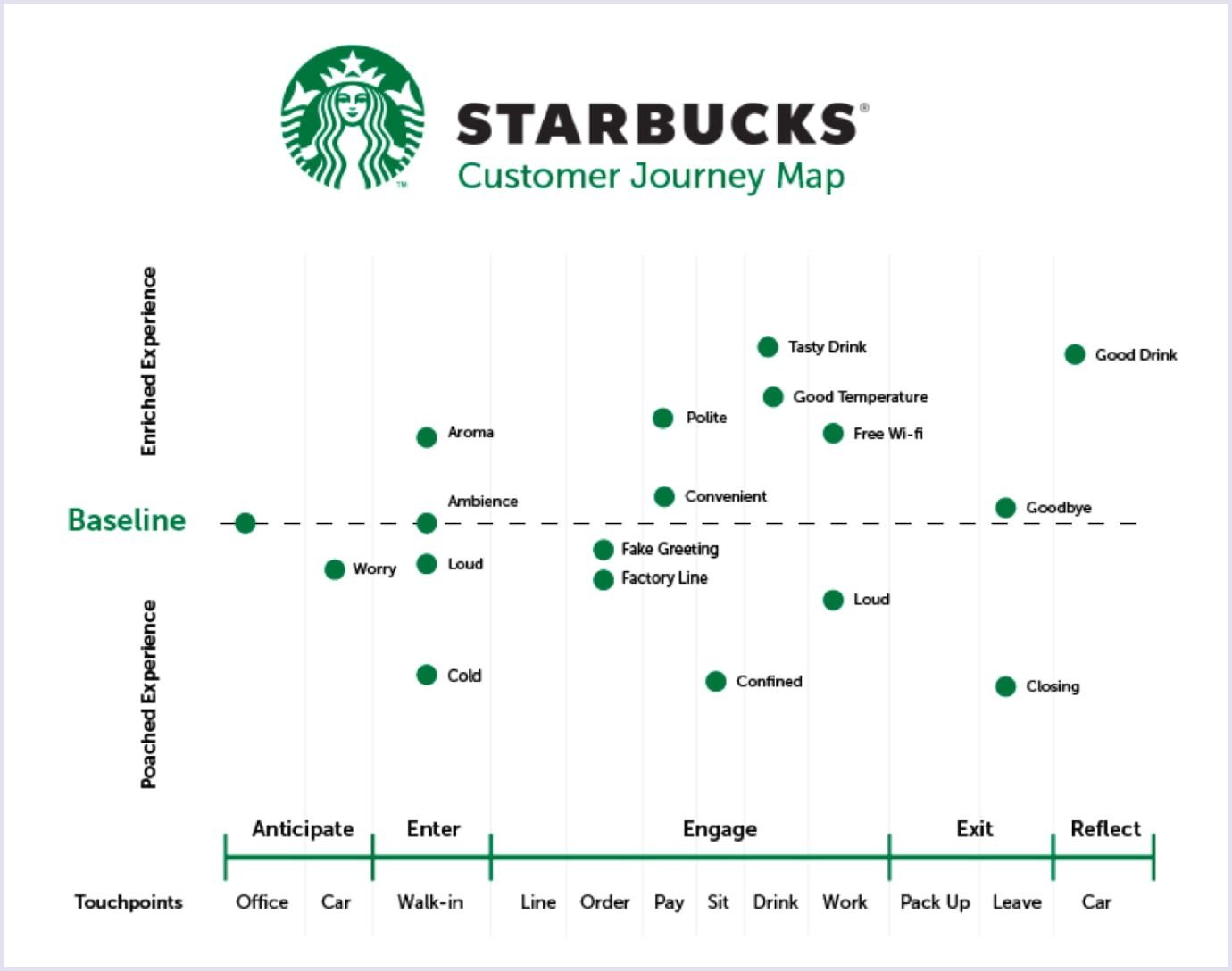
For example, Starbucks developed its unique user journey map. Let's take a closer look.

Source: THE CDO TIMES
At Codica, the customer journey map helps our specialists gain a better understanding of what customers like about a project and what might make them feel let down. As a result, our team is able to create relevant customer stories and customer scenarios. So we can cover all the steps of the app user.
Read also: How to Design a SaaS Application: Trends and Best Practices
Step 3: User flow
An integral part of the UX development process is well-designed user flows.
Successful user flows allow application developers to understand and design the way users interact with the application.
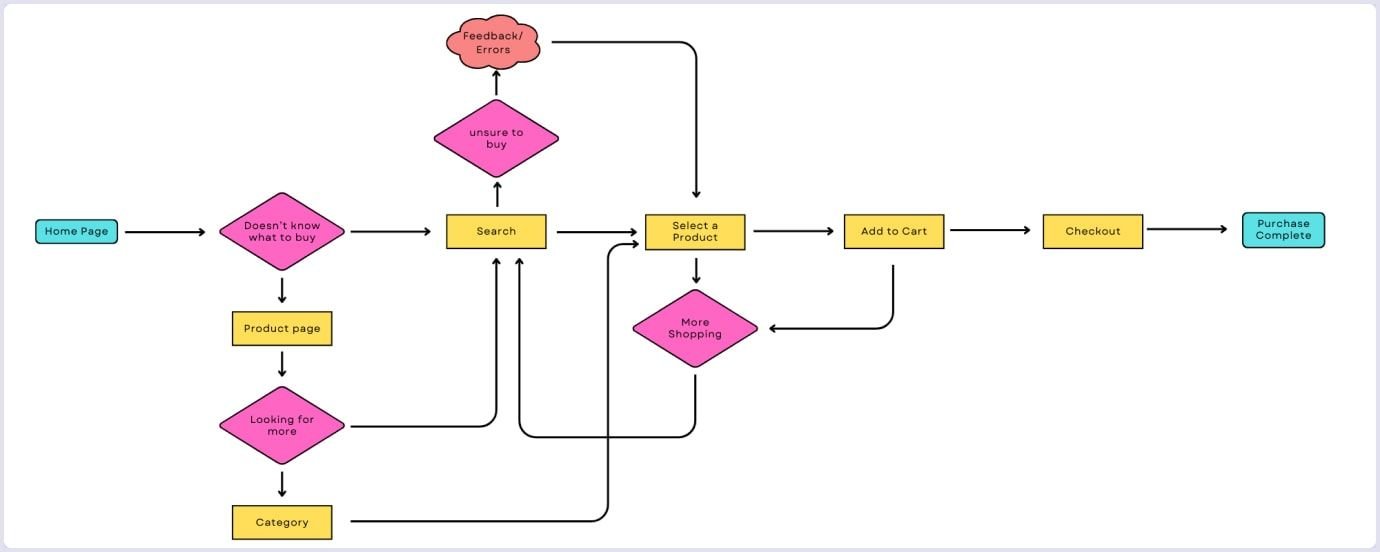
In fact, user flows involve creating a flowchart of activities from the starting point (the first interaction with the product) to the end of the path (a desired action).
Startups benefit from this stage as the founder(s) can simplify or eliminate certain stages of the customer journey. Otherwise, by ignoring the process of developing user flows, you're exposing your app to an excessive number of free screens and steps, making the user journey difficult. In addition, creating user flows will help business owners reduce app design costs during the development phase.
At this stage, Codica experts improve the user experience, making the product or service more attractive.

Source: ReplayBird
This stage demonstrates the functionality of a particular product, the key features and screens, and the events that happen when the user does something.
Related reading: 15 Most Common Web Design Mistakes Startups Make
Step 4: Clickable prototypes
In general, prototypes are a tool used in the initial stage of UX design after layouts. They help to analyze how your project will look and work. During the prototyping process, designers can change any necessary elements.
Prototyping brings together all the screens designed in the previous stage into a single functional system. With this system, you can check how comfortable the interface of the application will be. Codica's designers show our clients a draft version of the project for their feedback. Afterwards, the designers can change any necessary elements using the prototyping tool.
Frameworks, which are simplified prototypes, should also be mentioned in the discussion of prototyping tools. Without going into detail, these wireframes demonstrate the basic functionality and structure of the solution. For example, a framework may offer several options for placing buttons or screen sections.
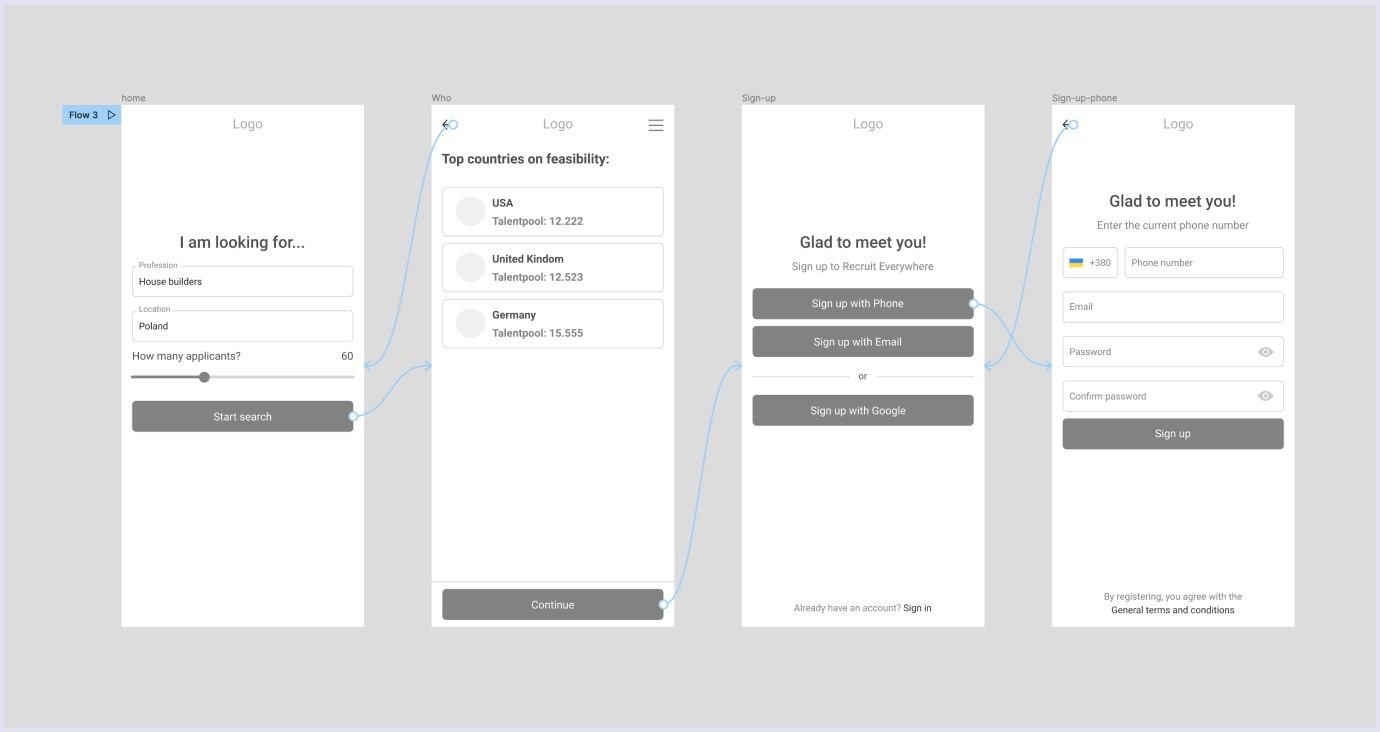
Another example is the RecruitEverywhere platform made by Codica. It offers an environment for posting and finding jobs globally.

At Codica, prototypes are created before the visual part is developed. This allows us to focus on the architecture of the project without being distracted by colors and fonts. As a result, the prototypes are not in color, but are grey and blue. For the user journey, the Codica team creates the app's flow. Once this is done, we create clickable prototypes and show them off to the client.
You may also like: Minimum Viable Product Design: How to Build a Successful MVP
Step 5: Design
This stage refers directly to the app design.
Having completed all the preparatory work, the designer begins to develop a well-thought-out UX structure and an attractive visual design. This stage consists of creating an information architecture and a graphical component of the interface.
Finally, the app design undergoes testing. The application designed for portable mobile devices is checked for its functionality, usability, and compatibility.
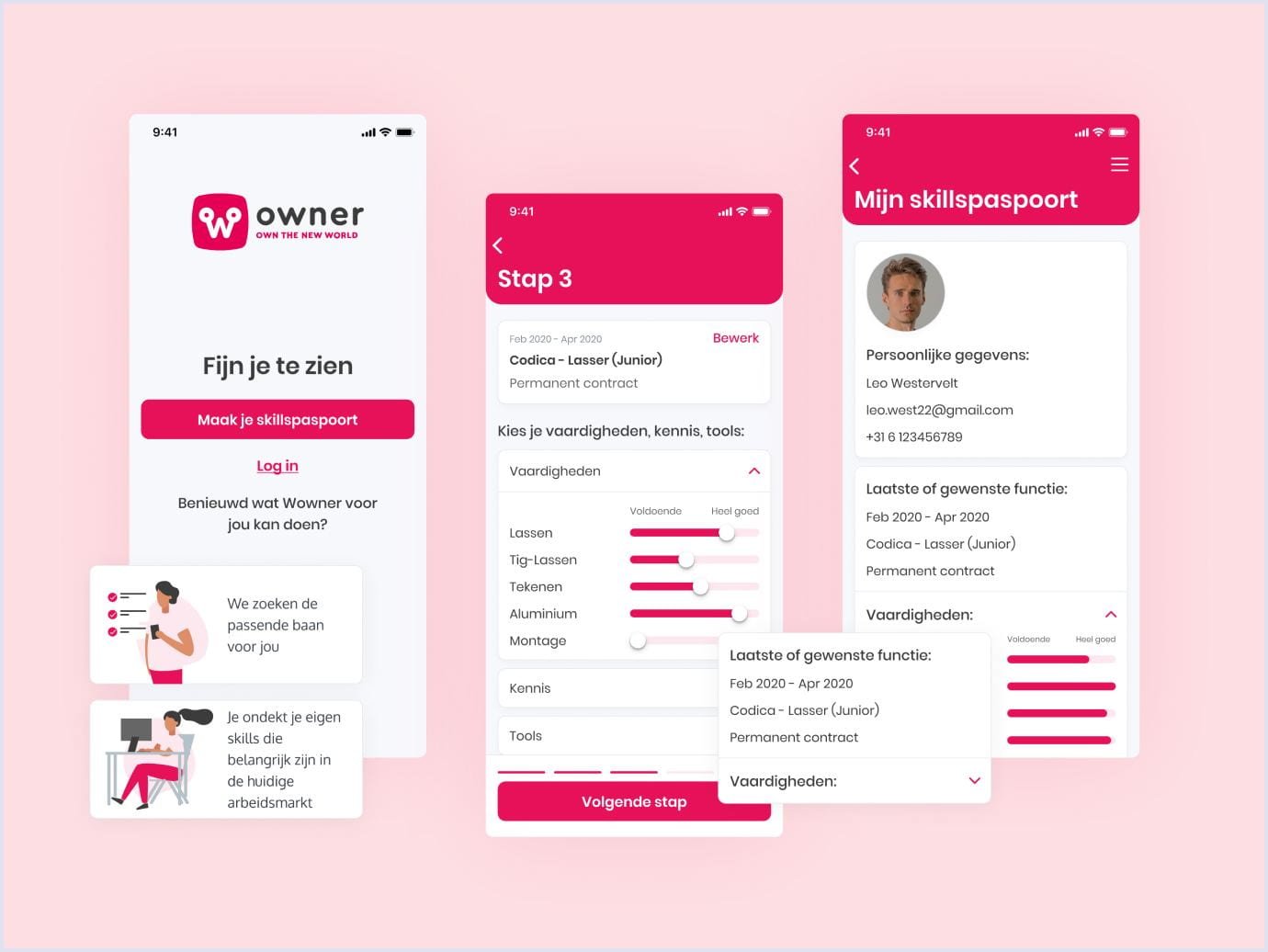
Below you can see the great design of the Wowner job match system, which our team created.

Codica experts collect references for inspiration. We make a logo if the client does not have one and choose fonts and color schemes. So, we created several app design options and approved the style of the project with the client. It is an obligatory part of our working process to discuss the outcomes with the client at every stage of web development.
Based on the visual part, our specialists compose a guideline detailing the heading sizes, font, button colors, and other graphic design elements. This guideline gives developers an idea of how the whole solution should look.
For example, developers need to see all the states of interactive features, paddings, animations, fonts, alignments, and interactions. Moreover, sometimes it is also necessary to prepare custom assets, such as specific icons or other marketing materials, for example, for social networks.
Read also: Website UX Discovery Process: Roles, Tools and Main Steps in Web Design
How do you choose a mobile app design team?
At every stage of your product's development, from concept to launch, a professional mobile app design team is essential. Hiring a design team to coordinate all stages of development and perfect your product or service is therefore crucial.
Let's say you don't want to design the app yourself. In this case, your platform must provide a communication bridge between designers and developers from the very beginning. This way, they will be in a better position to analyze the complexity of the implementation of your ideas into reality. As your product moves through its development lifecycle, these teams provide in-depth use cases and prototyping research.
In fact, you have several options when choosing a mobile app design team for your project. For example, it is about the following options:
- Freelance app designers;
- In-house designers;
- Mobile app design and development companies.
Let's take a closer look at these options.
Freelance developers
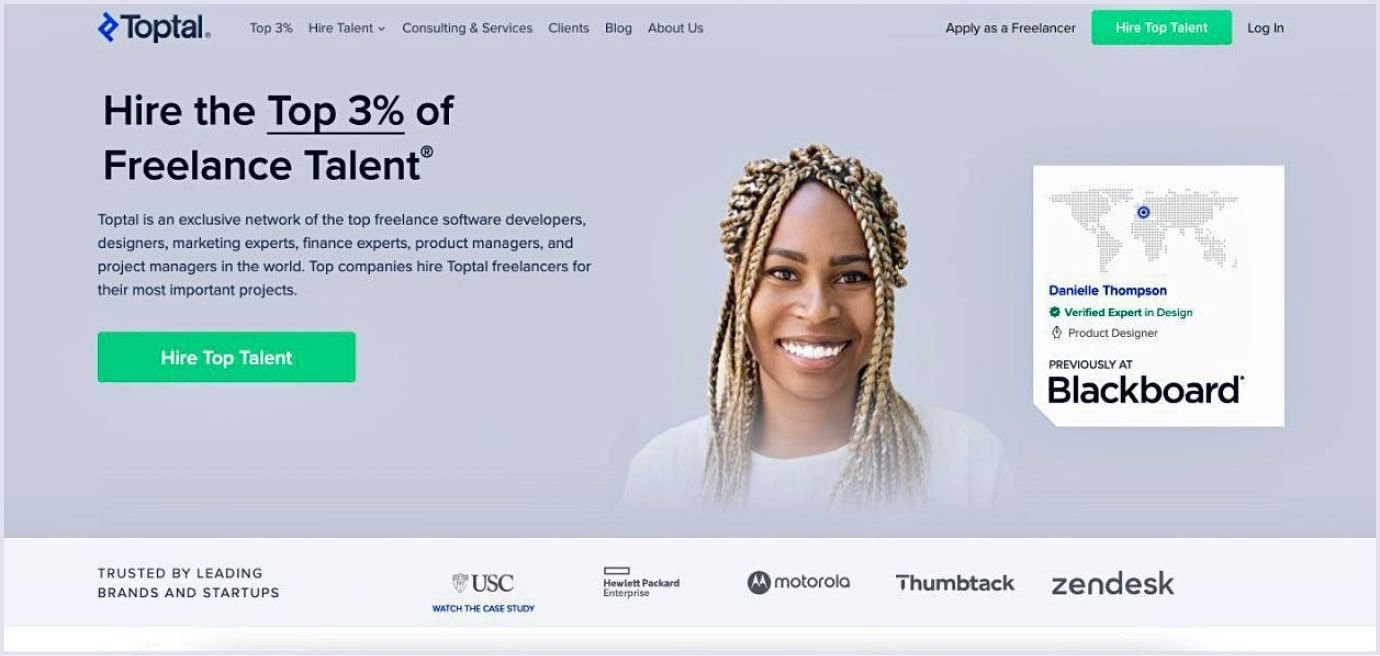
Outsourcing freelance mobile app designers opens up many possibilities, giving you access to a huge pool of talented workers around the world. Without the limitations of local hiring, you can assemble the best specialists to bring your project closer to perfection. With platforms like Upwork, Hired, and Toptal, it's easy. Toptal even provides you with verified candidates to save you time and guarantee quality.
However, freelance designers are not without their challenges. Working remotely can create communication barriers due to time zones and reliance on online platforms. It also requires careful coordination to ensure seamless collaboration between freelance designers and your in-house teams. Despite these hurdles, with proper management, freelance designers can be a valuable asset to your project.

Source: Toptal
In-house tеam
By hiring an in-house app design team, you can better manage your project, keep track of progress, and make informed decisions at every stage. Daily collaboration ensures better communication and smoother workflows, keeping everyone on the same page and working efficiently. It's worth reviewing candidates' previous projects to find the right fit and even running a small design competition to see how their skills and vision align with your goals.
However, there are also some challenges associated with hiring in-house. Recruiting, interviewing, and onboarding can be more time-consuming and costly than expected. In addition, a full-time team may not have as much flexibility during slow months, which can lead to staff turnover or inefficiency. Building a team that can handle fluctuating workloads and project demands is an excellent way to maximize the use of your team.

Specialized development company
Specialized development companies surely know how to turn an idea into reality by helping a business build MVP, focusing on the features that need to be there, and applying the best tools for the job.
At Codica, we pride ourselves on our hands-on approach. Our team of skilled app designers works in close contact with project managers and developers to handle every detail of your web design. We don't just follow protocols but work with you to make sure every decision is in line with your goals. If you are unsure about the technical stuff, well - that's what we are here for.
We believe great design is more than good-looking; it's about making your brand stand out, creating something your users will love, and delivering a meaningful experience. With years of collective experience in the trade, our team crafts unique, user-friendly designs that don't meet expectations but rather exceed them.
One of the projects that was very close to our hearts was the development of a huge ecommerce platform for Europe and the UK. This marketplace connects buyers and sellers, either C2C or B2C, with ease. We designed every detail of it so that users stay tuned and come back for more.
Want to see how it works? Check out our video for a closer look at this multi-vendor marketplace in action!
Codica’s experience in app design
At Codica, we turn ideas into user-centered, visually striking applications to make businesses stand out in the competitive market. This is the combination of creativity, strategy, and technical skills in one, offering excellent design solutions tailored for a particular client. And here's why working with Codica stands apart from the rest:
- Turning ideas into reality. From the first sketches to fully interactive prototypes, we help clients visualize their ideas. Our clickable prototypes demonstrate the app's structure, logic, and user flows, making it easy to test and refine functionality before development begins.
- Custom designs that stand out. Forget about ready-made templates; Codica creates designs for each brand identity, all for one-of-a-kind memorable user experiences. Be it fonts, buttons, or other visual elements-they will all be tailor-made for the express purpose of making your app really shine bright.
- Seamless collaboration. Thanks to Figma and other collaboration design tools, clients are always included in every stage of the design process. That is why changes get smoothly and promptly incorporated according to your comments.
- Proven expertise across industries. With experience in such industries as travel, fitness, insurance, and ecommerce, Codica is aware of the nuances of different markets. We apply this expertise to design solutions that will solve industry-specific challenges and exceed expectations.
Case study: PlanMyKids
One of our proudest achievements is the PlanMyKids platform: an online marketplace for booking children's leisure activities.
Here's how we made it happen:
- Challenge. Parents needed an easy way to find and coordinate activities that matched their kids' interests.
- Solution. Codica designed and developed an intuitive, sleek progressive web app working seamlessly on both desktop and mobile. The system provides a user-friendly booking system and pictorially beautiful designs that make the process stress-free for parents.
- Results. We have delivered a scalable MVP on time and within budget. The platform offers a great user experience, which was highly praised by both end-users and the client.
- Client feedback. David Watkins, the founder of PlanMyKids, was very excited about the results. He mentioned that Codica brought his vision to life.
With Codica's UI/UX design services, you can improve your customers’ experiences, raise the user flow, and achieve your business goals. Also, it’s a big chance for you to stand out from competitors with your own app design. Thus, your web product's unique corporate identity will help end clients remember the company better.

In our portfolio, you can find many examples of custom app design in travel, insurance, automotive, accommodation rental, fitness, and other domains.
Ready to build something incredible? Let's make it happen. Explore more of our work on Behance and Dribbble.
To conclude
Application design is a mix of creativity, strategy, and precision. It requires usability, aesthetics, and functionality in the design process to ensure the platform stands out in the competitive market. A solid UX with user testing followed by a smooth UI design process means an application will undoubtedly meet and exceed user expectations.
At Codica, we create bespoke app designs that turn ideas into exceptional digital experiences. Contact us today, and let's turn your vision into reality.
